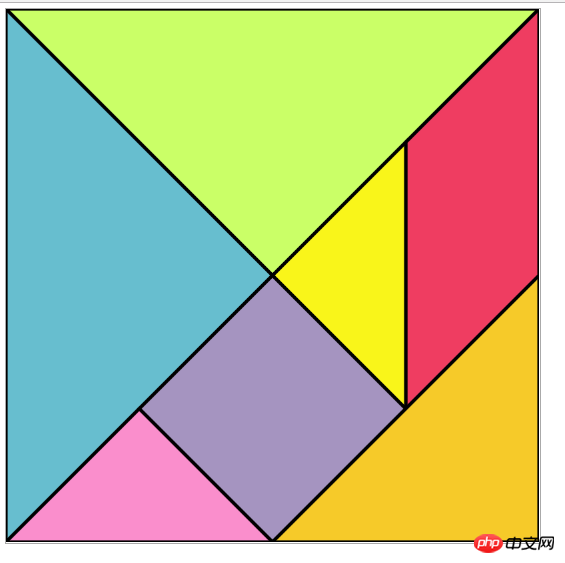
這次帶給大家怎樣用canvas來繪製彩色七巧板,用canvas來繪製彩色七巧板的注意事項有哪些,下面就是實戰案例,一起來看一下。
HTML程式碼
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8"/>
<title>Canvas绘制七巧板</title>
</head>
<body>
<style>
#canvas{ border: 1px solid #aaa; text-align: center;}
</style>
<canvas id="canvas" width="800" height="800">
当用户浏览器不支持Canvas,请更换浏览器重试!
</canvas>
</body>
</html>js程式碼如下:
var tangram = [
{p: [{x: 0, y: 0}, {x: 800, y: 0}, {x: 400, y: 400}], color: "#caff67"},
{p: [{x: 0, y: 0}, {x: 400, y: 400}, {x: 0, y: 800}], color: "#67becf"},
{p: [{x: 800, y: 0}, {x: 800, y: 400}, {x: 600, y: 600}, {x: 600, y: 200}], color: "#ef3d61"},
{p: [{x: 600, y: 200}, {x: 600, y: 600}, {x: 400, y: 400}], color: "#f9f51a"},
{p: [{x: 400, y: 400}, {x: 600, y: 600}, {x: 400, y: 800}, {x: 200, y: 600}], color: "#a594c0"},
{p: [{x: 200, y: 600}, {x: 400, y: 800}, {x: 0, y: 800}], color: "#fa8ecc"},
{p: [{x: 800, y: 400}, {x: 800, y: 800}, {x: 400, y: 800}], color: "#f6ca29"}
];//七巧板的七块图形,p为各顶点坐标,color为颜色window.onload = function () { var canvas = document.getElementById("canvas"); if (canvas.getContext("2d")) {//判断浏览器是否支持canvas
var context = canvas.getContext("2d"); for (var i = 0; i < tangram.length; i++) {
draw(tangram[i], context);
} function draw(piece, cxt) {
cxt.beginPath();
cxt.moveTo(piece.p[0].x, piece.p[0].y); for (var i = 1; i < piece.p.length; i++) {
cxt.lineTo(piece.p[i].x, piece.p[i].y);
}
cxt.closePath();
cxt.fillStyle = piece.color;
cxt.fill();
cxt.strokeStyle = "black";
cxt.lineWidth = 5;
cxt.stroke();
}
} else {
alert("不支持canvas,请更换浏览器!")
}
};
#相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是怎樣用canvas來繪製彩色七巧板的詳細內容。更多資訊請關注PHP中文網其他相關文章!




