這次帶給大家HTML與CSS中2D轉換模組,HTML與CSS中2D轉換模組的注意事項有哪些,下面就是實戰案例,一起來看一下。
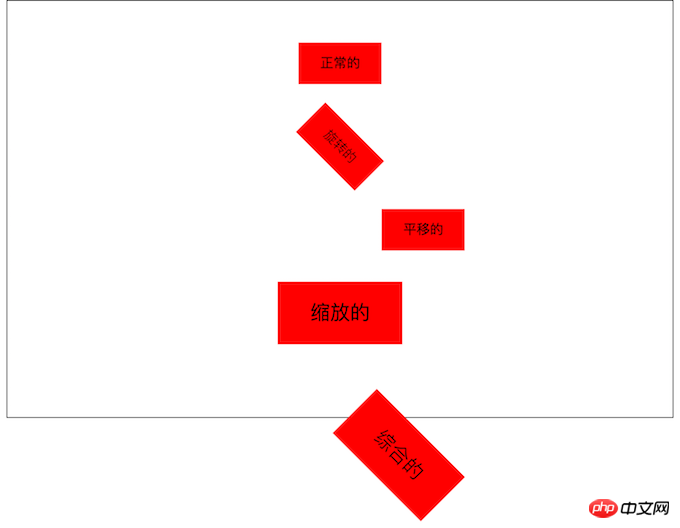
一. 2D轉換模組
2D轉換模組
/*其中deg是單位, 代表多少度*/
transform: rotate(45deg);/*
第一個參數:水平方向
第二個參數:垂直方向
*/transform: translate(100px, 0px);/*
第一個參數:水平方向
第二參數:垂直方向
注意點:
如果取值是1, 代表不變
如果取值大於1, 代表需要放大
如果取值小於1, 代表需要縮小
如果水平和垂直縮放都一樣, 那麼可以簡寫為一個參數
*//*transform: scale(0.5, 0.5);*/transform: scale(1.5);/*
注意點:
1.如果需要進行多個轉換, 那麼用空格隔開
2.2D的轉換模組會修改元素的坐標系, 所以旋轉之後再平移就不是水平平移的
*/transform: rotate(45deg ) translate(100px, 0px);
#2D轉換模組

二.2D 轉換模組-形變中心點
預設情況下所有的元素都是以自己的中心點作為參考來旋轉的, 我們可以透過形變中心點屬性來修改它的參考點
/* 第一个参数:水平方向 第二个参数:垂直方向 注意点 取值有三种形式 具体像素 百分比 特殊关键字 */ /*transform-origin: 200px 0px;*/ /*transform-origin: 50% 50%;*/ /*transform-origin: 0% 0%;*/ /*transform-origin: center center;*/ transform-origin: left top;

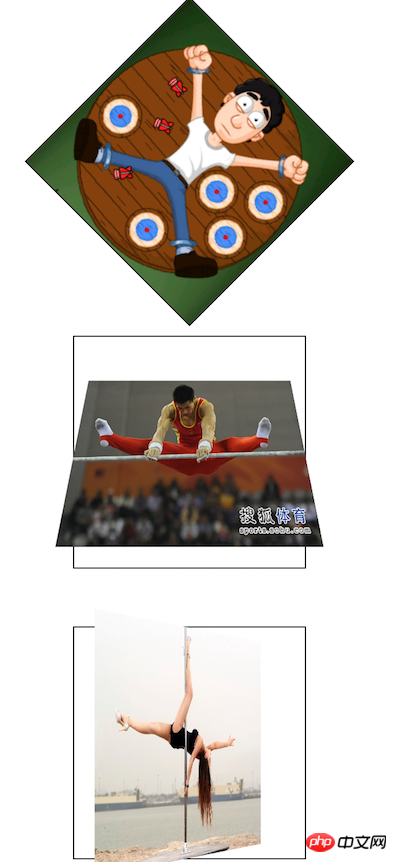
三.透視屬性(perspective: 500px;) 和旋轉軸向(transform: rotateY(45deg);)
1.perspective: 500px ;
1.1什麼是透視
近大遠小
1.2.注意點
#一定要注意, 透視屬性必須加入到需要呈現近大遠小效果的元素的父元素上面
2.transform: rotateY(45deg);
想圍繞哪個軸旋轉, 那麼只需要在rotate後面加上哪個軸即可;
程式碼範例:
<html lang="en"> <head>
<meta charset="UTF-8">
<title>95-2D转换模块-旋转轴向</title>
<style>
*{ margin: 0; padding: 0; }
ul{ width: 800px; height: 500px; margin: 0 auto; }
ul li{ list-style: none; width: 200px; height: 200px; margin: 0 auto; margin-top: 50px; border: 1px solid #000;
/* 1.什么是透视 近大远小
2.注意点 一定要注意, 透视属性必须添加到需要呈现近大远小效果的元素的父元素上面 */
perspective: 500px; } ul li img{ width: 200px; height: 200px;
/*perspective: 500px;*/
} ul li:nth-child(1){
/*默认情况下所有元素都是围绕Z轴进行旋转*/
transform: rotateZ(45deg); } ul li:nth-child(2) img{ transform: rotateX(45deg); } ul li:nth-child(3) img{ /* 总结: 想围绕哪个轴旋转, 那么只需要在rotate后面加上哪个轴即可 */ transform: rotateY(45deg); } </style> </head> <body> <ul> <li></li> <li></li> <li></li> </ul> </body> </html>
#四.撲克牌練習
<html lang="en">
<head>
<meta charset="UTF-8">
<title>96-2D转换模块-练习</title>
<style>
*{ margin: 0; padding: 0; }
p{ width: 310px; height: 438px; border: 1px solid #000;
background-color: skyblue; margin: 100px auto; perspective: 500px; }
p img{ transform-origin: center bottom; transition: transform 1s; }
p:hover img{ transform: rotateX(80deg); }
</style> </head> <body> <p>  </p>
</body>
</html>
#五. 照片牆
<html lang="en">
<head>
<meta charset="UTF-8">
<title>97-2D转换模块-相片墙</title>
<style>
*{ margin: 0; padding: 0; }
ul{ height: 400px; border: 1px solid #000;
background-color: skyblue; margin-top: 100px;
text-align: center; }
ul li{ list-style: none;
width: 150px; height: 200px;
background-color: red; display: inline-block;
//转换成行内块级元素,用于水平排版
margin-top: 100px; transition: all 1s;
position: relative; box-shadow: 0 0 10px; }
ul li:nth-child(1){ transform: rotate(30deg); }
ul li:nth-child(2){ transform: rotate(-40deg); }
ul li:nth-child(3){ transform: rotate(10deg); }
ul li:nth-child(4){ transform: rotate(45deg); }
ul li img{ width: 150px; height: 200px;
border: 5px solid #fff; box-sizing: border-box;
}
ul li:hover{ /*transform: rotate(0deg);*/
/*transform: none;*/ transform: scale(1.5);
//之前的旋转被层叠掉, 只执行放大
z-index: 998;
//显示在最上面
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是HTML與CSS中2D轉換模組的詳細內容。更多資訊請關注PHP中文網其他相關文章!




