JS取得目前時間實例代碼
本文主要和大家分享JS取得目前時間實例程式碼,我們先和大家分享一張圖片,希望能幫助大家。
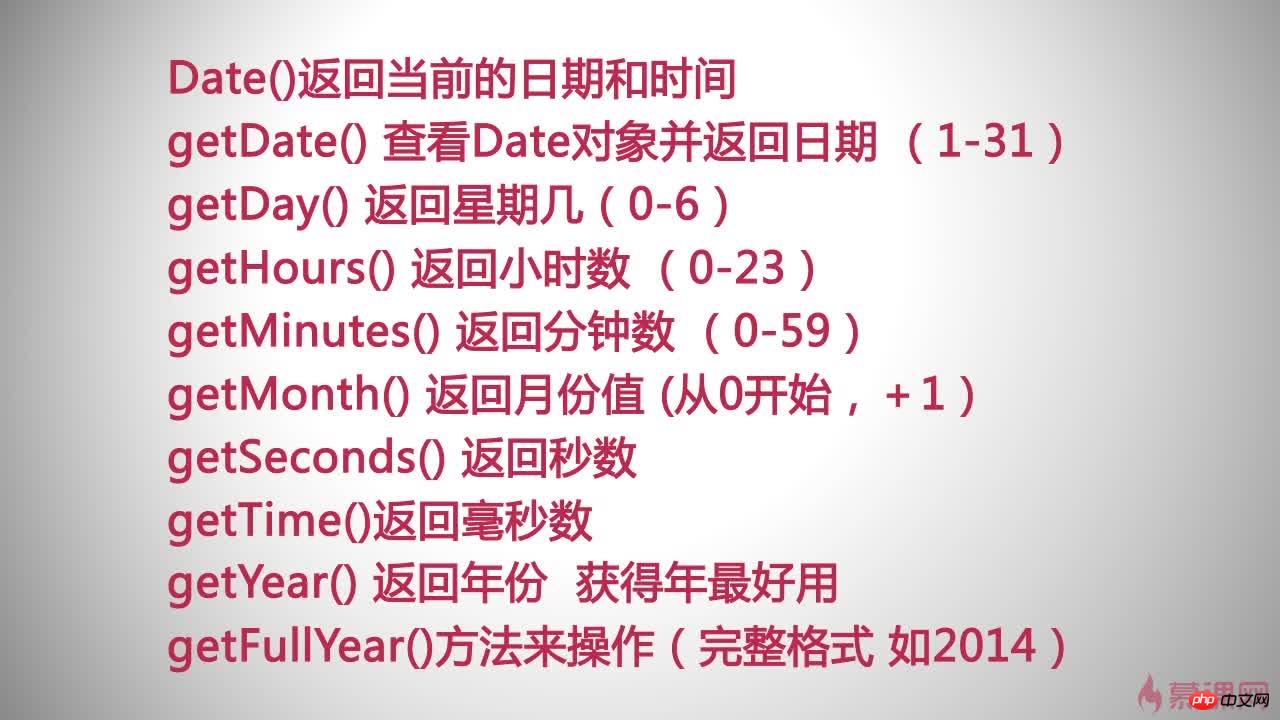
Date物件基本屬性:

#取得目前時間:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box{
width:300px;
height:50px;
border:1px solid black;
}
</style>
</head>
<body>
<p id="box"></p>
<script type="text/javascript">
window.onload=function(){
function checkTime(i){ //此函数用来检查获取的数值是否大于10;
if(i<10){
i='0'+i; //如果小于10,则前面+0
}
return i;
}
function show(){
var mydate=new Date();
var year=mydate.getFullYear();
var month=mydate.getMonth()+1;//因为月份是从零开始,故要得到当前的月份就要+1
var date=mydate.getDate(); //日
var day=mydate.getDay();//返回星期几
var week=new Array(7);
week[0]='星期一';
week[1]='星期二';
week[2]='星期三';
week[3]='星期四';
week[4]='星期五';
week[5]='星期六';
week[6]='星期日';
var h=mydate.getHours();
var m=mydate.getMinutes();
var s=mydate.getSeconds();
m=checkTime(m);
s=checkTime(s);
document.getElementById('box').innerHTML=year+'年'+month+'月'+date+'日'+week[day]+h+':'+m+':'+s;
}
setInterval(show,500); //每隔500ms调用一次show函数
};
</script>
</body>
</html>目前時間就會顯示。註:getday();回傳的是數字,所以需要用一個陣列去表示。
相關推薦:
以上是JS取得目前時間實例代碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 解決win7驅動程式碼28的方法
Dec 30, 2023 pm 11:55 PM
解決win7驅動程式碼28的方法
Dec 30, 2023 pm 11:55 PM
有的用戶在安裝設備的時候遇到了錯誤,提示錯誤代碼28,其實這主要是由於驅動程式的原因,我們只要解決win7驅動程式碼28的問題就可以了,下面就一起來看一下應該怎麼來操作吧。 win7驅動程式碼28怎麼辦:首先,我們需要點擊螢幕左下角的開始選單。接著,在彈出的選單中找到並點擊“控制面板”選項。這個選項通常位於選單的底部或附近。點擊後,系統會自動開啟控制面板介面。在控制面板中,我們可以進行各種系統設定和管理操作。這是懷舊大掃除關卡中的第一步,希望對大家有幫助。然後,我們需要繼續操作,進入系統和
 藍色畫面代碼0x0000001怎麼辦
Feb 23, 2024 am 08:09 AM
藍色畫面代碼0x0000001怎麼辦
Feb 23, 2024 am 08:09 AM
藍屏代碼0x0000001怎麼辦藍屏錯誤是電腦系統或硬體出現問題時的一種警告機制,代碼0x0000001通常表示出現了硬體或驅動程式故障。當使用者在使用電腦時突然遇到藍色畫面錯誤,可能會感到驚慌失措。幸運的是,大多數藍色畫面錯誤都可以透過一些簡單的步驟來排除和處理。本文將為讀者介紹一些解決藍屏錯誤代碼0x0000001的方法。首先,當遇到藍色畫面錯誤時,我們可以嘗試重
 電腦頻繁藍屏而且每次代碼不一樣
Jan 06, 2024 pm 10:53 PM
電腦頻繁藍屏而且每次代碼不一樣
