webpack如何打包js
Webpack 是一個前端資源載入/打包工具。它將根據模組的依賴關係進行靜態分析,然後將這些模組按照指定的規則產生對應的靜態資源。本文主要跟大家介紹了webpack打包js的方法,在程式碼實作之前,先說一寫webpack的基礎知識。
1、為什要使用WebPack
現今的許多網頁其實可以看做是功能豐富的應用,它們擁有複雜的JavaScript程式碼和一大堆依賴包。為了簡化開發的複雜度,前端社群湧現了許多好的實踐方法
模組化,讓我們可以把複雜的程式細化為小的檔案;
#類似於TypeScript這種在JavaScript基礎上拓展的開發語言:使我們能夠實現目前版本的JavaScript不能直接使用的特性,並且之後還能能裝換為JavaScript文件使瀏覽器可以識別;
Scss,less等CSS預處理器
#…

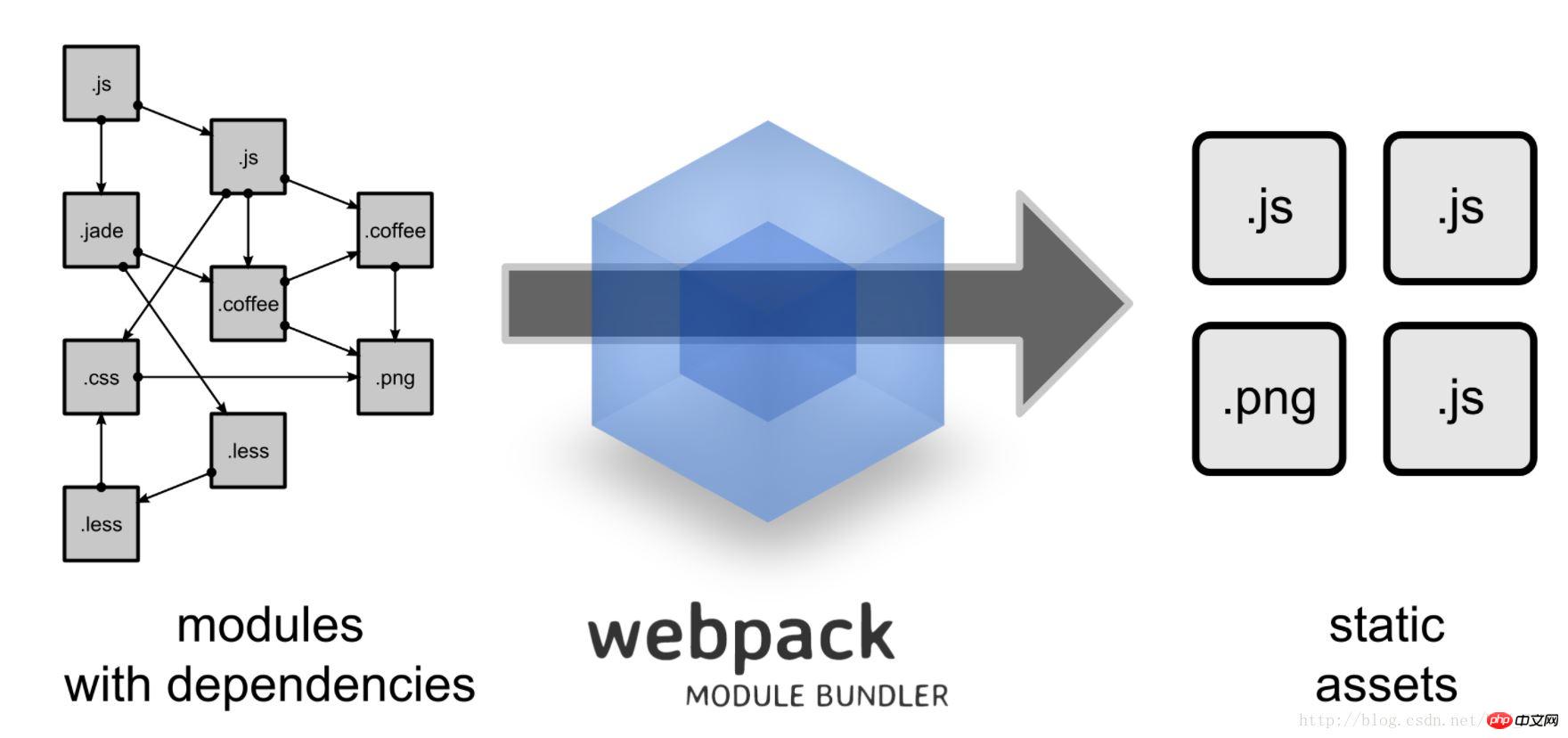
WebPack可以看做是模組打包機:它做的事情是,分析你的專案結構,找到JavaScript模組以及其它的一些瀏覽器不能直接運行的拓展語言(Scss,TypeScript等),並將其打包為合適的格式以供瀏覽器使用。 
3、WebPack和Grunt以及Gulp相比有什麼特性
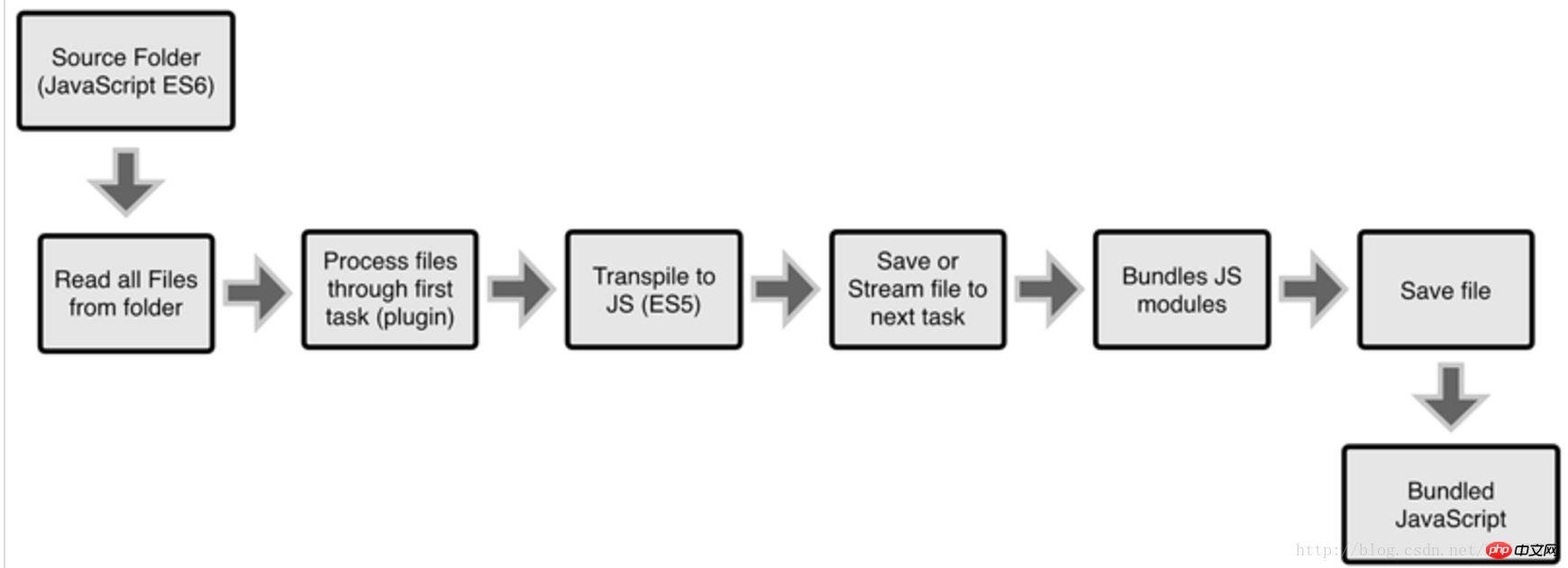
#其實Webpack和另外兩個並沒有太多的可比性,Gulp/Grunt是一種能夠優化前端的開發流程的工具,而WebPack是一種模組化的解決方案,不過Webpack的優點使得Webpack可以取代Gulp/Grunt類別的工具。
Grunt和Gulp的工作方式是:在一個設定檔中,指明對某些檔案進行類似編譯,組合,壓縮等任務的具體步驟,這個工具之後可以自動替你完成這些任務。
這些改進確實大大的提高了我們的開發效率,但是利用它們開發的文件往往需要進行額外的處理才能讓瀏覽器識別,而手動處理又是非常反鎖的,這就為WebPack類別的工具的出現提供了需求。
Webpack的工作方式是:把你的專案當作一個整體,透過一個給定的主檔案(如:index.js),Webpack將從這個檔案開始找到你的專案的所有依賴文件,使用loaders處理它們,最後打包為一個瀏覽器可識別的JavaScript文件。接下來我們簡單為大家介紹 Webpack如何將多個js檔案合併(注意這裡只是文件的合併,即將多個寫好的js合成一個js文件,以減少http請求)。
安裝webpack
在安裝 Webpack 前,你本機環境需要支援 node.js。安裝node.js可以參考node官方文件。 使用下列指令在全域安裝webpack。
$ npm install webpack -g
webpack已經安裝到電腦上,現在可以使用webpack指令了。
在專案中使用webpack
 使用下列指令在專案根目錄下產生package.json檔案。
