這次帶給大家Vue.js的事件綁定-表單事件綁定,使用Vue.js的事件綁定-表單事件綁定的注意事項有哪些,以下就是實戰案例,一起來看一下。
input
<template>
<div id="myapp">
<!--
input的事件绑定与普通的事件绑定的区别:
input是双向绑定
事件绑定采用v-model
-->
<input type="text" v-model="myVal">
<!--将表单的内容显示出来-->
{{myVal}} </div></template><script>
import comA from './components/a.vue'
export default { components: {comA},
data () { return { myVal: ''
}
}
}</script>
#修飾符:.lazy當敲擊鍵盤enter時,資料才會更新
<input type="text" v-model.lazy="myVal"> ......
其他修飾符
.number - 輸入字元字串轉為數字,如果不加.number
.trim - 輸入首尾空格過濾
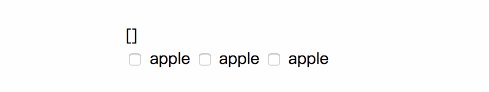
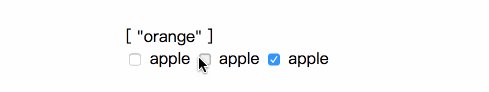
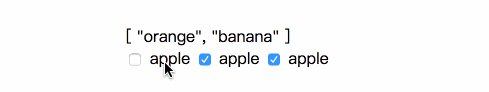
intput - checkbox 複選框 多選
還是用v-model綁定,設定都指向myVal ,myVal要設為一個數組 ,陣列裡面插進去的值,是從input的value中取得的.
<template>
<div id="myapp">
{{myVal}} <br><!--多选-->
<input type="checkbox" name="" value="apple" v-model="myVal">
<label >apple</label>
<input type="checkbox" name="" value="banana" v-model="myVal">
<label >apple</label>
<input type="checkbox" name="" value="orange" v-model="myVal">
<label >apple</label>
</div></template><script>
import comA from './components/a.vue'
export default { components: {comA},
data () { return { myVal: []
}
}
}</script>
intput - radio 單選
<template>
<div id="myapp">
{{myVal}} <br>
<!--select-->
<!--
为什么默认选种是空的?
刚开始时,myVal是空的,因为是双向绑定,option里面是没有当前的myVal,所以在这个组件里面是没有被选中的.如果把myVal刚开始设为0 (myVal: '0'),则开始默认为apple.
-->
<select name="" id="" v-model="myVal">
<option v-for="item in options" :value="item.value">{{ item.name }}</option>
</select>
</div></template><script>
import comA from './components/a.vue'
export default { components: {comA},
data () { return {// 默认值为0,如果设为''空的话,初始化没有默认选种
myVal: '0', options: [
{ name: 'apple', value: '0'
},
{ name: 'banana', value: '1'
},
{ name: 'orange', value: '2'
}
]
}
}
}</script>
#相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是Vue.js的事件綁定-表單事件綁定的詳細內容。更多資訊請關注PHP中文網其他相關文章!