Jan 06, 2024 pm 10:53 PM
win10系統是一款非常優秀的高智慧系統強大的智慧可以為使用者帶來最好的使用體驗,一般正常的情況下使用者的win10系統電腦都不會出現任何的問題!但在優秀的電腦也難免會出現各種故障最近一直有小伙伴們反應自己的win10系統遇到了頻繁藍屏的問題!今天小編就為大家帶來了win10電腦頻繁藍屏不同代碼的解決方法讓我們一起來看看吧。電腦頻繁藍屏而且每次代碼不一樣的解決辦法:造成各種故障碼的原因以及解決建議1、0×000000116故障原因:應該是顯示卡驅動不相容。解決建議:建議更換廠商原帶驅動。 2、
 解決代碼0xc000007b錯誤
Feb 18, 2024 pm 07:34 PM
解決代碼0xc000007b錯誤
Feb 18, 2024 pm 07:34 PM
終止代碼0xc000007b在使用電腦時,有時會遇到各種各樣的問題和錯誤代碼。其中,終止代碼最為令人困擾,尤其是終止代碼0xc000007b。這個程式碼表示某個應用程式無法正常啟動,給用戶帶來了不便。首先,我們來了解終止碼0xc000007b的意思。這個程式碼是Windows作業系統的錯誤代碼,通常發生在32位元應用程式嘗試在64位元作業系統上執行時。它表示應
 GE通用遠端程式碼可在任何裝置上編程
Mar 02, 2024 pm 01:58 PM
GE通用遠端程式碼可在任何裝置上編程
Mar 02, 2024 pm 01:58 PM
如果您需要遠端編程任何設備,這篇文章會為您帶來幫助。我們將分享編程任何設備的頂級GE通用遠端代碼。通用電氣的遙控器是什麼? GEUniversalRemote是一款遙控器,可用於控制多個設備,如智慧電視、LG、Vizio、索尼、藍光、DVD、DVR、Roku、AppleTV、串流媒體播放器等。 GEUniversal遙控器有各種型號,具有不同的功能和功能。 GEUniversalRemote最多可以控制四台設備。頂級通用遙控器代碼,可在任何裝置上編程GE遙控器配備一組代碼,使其能夠與不同設備配合。您可
 藍色畫面代碼0x000000d1代表什麼問題?
Feb 18, 2024 pm 01:35 PM
藍色畫面代碼0x000000d1代表什麼問題?
Feb 18, 2024 pm 01:35 PM
0x000000d1藍屏程式碼是什麼意思近年來,隨著電腦的普及和網路的快速發展,作業系統的穩定性和安全性問題也日益凸顯。一個常見的問題是藍色畫面錯誤,代碼0x000000d1是其中之一。藍色畫面錯誤,或稱為“藍色畫面死機”,是當電腦遇到嚴重系統故障時發生的情況。當系統無法從錯誤中恢復時,Windows作業系統會顯示一個藍色的螢幕,並在螢幕上顯示錯誤代碼。這些錯誤代
 學習Python繪圖的速成指南:繪製冰墩墩的程式碼實例
Jan 13, 2024 pm 02:00 PM
學習Python繪圖的速成指南:繪製冰墩墩的程式碼實例
Jan 13, 2024 pm 02:00 PM
快速上手Python繪圖:畫出冰墩墩的程式碼範例Python是一種簡單易學且功能強大的程式語言,透過使用Python的繪圖庫,我們可以輕鬆實現各種繪圖需求。在本篇文章中,我們將使用Python的繪圖庫matplotlib來畫出冰墩墩的簡單圖形。冰墩墩是一隻擁有可愛形象的熊貓,非常受小朋友的喜愛。首先,我們需要安裝matplotlib函式庫。你可以透過在終端運行
 如何使用Copilot產生程式碼
Mar 23, 2024 am 10:41 AM
如何使用Copilot產生程式碼
Mar 23, 2024 am 10:41 AM
身為一名程式設計師,對於能夠簡化程式設計體驗的工具,我感到非常興奮。借助人工智慧工具的幫助,我們可以產生演示程式碼,並根據需求進行必要的修改。在VisualStudioCode中新引入的Copilot工具讓我們能夠創建具有自然語言聊天互動的AI生成程式碼。透過解釋功能,我們可以更好地理解現有程式碼的含義。如何使用Copilot產生程式碼?要開始,我們首先需要取得最新的PowerPlatformTools擴充。要實現這一點,你需要進入擴充頁面,搜尋“PowerPlatformTool”,然後點擊Install按鈕