使用下列指令在專案根目錄下產生package.json檔案。
$ npm init
將webpack加入pageage.json配製檔中,使用下列指令:
- 此時再看package.json文件,比較package.json剛剛建立時,新增加了一段程式碼。
$ npm install --save-dev webpack
登入後複製
webpack打包的兩種方式
webpack -config webpack.conf.js (指定webpack的設定檔)
##使用命令列打包js
一:建立兩個js檔
#建立app.js, sum.js,sum.js匯出一個加法的函數,app.js使用這個函數。
// app.js
import {sum} from './sum';
console.log('sum(21, 22)', sum(21, 22));
// sum.js
export function sum(a, b) {
return a + b;
}创建一个webpack.conf.js,编写wepack的配置文件
// 配置文件使用commonjs规范
module.exports = {
// 入口,是一个对象
entry: {
app: './app.js'
},
// 输出
output: {
// 带五位hash值的js
filename: '[name].[hash:5].js'
}
}在命令行输入:webpack --config webpack.conf.js,发现生成了一个app.dd1c6.js带hash的js文件。将这个js文件引入HTML里面发正常输出:sum(21, 22) 43
配置文件的命名为webpack.config.js,则直接在命令行输入webpack就可以。
webapck配合babel打包ES6、7
在项目根目录安装bable-loader和babel-core,babel-preset
使用npm init生成一个配置文件
npm install babel-loader babel-core --save-dev
新建app.js,index.html,webpack.config.js等文件
编写webpack.config.js
安装babel-preset来指定编译的版本:npm install babel-preset-env --save-dev
在app.js里面随便写一些ES6的语法
使用命令行输入webpack进行编译
webpack配置文件
// 配置文件使用commonjs规范
module.exports = {
// 入口,是一个对象
entry: {
app: './app.js' // 相对路径
},
// 输出
output: {
// 带五位hash值的js
filename: '[name].[hash:8].js'
},
// 指定loader
module: {
// rules中的每一项是一个规则
