這篇文章講述了JavaScript中的堆排序,大家對JavaScript中的堆排序不了解的話或者對JavaScript中的堆排序感興趣的話那麼我們就一起來看看本篇文章吧, 好了廢話少說進入正題吧
堆排序可以說是一種利用堆的概念來排序的選擇排序。分為兩種方法:
1、大頂堆:每個節點的值都大於或等於其子節點的值,在堆排序演算法中用於升序排列
2、小頂堆:每個節點的值都小於或等於其子節點的值,在堆排序演算法中用於降序排列
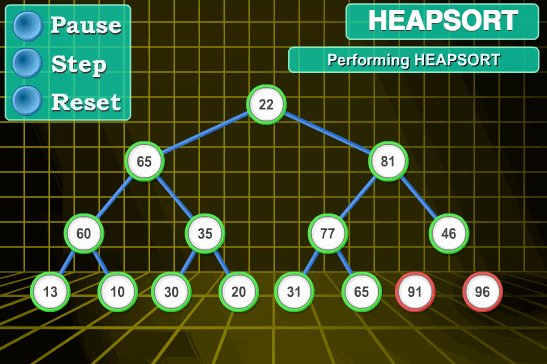
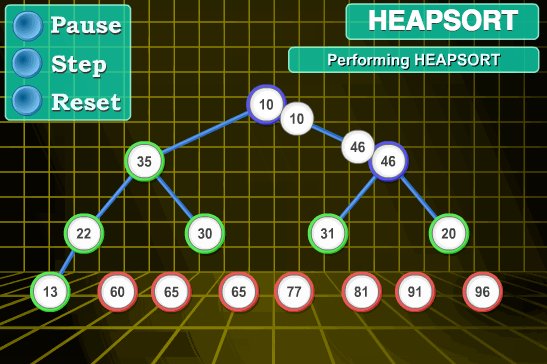
堆排序動圖示範

JavaScript程式碼實作:
var len; //因为声明的多个函数都需要数据长度,所以把len设置成为全局变量function buildMaxHeap(arr) { //建立大顶堆
len = arr.length;
for (var i = Math.floor(len/2); i >= 0; i--) {
heapify(arr, i);
}}function heapify(arr, i) { //堆调整
var left = 2 * i + 1,
right = 2 * i + 2,
largest = i;
if (left < len && arr[left] > arr[largest]) {
largest = left;
}
if (right < len && arr[right] > arr[largest]) {
largest = right;
}
if (largest != i) {
swap(arr, i, largest);
heapify(arr, largest);
}}function swap(arr, i, j) {
var temp = arr[i];
arr[i] = arr[j];
arr[j] = temp;}function heapSort(arr) {
buildMaxHeap(arr);
for (var i = arr.length-1; i > 0; i--) {
swap(arr, 0, i);
len--;
heapify(arr, 0);
}
return arr;}以上就是這篇文章的所有內容,大家要是還不太了解的話,可以自己多實作兩邊就很容易掌握了哦!
相關推薦:
以上是JavaScript中的堆排序詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




