這次為大家帶來React中給div設定html,React中為div設定html的注意事項有哪些,下面就是實戰案例,一起來看一下。
在使用React開發過程中,發現$("#dataDetail").html("this.props.data.ipInfo");無法使該div正常顯示inInfo內容。
解決方法:
在前端html頁面中,有id為dataDetail的div標籤,該需求是點擊 - 查看- 時,彈出該div,並將inInfo的內容展示在div中。
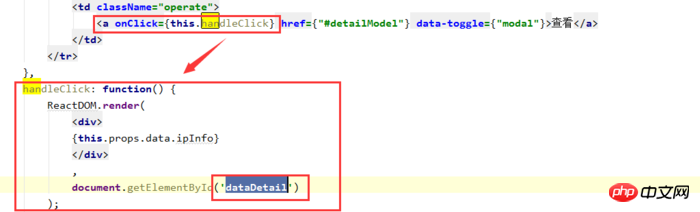
在render函數下方,書寫handleClick函數,並在點擊- 查看- 時,呼叫handleClick函數,ReactDOM.render()函數傳入兩個參數,第一個參數為需追加的dom結構,第二個參數為追加到哪個dom節點元素之內。即可將this.props.data.inInfo的值顯示在id為dataDetail的元素之內。

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是React中給div設定html的詳細內容。更多資訊請關注PHP中文網其他相關文章!