rules:[
{
test: /\.js$/, // 值一个正则,符合这些正则的资源会用一个loade来处理
use: {
loader: 'babel-loader', // 使用bable-loader来处理
options: { // 指定参数
presets: [
['babel-preset-env', {
targets: {
browsers: ['> 1%', 'last 2 version'] //具体可以去babel-preset里面查看
}
}]
] // 指定哪些语法编译
}
},
exclude: '/node_module/' // 排除在外
}
]
}
}app.js和编译之后带hash的js
// app.js
let func = () => {};
const num = 30;
let arr = [3, 4, 5, 6];
let newArr = arr.map(item => item * 2); // 将以前数组每一项*2
console.log(newArr);
// ==================//
// 编译之后(直接截取了编译的代码)
"use strict";
var func = function func() {};
var num = 30;
var arr = [3, 4, 5, 6];
var newArr = arr.map(function (item) {
return item * 2;
}); // 将以前数组每一项*2
console.log(newArr);babel的两个插件:Babel Polyfill 和 Babel Runtime Transform
用来处理一些函数和方法(Genertor,Set,Map,Array.from等未被babel处理,需要上面的两个插件)
Babel Polyfill(全局垫片),npm install babel-polyfill --save, 使用:import "babel-polyfill";
Babel Runtime Transform(为开发框架准备),npm install babel-plugin-transform-runtime --save, npm install babel-runtime --save
新建一个.babelrc来进行配置
app.js里面新增代码
import "babel-polyfill";
let func = () => {};
const num = 30;
let arr = [3, 4, 5, 6];
let newArr = arr.map(item => item * 2); // 将以前数组每一项*2
console.log(newArr);
// 需要babel-polyfill
arr.includes(8);
// Genertor 函数
