使用http協議的流程
這次帶給大家使用http協議的流程,使用http協議的流程的注意事項有哪些,以下就是實戰案例,一起來看一下。
通常由http客戶端發起請求,創建連接埠(即手機電腦等使用瀏覽器開啟一個頁面)
這時,http伺服器就在連接埠監聽客戶端請求。
監聽到之後,http伺服器就向客戶端傳回狀態(如200)和內容(請求的文件,錯誤訊息等)。
當輸入網址回車,或重新整理頁面的時候,電腦和瀏覽器做了哪些事情?
首先是網域解析。
第一步,假設我們用的chrom瀏覽器。
1.chrom會搜尋自身的dns快取。
2.搜尋作業系統本身的dns快取
這個快取時間大概是一分鐘,如果有快取,那就看快取有沒有過期,如果過期了,那這個過程就結束了。
如何看chrom有沒有快取呢?
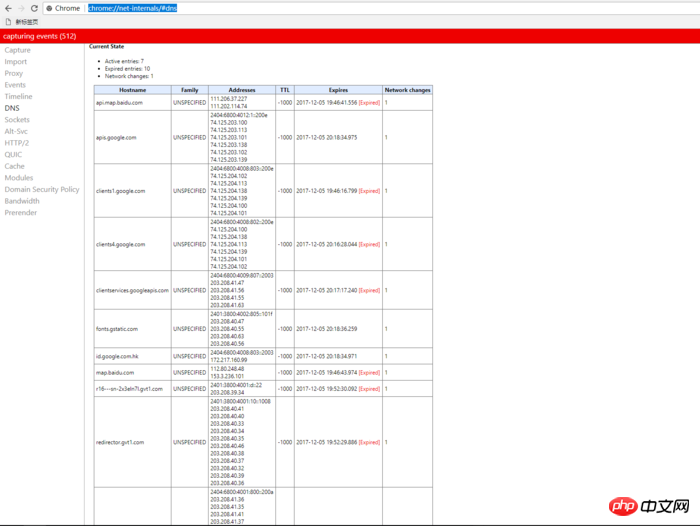
我們開啟chrom瀏覽器,輸入chrome://net-internals/#dns

#這裡就可以檢視你曾經瀏覽過的網站的dns記錄。
如果瀏覽器沒有找到快取或快取已經失效,那麼chrom會搜尋作業系統本身的一個dns緩存,如果找到,也沒有過期,那就會停止搜索,然後解析也到此結束。
3.如果作業系統也沒有找到dns緩存,chrom就會嘗試讀取本地的host文件,

4.如果在host裡面也沒有找到對應的配置項,瀏覽器就會發起一個dns的系統調用,就會向本地主控的dns伺服器,一般來說是你的寬頻運營商提供的, 發起一個域名解析請求。
運營商的網域解析伺服器一般會:(以www.imooc.com為例)
1)查找自身的緩存,找到對應的條目,如果說也沒有過期,那麼就解析成功了。
2)如果沒有找到這個項目,運營商的dns伺服器會取代我們的瀏覽器發起一個迭代的dns解析的請求。
它會先去找根網域的dns IP位址,詢問imooc.com的網域位址,根網域發現這是一個頂級網域(com網域)的域名,於是回覆業者的伺服器說,我只知道com網域的頂級網域的IP位址。
然後運營商拿到了com網域的頂級網域的IP位址,然後就去問它,com網域回覆說,他只知道imooc.com的dns伺服器的位址。
隨後運營商的主控dns伺服器就找到imooc.com這個網域的dns伺服器,這個一般是網域的註冊商提供的,詢問imooc.com的網域位址,imooc.com伺服器查找到之後,將此發送給運營商的伺服器。
運營商伺服器把記過返回給操作系統內核,同時也緩存在了自己的緩存區(這個緩存可能會失效,根據它的時間長短)
操作系統的內核又把這個Ip位址回傳給瀏覽器。
最終瀏覽器拿到了www.imooc.com對應的IP 位址。
5.瀏覽器取得網域對應的IP位址後,就要發起TCP「三次握手」
#瀏覽器就會以一個隨機端口,向web伺服器(例如nginx 80埠)發起一個tcp的的連結請求。
這個TCP連線請求就會經過層層的路由設備到達伺服器端以後,進入到網卡,然後進入到核心的TCP/IP協定棧,還有可能要經過防火牆的過濾,最終到了web 服務端,最終建立了tcp/ip的連線。
這三次握手都做了什麼呢?
客戶端對伺服器說「你能聽到我說話麼?咱倆聊會唄」
伺服器對客戶端說「我能聽到你說話。咱倆聊會」
然後客戶端再對伺服器說「好的,開始聊天吧!」
6.TCP/IP連線建立起來後,瀏覽器就可以向伺服器發送HTTP請求了,比如說,用HTTP的get方法請求一個根域裡的一個域名,協定可以採用HTTP 1.0的一個協定。
7.伺服器端接受到了這個請求,根據路徑參數,經過後端的一些處理之後,把處理後的一個結果的資料回傳給瀏覽器,如果是慕課網的頁面,就會把完整的HTML頁面程式碼回傳給瀏覽器。
8.瀏覽器拿到了完整的HTML頁面程式碼。在解析和渲染這個頁面的時候,裡面的JS,CSS ,圖片等靜態資源,他們同樣也是一個個HTTP請求,都需要經過上面主要的七個步驟。
9.瀏覽器根據拿到的資源對頁面進行渲染,最後把頁面呈現給使用者。
HTTP劃分為請求和回應。
無論請求或回應,都具有http頭和正文資訊。 (這兩者是相同的)
http頭發送的是一些附加的信息:比如內容類型,伺服器發送響應的日期,HTTP狀態碼
正文就是用戶提交的表單數據,或者說是一個回傳的資料。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是使用http協議的流程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 http狀態碼520是什麼意思
Oct 13, 2023 pm 03:11 PM
http狀態碼520是什麼意思
Oct 13, 2023 pm 03:11 PM
http狀態碼520是指伺服器在處理請求時遇到了一個未知的錯誤,無法提供更具體的資訊。用於表示伺服器在處理請求時發生了一個未知的錯誤,可能是由於伺服器配置問題、網路問題或其他未知原因導致的。通常是由伺服器配置問題、網路問題、伺服器過載或程式碼錯誤等原因導致的。如果遇到狀態碼520錯誤,最好聯絡網站管理員或技術支援團隊以取得更多的資訊和協助。
 怎麼開多個頭條帳號?申請頭條號小號的流程是什麼?
