在我們逛網站的時候常常會遇到搜尋框之類的,我們在輸入想要搜尋的內容時,下面會彈出來一些提示,而這樣的動作,我們用JavaScript#既可以實現,下面我們來講解一下如何實現的吧!
寫這個功能的時候,細節方面比較講究,稍微不注意點頁面就會出現各種不適.
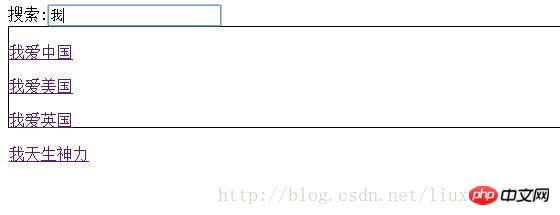
先看一看效果: 
當我在輸入框中輸入一個字符,後面就會出現對應的內容。直接點擊我們就可以連結到對應的文件區域非常適合站內搜尋和導航。
下面我擺出完整的測試程式碼.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form id="form" name="form">
搜索:<input type="text" name="input1">
</form>
<p id="wrap" style="width: 100;height: 100px;border: 1px solid black;"></p>
<script type="text/javascript">
var form = document.getElementById("form");
var input1 = document.forms["form"]["input1"];
var wrap = document.getElementById("wrap");
var arr1 = [" 我爱中国"," 我爱美国"," 我爱英国"," 我天生神力"];//数组里面的元素就是我希望在输入宽输入某个字符后在下方出现的搜索字符。
var arr2 = [];//这个数组是为了装入经过筛选和匹配符合要求的arr1中的元素。例如输入值为"我",arr1中的4个元素都出现。输入"我爱",则出现前三个。出现的元素都要装入到arr2中方便后面依据数组中的元素创建元素。
input1.oninput = function() {//添加input监控,这样我们可以随时感知输入框值的变化
var val = input1.value;//获取当前输入框的值。
arr2 = [];//使得每次输入框值变化后数组arr2为空。不然每改变一次值就创建一次元素而不删除的话,wrap中添加的元素会越来越多。
/*清掉wrap里面的所有p元素。这里要注意一个问题,很重要。我们在获取wrap内的p元素的时候要注意以下几个问题:
1.getElementsByTagName("p");返回的是一个数组而不是一个元素,不能直接通过remove()删除;
2.使用querySelectorAll("p")获取p元素,使用for循环删除所有p元素不能按照以下方式写:
for (var k = 0; k < p1.length; k++) {
p1[k].remove();
};
因为将数组内的元素从下标为0的元素开始删除,每删除一个,删除前下标为1的元素就会自动下标为0的位置。这样通过上面的循环并不能将wrap中的元素删除干净。
你可以这样写:
for (var k = p1.length-1; k >= 0; k--) {
p1[k].remove();
};
或者不要通过getElementsByTagName("p")这种方式获取元素,而是通过querySelectorAll("p")就不会出现上面的问题。
*/
var p1 = wrap.getElementsByTagName("p");
// var p1 = wrap.querySelectorAll("p");
for (var k = p1.length-1; k >= 0; k--) {
p1[k].remove();
};
//indexOf用来查看arr1中的每个元素是否包含输入款的字符。包含则返回第一个下标,不包含则返回-1.这里要注意输入框中的值为空时返回的0,输入第一个字符为"我"也返回0,这时如果用(arr1[i].indexOf(val) > -1为条件,输入框为空时也会在wrap内生成p元素。所以我在arr1数组元素字符串第一个位置加一个空格,这样输入第一个字符为"我"返回1,再将条件变为arr1[i].indexOf(val) > 0
for (var i = 0; i < arr1.length; i++) {
if (arr1[i].indexOf(val) > 0 ) {
// console.log(val);
arr2.push(arr1[i]);
}
//创建元素的循环。在每个创建的元素内添加arr2数组中的字符串。
for (var j = 0; j < arr2.length; j++) {
var p = document.createElement("p");
var a = document.createElement("a");
a.innerText = arr2[j];
a.setAttribute("href","http://www.baidu.com");
p.appendChild(a);
wrap.appendChild(p);
}
}
</script>
</body>
</html>我的程式碼思路:
1、表單輸入框。
2、肯定要對表單輸入框的值變化進行監控。透過加入事件oninput
3、怎麼出現搜尋值而且 它能個輸入值練習在一起。
把搜尋值放到一個陣列中,透過indexOf檢索數組中元素是否包含輸入框值,將這些值篩選出來.這樣就把輸入框值和搜尋框值聯繫在一起。
將滿足條件的值放到已建立的p元素內,在把這個p元素放到wrap。
4、這時你可能會碰到第一個重大的問題,不斷改變輸入框的值,wrap中的p元素越來越多,而且是不斷的重複。
怎麼辦?
再建立一個數組,將哪些符合條件都arr1數組 元素放到這個數組內,然後寫一個判斷,判斷每次帥選出來的值是否數組arr2,不屬於就添加
這樣數組arr2中就不會被加重複的 元素。
5.然後你會發現為什麼元素還是在重複顯現。這屬於元素殘留問題,即沒有刪除先前的元素。每次變化之後你要刪除已經在wrap中創建的元素,否則他們會一直存在。這是使用你要透過getElementsByTagName()來取得元素並移除。
6.這樣大致的功能已經完成,接下來就是一些小細節,不過就是這些小細節磨時間。
一個是輸入框空值情況也會出現搜尋值。 arr1[i].indexOf(val)到底是大於0還是-1呢?原來空值回傳值也是0,這樣也會執行創建元素的程式碼,所以我在arr1的每個字串前加了一個空格。
另一個是使用 getElementsByTagName()來取得元素要注意的要點,知道很重要,我就是被這個問題卡了很長事件。上面都代碼區域有詳細講解。
相關推薦:
以上是js實作網頁搜尋框關鍵字提示的詳細內容。更多資訊請關注PHP中文網其他相關文章!