function* func2() {
}webpack配置
// 配置文件使用commonjs规范
module.exports = {
// 入口,是一个对象
entry: {
app: './app.js' // 相对路径
},
// 输出
output: {
// 带五位hash值的js
filename: '[name].[hash:8].js'
},
// 指定loader
module: {
// rules中的每一项是一个规则
rules:[
{
test: /\.js$/, // 值一个正则,符合这些正则的资源会用一个loade来处理
use: {
loader: 'babel-loader', // 使用bable-loader来处理
options: { // 指定参数
}
},
exclude: '/node_module/' // 排除在外
}
]
}
}.babelrc文件配置
{
"presets": [
["babel-preset-env", {
"targets": {
"browsers": ["> 1%", "last 2 version"]
}
}]
],
"plugins": ["transform-runtime"]
}相关推荐:
vue-cli快速构建vue应用并实现webpack打包详解
以上是webpack如何打包js的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 如何從駕駛艙Web使用者介面啟用管理訪問
Mar 20, 2024 pm 06:56 PM
如何從駕駛艙Web使用者介面啟用管理訪問
Mar 20, 2024 pm 06:56 PM
Cockpit是一個面向Linux伺服器的基於Web的圖形介面。它主要是為了使新用戶/專家用戶更容易管理Linux伺服器。在本文中,我們將討論Cockpit存取模式以及如何從CockpitWebUI切換Cockpit的管理存取。內容主題:駕駛艙進入模式查找當前駕駛艙訪問模式從CockpitWebUI啟用Cockpit的管理訪問從CockpitWebUI禁用Cockpit的管理訪問結論駕駛艙進入模式駕駛艙有兩種訪問模式:受限訪問:這是駕駛艙的默認訪問模式。在這種存取模式下,您無法從駕駛艙Web用戶
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 web是什麼意思
Jan 09, 2024 pm 04:50 PM
web是什麼意思
Jan 09, 2024 pm 04:50 PM
web是全球廣域網,也稱為萬維網,是互聯網的一種應用形式。 Web 是一種基於超文本和超媒體的資訊系統,它允許使用者透過超連結在不同的網頁之間跳轉,從而瀏覽和獲取資訊。 Web 的基礎是互聯網,它使用統一、標準化的協定和語言,使得不同電腦之間能夠進行資料交換和資訊共享。