Mar 22, 2024 am 11:00 AM
怎麼開多個頭條帳號?申請頭條號小號的流程是什麼?
Mar 22, 2024 am 11:00 AM
隨著行動互聯網的普及,今日頭條已成為我國最受歡迎的新聞資訊平台之一。許多用戶希望在頭條平台上擁有多個帳號,以滿足不同的需求。那麼,如何開立多個頭條帳號呢?本文將詳細介紹開設多個頭條帳號的方法和申請流程。一、怎麼開多個頭條帳號?開設多個頭條帳號的方法如下:在頭條平台上,用戶可以透過不同的手機號碼註冊帳號。每個手機號只能註冊一個頭條帳號,這表示用戶可以利用多個手機號註冊多個帳號。 2.郵箱註冊:使用不同的郵箱地址註冊頭條帳號。與手機號碼註冊類似,每個郵箱地址也可以註冊一個頭條帳號。 3.第三方帳號登入
 瞭解網頁重定向的常見應用場景並了解HTTP301狀態碼
Feb 18, 2024 pm 08:41 PM
瞭解網頁重定向的常見應用場景並了解HTTP301狀態碼
Feb 18, 2024 pm 08:41 PM
掌握HTTP301狀態碼的意思:網頁重定向的常見應用場景隨著網路的快速發展,人們對網頁互動的要求也越來越高。在網頁設計領域,網頁重定向是一種常見且重要的技術,透過HTTP301狀態碼來實現。本文將探討HTTP301狀態碼的意義以及在網頁重新導向中的常見應用場景。 HTTP301狀態碼是指永久重新導向(PermanentRedirect)。當伺服器接收到客戶端發
 HTTP 200 OK:了解成功回應的意義與用途
Dec 26, 2023 am 10:25 AM
HTTP 200 OK:了解成功回應的意義與用途
Dec 26, 2023 am 10:25 AM
HTTP狀態碼200:探索成功回應的意義與用途HTTP狀態碼是用來表示伺服器回應狀態的數字代碼。其中,狀態碼200表示請求已成功被伺服器處理。本文將探討HTTP狀態碼200的具體意義與用途。首先,讓我們來了解HTTP狀態碼的分類。狀態碼分為五個類別,分別是1xx、2xx、3xx、4xx和5xx。其中,2xx表示成功的回應。而200是2xx中最常見的狀態碼
 抖音睡眠主播有收益嘛?睡眠直播的具體流程有哪些?
Mar 21, 2024 pm 04:41 PM
抖音睡眠主播有收益嘛?睡眠直播的具體流程有哪些?
Mar 21, 2024 pm 04:41 PM
在當今這個快節奏的社會,睡眠品質問題困擾著越來越多的人。為了改善用戶的睡眠質量,抖音平台上出現了一群特殊的睡眠主播。他們透過直播與用戶互動,分享睡眠技巧,提供放鬆的音樂和聲音,幫助觀眾安然入睡。那麼,這些睡眠主播是否有收益呢?本文將圍繞這一問題展開探討。一、抖音睡眠主播有收益嘛?抖音睡眠主播確實能夠獲得一定的效益。首先,他們可以透過直播間的打賞功能獲得禮物和轉賬,這些收益取決於他們的粉絲數量和觀眾滿意度。其次,抖音平台會依照直播的觀看量、按讚量、分享量等數據,給予主播一定的分成。一些睡眠主播還會
 http請求415錯誤解決方法
Nov 14, 2023 am 10:49 AM
http請求415錯誤解決方法
Nov 14, 2023 am 10:49 AM
解決方法:1、檢查請求頭中的Content-Type;2、檢查請求體中的資料格式;3、使用適當的編碼格式;4、使用適當的請求方法;5、檢查伺服器端的支援。
 如何使用C++實作HTTP流傳輸?
May 31, 2024 am 11:06 AM
如何使用C++實作HTTP流傳輸?
May 31, 2024 am 11:06 AM
如何在C++中實現HTTP流傳輸?使用Boost.Asio和asiohttps客戶端程式庫建立SSL流套接字。連接到伺服器並發送HTTP請求。接收HTTP響應頭並列印它們。接收HTTP回應正文並列印它。
 對於HTTP請求逾時會回傳哪種狀態碼?
Feb 18, 2024 pm 01:58 PM
對於HTTP請求逾時會回傳哪種狀態碼?
Feb 18, 2024 pm 01:58 PM
HTTP請求逾時,伺服器端常常會回傳504GatewayTimeout狀態碼。此狀態碼表示伺服器在執行某個請求時,經過一段時間後仍未能取得到請求所需的資源或完成請求的處理。它是5xx系列的狀態碼,表示伺服器端遇到了臨時的問題或過載,導致無法正確處理客戶端的請求。在HTTP協定中,各種狀態碼都有特定的意義和用途,而504狀態碼則用來表示請求逾時問題。在客戶






