網頁的版面方式與浮動
這次帶給大家 網頁的佈局方式與浮動, 網頁佈局方式與浮動的注意事項有哪些,下面就是實戰案例,一起來看一下。
一.網頁的佈局方式
1.什麼是網頁的佈局方式?
網頁的佈局方式其實就是指瀏覽器是如何對網頁中的元素進行排版的;分為:標準流,浮動流,定位流
1.標準流(文檔流/普通流)排版方式
1.1其實瀏覽器預設的排版方式就是標準流的排版方式
1.2在CSS中將元素分為三類, 分別是區塊級元素/行內元素/行內區塊級元素
1.3 在標準流中有兩種排版方式,一種是垂直排版, 一種是水平排版
垂直排版, 如果元素是塊級元素, 那麼就會垂直排版
水平排版, 如果元素是行內元素/行內塊級元素, 那麼就會水平排版
2.浮動流排版方式
2.1浮動流是一種"半脫離標準流"的排版方式
2.2浮動流只有一種排版方式, 就是水平排版. 它只能設定某個元素相對於父元素左對齊或右對齊
注意點:
1.浮動流中沒有居中對齊, 也就是沒有center這個取值
2.在浮動流中是不可以使用margin: 0 auto;(是無效的)
特點:
1.在浮動流中是不區分區塊級元素/行內元素/行內區塊級元素的
無論是級元素/行內元素/行內區塊級元素都可以水平排版
2.在浮動流中無論是區塊元素/行內元素/行內塊級元素都可以設定寬高
3.綜上所述, 浮動流中的元素和標準流中的行內塊級元素很像
當某一個元素浮動之後, 那麼這個元素看起來就像被從標準流中
刪除了一樣, 這個就是浮動元素的脫標;
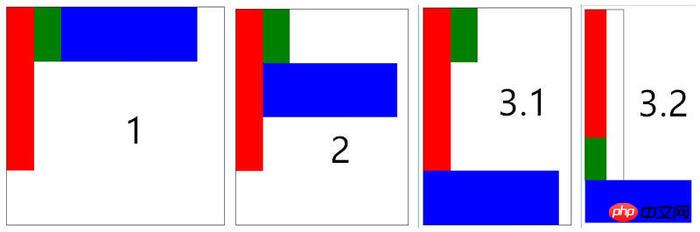
如果前面一個元素浮動了, 而後面一個元素沒有浮動, 那麼這個時候前面一個元就會蓋住後面一個元素;三. 浮動元素排序規則浮動元素排序規則:1相同方向上的浮動元素, 先浮動的元素會顯示在前面, 後浮動的元素會顯示在後面2不同方向上的浮動元素, 左浮動會找左浮動, 右浮動會找右浮動3浮動元素浮動之後的位置, 由浮動元素浮動之前在標準流中的位置來確定(如果元素浮動前在標準流中的第一行,那麼它浮動後就在第一行顯示,如果浮動前在標準流中的第二行,浮動後就在第二行顯示)#四.浮動元素貼靠現象什麼是浮動元素貼靠現象?1.如果父元素的寬度能夠顯示所有浮動元素, 那麼浮動的元素會並排顯示
2.如果父元素的寬度不能顯示所有浮動元素, 那麼會從最後一個元開始往前貼靠
3.如果貼靠了前面所有浮動元素之後都不能顯示, 最終會貼靠到父元素的左邊或者右邊

浮動元素不會擋住沒有浮動元素中的文字, 沒有浮動的文字會自動給浮動的元素讓位置,這個就是浮動元素字圍現象;一般用作圖文混排!

垂直方向使用標準流, 水平方向使用浮動流
其它相關文章!
