怎樣用canvas來繪製線條
這次帶給大家怎樣用canvas來繪製線條,用canvas來繪製線條的注意事項有哪些,下面就是實戰案例,一起來看一下。
canvas是html5的新標籤,
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8"/>
<title>Canvas绘图与动画基础</title></head><body><style>
#canvas{ border: 1px solid #aaa; text-align: center;
}</style><canvas id="canvas" width="1024" height="768">
当用户浏览器不支持Canvas,请更换浏览器重试!</canvas></body></html>若瀏覽器不支援canvas標籤,則canvas標籤內的字體會顯示,一般情況下,顯示canvas內的繪畫。
現在,讓我們開始畫一條線。
首先,得到canvas:
var canvas = document.getElementById("canvas");canvas的寬和高一般不在style內設置,可以在canvas和id同一等級內設置,如上面html內所示,或者使用js設置。
canvas.width=1014; canvas.height=768;
下來,得到繪圖的上下文環境
var context = canvas.getContext("2d");
我們一般都是使用context來操作canvas,下來,我們在程式碼裡具體學習一下:
var context = canvas.getContext("2d");//得到绘图的上下文环境
context.beginPath();//开始绘制线条,若不使用beginPath,则不能绘制多条线条
context.moveTo(100, 100);//线条开始位置
context.lineTo(700, 700);//线条经过点
context.lineTo(100, 700);
context.lineTo(100, 100);
context.closePath();//结束绘制线条,不是必须的
context.lineWidth = 5;//设置线条宽度
context.strokeStyle = "red";//设置线条颜色
context.stroke();//用于绘制线条
context.beginPath();
context.moveTo(200, 100);
context.lineTo(700, 600);
context.closePath();
context.strokeStyle = "black";
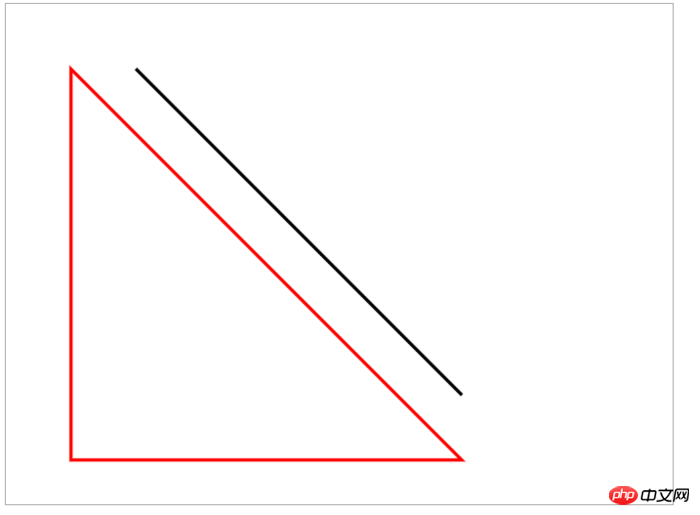
context.stroke();運行上面程式碼,得到一個紅色的閉合三角形,和一條黑色實線,如下圖所示:

我相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是怎樣用canvas來繪製線條的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 建築ppt可以直接畫平面圖嗎
Mar 20, 2024 am 08:43 AM
建築ppt可以直接畫平面圖嗎
Mar 20, 2024 am 08:43 AM
ppt在許多領域和工作中都被廣泛使用,教育類、建築類等等的使用更是普遍。提到建築ppt,肯定我們首先想到的是一些建築類圖紙的呈現,如果我們沒有使用專業圖面繪畫軟體,能不能直接繪製簡單的建築平面圖呢?其實,這裡,我們是可以完成操作的,下邊,我們就繪製一個比較簡單的平面圖,給大家一個思路,希望大家能夠在這個思路下完成更好的平面圖繪製。 1.首先,我們雙擊開啟桌面上ppt軟體,點選新建示範空白文件。 2.我們在功能表列找到插入→形狀→矩形。 3.繪製矩形完成,隨後,雙擊圖形,我們修改填滿顏色類型,這裡我們可以修
 學習canvas框架 詳解常用的canvas框架
Jan 17, 2024 am 11:03 AM
學習canvas框架 詳解常用的canvas框架
Jan 17, 2024 am 11:03 AM
