這次帶給大家css3實現條狀百分比效果,實現css3實現條狀百分比效果的注意事項有哪些,下面就是實戰案例,一起來看一下。

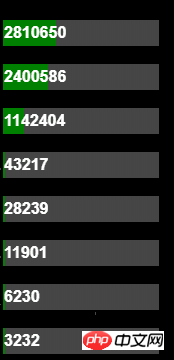
效果圖就是上方所示了,整個長條表示100%,綠色的部分錶示該條目佔比,滑鼠移到該長條上時,顯示百分比(title屬性設定)
首先這個百分比,你要計算出來。
該條狀,我用的是Label來進行顯示,設定其background即可。用什麼容器並不固定,依照自己佈局需要,但是確定的一點是容器的寬度必須設定。
設定背景顏色的程式碼入下:
background:linear-gradient(to right, green 33.90%, #9e9e9e70 33.90%)
linear-gradient表示線性漸變,三個參數設置,第一個參數為方向to left:
設定漸層為從右到左。相當於: 270deg
to right:
設定漸層從左到右。相當於: 90deg
to top:
設定漸層從下往上。相當於: 0deg
to bottom:
設定漸層從上往下。相當於: 180deg。這是預設值,等同於留空不寫。
後面為顏色設定,顯而易見了,兩個顏色,色值後面跟著該顏色的百分比,兩個百分比一致即可,否則會出現一部分兩個顏色的線性漸變。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是css3實現條狀百分比效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