推薦閱讀:以上是網頁的版面方式與浮動的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Windows 11: 匯入和匯出開始佈局的簡單方法
Aug 22, 2023 am 10:13 AM
Windows 11: 匯入和匯出開始佈局的簡單方法
Aug 22, 2023 am 10:13 AM
在Windows11中,「開始」功能表經過重新設計,並具有一組簡化的應用,這些應用程式排列在頁面網格中,這與它的前身不同,後者在「開始」功能表上有資料夾、應用程式和組。您可以自訂「開始」功能表佈局,並將其匯入並匯出至其他Windows設備,以根據您的喜好進行個人化設定。在本指南中,我們將討論在Windows11上匯入開始佈局以自訂預設佈局的逐步說明。什麼是Windows11中的Import-StartLayout?導入開始佈局是Windows10和更早版本中使用的cmdlet,用於將「開始」功能表的自定
 如何在 Windows 11 中儲存桌面圖示位置佈局
Aug 23, 2023 pm 09:53 PM
如何在 Windows 11 中儲存桌面圖示位置佈局
Aug 23, 2023 pm 09:53 PM
Windows11在使用者體驗方面帶來了很多東西,但迭代並不完全防錯。使用者不時會遇到問題,圖示定位的變更很常見。那麼如何在Windows11中保存桌面佈局呢?該任務有內建和第三方解決方案,無論是保存當前視窗的螢幕解析度還是桌面圖示的排列。對於桌面上有一堆圖示的使用者來說,這一點變得更加重要。繼續閱讀以了解如何在Windows11中儲存桌面圖示位置。為什麼Windows11不儲存圖示佈局位置?以下是Windows11不保存桌面圖示佈局的主要原因:對顯示設定的變更:通常,當您修改顯示設定時,配置的自訂
 HTML、CSS和jQuery:製作一個有浮動效果的按鈕
Oct 24, 2023 pm 12:09 PM
HTML、CSS和jQuery:製作一個有浮動效果的按鈕
Oct 24, 2023 pm 12:09 PM
HTML、CSS和jQuery:製作一個帶有浮動效果的按鈕,需要具體程式碼範例引言:如今,網頁設計已成為一種藝術形式,透過使用HTML、CSS和JavaScript等技術,我們能夠為頁面增加各種各樣的特效和互動效果。本文將簡要介紹如何用HTML、CSS和jQuery製作一個帶有浮動效果的按鈕,並提供具體的程式碼範例。一、HTML結構首先,我們需要在HTML檔中
 WordPress網頁錯位現象解決攻略
Mar 05, 2024 pm 01:12 PM
WordPress網頁錯位現象解決攻略
Mar 05, 2024 pm 01:12 PM
WordPress網頁錯位現象解決攻略在WordPress網站開發中,有時候我們會遇到網頁元素錯位的情況,這可能是由於不同裝置上的螢幕尺寸、瀏覽器相容性或CSS樣式設定不當所致。要解決這種錯位現象,我們需要仔細分析問題、找出可能的原因,並逐步進行除錯和修復。本文將分享一些常見的WordPress網頁錯位問題以及對應的解決攻略,同時提供具體的程式碼範例,幫助開
 如何使用HTML和CSS建立響應式輪播圖佈局
Oct 20, 2023 pm 04:24 PM
如何使用HTML和CSS建立響應式輪播圖佈局
Oct 20, 2023 pm 04:24 PM
如何使用HTML和CSS建立一個響應式輪播圖佈局在現代的網頁設計中,輪播圖是一個常見的元素。它能夠吸引用戶的注意力,展示多個內容或圖片,並且能夠自動切換。在本文中,我們將介紹如何使用HTML和CSS建立一個響應式的輪播圖佈局。首先,我們需要建立一個基本的HTML結構,並且加入所需的CSS樣式。以下是一個簡單的HTML結構:<!DOCTYPEhtml&g
 介紹win7裡的視窗排列方式
Dec 26, 2023 pm 04:37 PM
介紹win7裡的視窗排列方式
Dec 26, 2023 pm 04:37 PM
當我們同時開啟多個視窗時,win7具有將多個視窗以不同方式排列然後同時顯示的功能,能夠讓我們更清晰地查看到每個視窗的內容。那麼win7窗口排列方式有幾種呢,他們分別都是什麼樣的呢,下面就跟著小編一起來看一下吧。 win7視窗排列方式有幾種答案:三種,分別是層疊視窗、堆疊顯示視窗和並排顯示視窗。當我們開啟多個視窗時,可以右鍵點擊任務欄空白處。就可以看到三種視窗排列方式了。一、層疊視窗:二、堆疊顯示視窗:三、並排顯示視窗:
 CSS中contain的語法使用場景
Feb 21, 2024 pm 02:00 PM
CSS中contain的語法使用場景
Feb 21, 2024 pm 02:00 PM
CSS中contain的語法使用場景在CSS中,contain是一個有用的屬性,用於指定元素的內容是否獨立於其外部樣式和佈局。它可以幫助開發者更好地控制頁面佈局和優化效能。本文將介紹contain屬性的語法使用場景,並提供具體的程式碼範例。 contain屬性的語法如下:contain:layout|paint|size|style|'none'|'stric
 H5中position屬性的靈活運用技巧
Dec 27, 2023 pm 01:05 PM
H5中position屬性的靈活運用技巧
Dec 27, 2023 pm 01:05 PM
H5中如何靈活運用position屬性在H5開發中,常會涉及到元素的定位和佈局問題。這時候,CSS的position屬性就會發揮作用。 position屬性可以控制元素在頁面中的定位方式,包括相對定位(relative)、絕對定位(absolute)、固定定位(fixed)和黏附定位(sticky)。本文將詳細介紹在H5開發中如何靈活運用position屬性