探索Canvas框架:了解常用的Canvas框架有哪些,需要具體程式碼範例引言:Canvas是HTML5中提供的一個繪圖API,透過它我們可以實現豐富的圖形和動畫效果。為了提高繪圖的效率和便利性,許多開發者開發了不同的Canvas框架。本文將介紹一些常用的Canvas框架,並提供具體程式碼範例,以幫助讀者更深入地了解這些框架的使用方法。一、EaselJS框架Ea
 如何用Python繪製3D地理圖表
Sep 28, 2023 am 10:19 AM
如何用Python繪製3D地理圖表
Sep 28, 2023 am 10:19 AM
如何用Python繪製3D地理圖表概述:繪製3D地理圖表可以幫助我們更直觀地理解地理資料和空間分佈。 Python作為一種功能強大且易於使用的程式語言,提供了許多程式庫和工具,可用於繪製各種類型的地理圖表。在本文中,我們將學習如何使用Python程式語言和一些流行的函式庫,如Matplotlib和Basemap,來繪製3D地理圖表。環境準備:在開始之前,我們需要確保已
 五分鐘學會用Python繪製樹狀圖和雷達圖
Sep 27, 2023 pm 12:48 PM
五分鐘學會用Python繪製樹狀圖和雷達圖
Sep 27, 2023 pm 12:48 PM
五分鐘學會用Python繪製樹狀圖和雷達圖在資料視覺化中,樹狀圖和雷達圖是兩種常用的圖表形式。樹狀圖用於展示層級結構,而雷達圖則用於比較多個維度的資料。本文將介紹如何使用Python繪製這兩種圖表,並提供具體的程式碼範例。一、繪製樹狀圖Python中有多個庫可以用來繪製樹狀圖,如matplotlib和graphviz。以下以使用matplotlib庫為例,演示
 html2canvas有哪些版本
Aug 22, 2023 pm 05:58 PM
html2canvas有哪些版本
Aug 22, 2023 pm 05:58 PM
html2canvas的版本有html2canvas v0.x、html2canvas v1.x等。詳細介紹:1、html2canvas v0.x,這是html2canvas的早期版本,目前最新的穩定版本是v0.5.0-alpha1。它是一個成熟的版本,已經被廣泛使用,並且在許多專案中得到了驗證;2、html2canvas v1.x,這是html2canvas的新版本。
 uniapp實現如何使用canvas繪製圖表和動畫效果
Oct 18, 2023 am 10:42 AM
uniapp實現如何使用canvas繪製圖表和動畫效果
Oct 18, 2023 am 10:42 AM
uniapp實現如何使用canvas繪製圖表和動畫效果,需要具體程式碼範例一、引言隨著行動裝置的普及,越來越多的應用程式需要在行動裝置上展示各種圖表和動畫效果。而uniapp作為一款基於Vue.js的跨平台開發框架,提供了使用canvas繪製圖表和動畫效果的能力。本文將介紹uniapp如何使用canvas來實現圖表和動畫效果,並給出具體的程式碼範例。二、canvas
 如何用Python繪製動畫圖表
Sep 27, 2023 am 09:53 AM
如何用Python繪製動畫圖表
Sep 27, 2023 am 09:53 AM
如何用Python繪製動畫圖表Python作為一種功能強大的程式語言,可以用於各種資料視覺化和圖表繪製。其中,繪製動畫圖表可以讓數據更加生動有趣。本文將介紹如何使用Python繪製動畫圖表,並提供具體的程式碼範例。首先,我們需要安裝matplotlib函式庫,這是Python中最常用的圖表繪製庫之一。在終端機中執行以下命令安裝matplotlib:pipinsta
 三分鐘學會用Python繪製線形圖、長條圖和圓餅圖
Sep 27, 2023 am 09:29 AM
三分鐘學會用Python繪製線形圖、長條圖和圓餅圖
Sep 27, 2023 am 09:29 AM
三分鐘學會用Python繪製線形圖、長條圖和圓餅圖Python是一種非常流行的程式語言,廣泛應用於數據分析和視覺化。在這篇文章中,我們將學習如何使用Python繪製三種常見的圖表:線形圖、長條圖和圓餅圖。我將為你提供具體的程式碼範例,以幫助你快速上手。線形圖線形圖是一種透過連接資料點來顯示趨勢變化的圖表類型。在Python中,我們可以使用matplotlib函式庫來繪






