怎樣用canvas繪製星空,月亮,大地,添加文字
這次帶給大家怎樣用canvas繪製星空,月亮,大地,添加文字,用canvas繪製星空,月亮,大地,添加文字注意事項有哪些,下面就是實戰案例,一起來看一下。
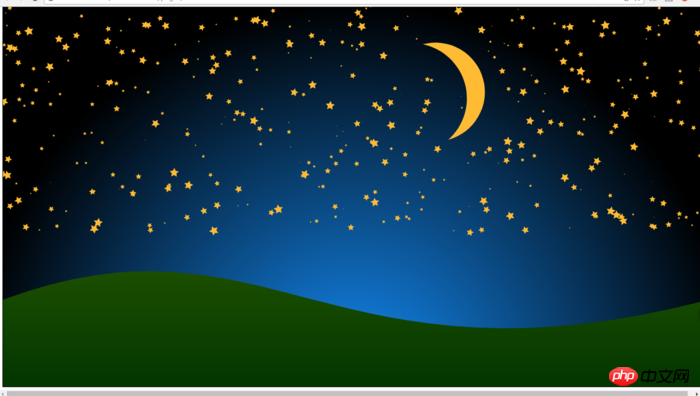
先上最終效果圖:
最終實現效果

#我們分成四個部分來畫這個效果。
1.一片星空
星空效果圖如下:

#我們分析這片星空,首先星星都分佈在頁三分之二及以上位置,星星大小不一,旋轉角度不一,在頁面中間,有散射的藍色天空效果。
好了,讓我們照分析的注意點來試著畫一片星空。
不過,這其中最重要的一點,就是學會畫一個五角星。
運用國中高中數學知識計算出五角星每一個折點的座標,具體函數如下,即畫出了一個正方方的五角星。
下面是一個簡易圖,有興趣的可以自己畫圖計算一下各個頂點數值。

根據計算,我們依序得到10個頂點值,並畫出一個正的五角星,程式碼如下所示:
function setPath(cxt){
cxt.beginPath(); for (var i = 0; i < 5; i++) {
cxt.lineTo( Math.cos((18 + i * 72 ) / 180 * Math.PI) * 10 ,
-Math.sin((18 + i * 72 ) / 180 * Math.PI) * 10
);
cxt.lineTo( Math.cos((54 + i * 72) / 180 * Math.PI) * 5 ,
-Math.sin((54 + i * 72 ) / 180 * Math.PI) * 5
);
}
cxt.closePath();
}畫出了一個五角星後,我們應該思考一下這個五角星的旋轉及放大縮小變化,使用canvas的rotate方法進行旋轉變化,使用scale進行縮放變化,具體代碼如下所示:
function drawStar(cxt, R, x, y, rot) {
cxt.save();
cxt.translate(x,y);
cxt.rotate(rot/180*Math.PI);
cxt.scale(R,R);
setPath(cxt)
cxt.fillStyle = "#fb3";
cxt.fill();
cxt.restore();
}至此,我們就可以重複使用該方法,借用隨機值,畫出一片星空:
for (var i = 0; i < 400; i++) {
var r = Math.random();
var x = Math.random() * canvas.width;
var y = Math.random() * canvas.height*0.6;
var rot = Math.random() * 360;
drawStar(context, r, x, y, rot);
}下來,讓我們為這片星空調以天空的顏色。
var linearGard=context.createRadialGradient(canvas.width/2,canvas.height,0,canvas.width/2,canvas.height,canvas.height);
linearGard.addColorStop(1.0,"black");
linearGard.addColorStop(0.0,"#148EFB");
context.fillStyle = linearGard;
context.fillRect(0, 0, canvas.width, canvas.height);至此,我們的一片星空,就畫完了。
2.一輪彎月
在上面一片星空的基礎上,我們增加一輪彎月,效果圖如下所示:

彎月,即為兩條圓弧,我們可以根據下圖所做輔助線中角的tan值相等來列方程式來計算。 
最終程式碼如下所示,rot為旋轉角度,fillColor的填滿色。
function fillMoon(cxt,x1,y1,x2,y2,r,/*option*/rot,/*option*/fillColor){
cxt.save();
cxt.beginPath();
cxt.rotate(rot/180*Math.PI); // 创建开始点
cxt.arc(x1,y1,r,0.5*Math.PI,1.5*Math.PI,true);
cxt.moveTo(x1,y1-r);
cxt.arcTo(x2,y2,x1,y1+r,dis(r,x2-x1)); // 创建弧
cxt.fillStyle=fillColor||"#fb3";
cxt.fill();
cxt.restore();
}3.大地
在上述基礎上,我們增加了一片大地,效果圖如下所示:

畫大地最主要的便是使用bezierCurveTo方法進行曲線的繪製,bezierCurveTo內的參數是經過計算得來的。 landStyle為該圖形著色。
程式碼如下:
function drawLand(cxt){
cxt.save();
cxt.beginPath();
cxt.moveTo(0,600);
cxt.bezierCurveTo(540,400,660,800,1430,600);
cxt.lineTo(1430,800);
cxt.lineTo(0,800);
cxt.closePath(); var landStyle=cxt.createLinearGradient(0,800,0,0);
landStyle.addColorStop(0,"#030");
landStyle.addColorStop(1,"#580");
cxt.fillStyle=landStyle;
cxt.fill();
cxt.restore();
}4.文字
到到了最後一步,也就是最簡單的一步了。
設定文字的大小,顏色,使用fillText進行文字繪製即可。
CXT.save();
CXT.font="bold 20px Georgia";
CXT.fillStyle="#fff";
CXT.fillText("Canvas文字绘制",200,650);
CXT.fillText("——海上月_天上月",500,700);
CXT.restore();
}```相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是怎樣用canvas繪製星空,月亮,大地,添加文字的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 學習canvas框架 詳解常用的canvas框架
Jan 17, 2024 am 11:03 AM
學習canvas框架 詳解常用的canvas框架
Jan 17, 2024 am 11:03 AM
探索Canvas框架:了解常用的Canvas框架有哪些,需要具體程式碼範例引言:Canvas是HTML5中提供的一個繪圖API,透過它我們可以實現豐富的圖形和動畫效果。為了提高繪圖的效率和便利性,許多開發者開發了不同的Canvas框架。本文將介紹一些常用的Canvas框架,並提供具體程式碼範例,以幫助讀者更深入地了解這些框架的使用方法。一、EaselJS框架Ea
 canvas箭頭插件有哪些
Aug 21, 2023 pm 02:14 PM
canvas箭頭插件有哪些
Aug 21, 2023 pm 02:14 PM
canvas箭頭外掛有:1、Fabric.js,具有簡單易用的API,可以創建自訂箭頭效果;2、Konva.js,提供了繪製箭頭的功能,可以創建各種箭頭樣式;3、Pixi.js ,提供了豐富的圖形處理功能,可以實現各種箭頭效果;4、Two.js,可以輕鬆地創建和控制箭頭的樣式和動畫;5、Arrow.js,可以創建各種箭頭效果;6、Rough .js,可以創造手繪效果的箭頭等。
 html2canvas有哪些版本
Aug 22, 2023 pm 05:58 PM
html2canvas有哪些版本
Aug 22, 2023 pm 05:58 PM
html2canvas的版本有html2canvas v0.x、html2canvas v1.x等。詳細介紹:1、html2canvas v0.x,這是html2canvas的早期版本,目前最新的穩定版本是v0.5.0-alpha1。它是一個成熟的版本,已經被廣泛使用,並且在許多專案中得到了驗證;2、html2canvas v1.x,這是html2canvas的新版本。
 canvas時鐘有哪些細節
Aug 21, 2023 pm 05:07 PM
canvas時鐘有哪些細節
Aug 21, 2023 pm 05:07 PM
canvas時鐘的細節有時鐘外觀、刻度線、數位時鐘、時針、分針和秒針、中心點、動畫效果、其他樣式等。詳細介紹:1、時鐘外觀,可以使用Canvas繪製一個圓形錶盤作為時鐘的外觀,可以設定錶盤的大小、顏色、邊框等樣式;2、刻度線,在錶盤上繪製刻度線,表示小時或分鐘的位置;3、數位時鐘,可在錶盤上繪製數位時鐘,表示目前的小時和分鐘;4、時針、分針和秒針等等。
 uniapp實現如何使用canvas繪製圖表和動畫效果
Oct 18, 2023 am 10:42 AM
uniapp實現如何使用canvas繪製圖表和動畫效果
Oct 18, 2023 am 10:42 AM
uniapp實現如何使用canvas繪製圖表和動畫效果,需要具體程式碼範例一、引言隨著行動裝置的普及,越來越多的應用程式需要在行動裝置上展示各種圖表和動畫效果。而uniapp作為一款基於Vue.js的跨平台開發框架,提供了使用canvas繪製圖表和動畫效果的能力。本文將介紹uniapp如何使用canvas來實現圖表和動畫效果,並給出具體的程式碼範例。二、canvas
 tkinter canvas有哪些屬性
Aug 21, 2023 pm 05:46 PM
tkinter canvas有哪些屬性
Aug 21, 2023 pm 05:46 PM
tkinter canvas屬性有bg、bd、relief、width、height、cursor、highlightbackground、highlightcolor、highlightthickness、insertbackground、insertwidth、selectbackground、selectforeground、xscrollcommand屬性等等。詳細介紹
 探索canvas在遊戲開發中的強大作用及應用
Jan 17, 2024 am 11:00 AM
探索canvas在遊戲開發中的強大作用及應用
Jan 17, 2024 am 11:00 AM
了解canvas在遊戲開發中的威力與應用概述:隨著網路科技的快速發展,網頁遊戲越來越受到廣大玩家的喜愛。而作為網頁遊戲開發中重要的一環,canvas技術在遊戲開發中逐漸嶄露頭角,展現出強大的威力與應用。本文將介紹canvas在遊戲開發中的潛力,並透過具體的程式碼範例來展示其應用。一、canvas技術簡介canvas是HTML5中新增的元素,它允許我們使用
 canvas滑鼠座標在哪裡
Aug 22, 2023 pm 03:08 PM
canvas滑鼠座標在哪裡
Aug 22, 2023 pm 03:08 PM
canvas取得滑鼠座標的方法:1、建立一個JavaScript範例檔;2、取得Canvas元素的引用,加入一個滑鼠移動事件的監聽器;3、當滑鼠在Canvas上移動時,會觸發getMousePos函數;4、使用「getBoundingClientRect()」方法取得Canvas元素的位置和大小信息,透過event.clientX和event.clientY取得滑鼠座標即可。






