這篇文章講述了JavaScript中的計數排序,大家對JavaScript中的計數排序不了解的話或者對JavaScript中的計數排序感興趣的話那麼我們就一起來看看本篇文章吧, 好了廢話少說進入正題吧
計數排序的核心在於將輸入的資料值轉換為鍵儲存在額外開闢的陣列空間中。作為一種線性時間複雜度的排序,計數排序要求輸入的資料必須是有確定範圍的整數。
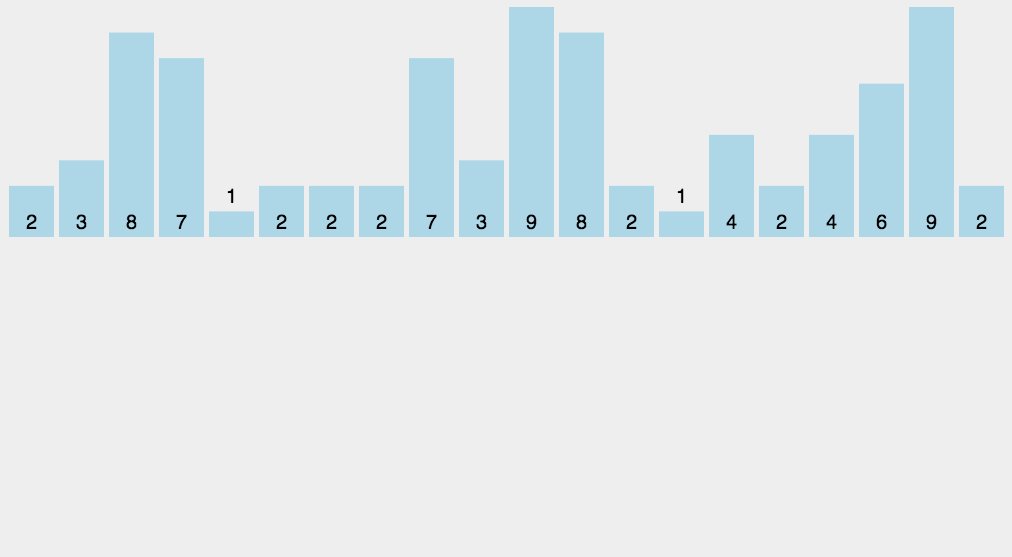
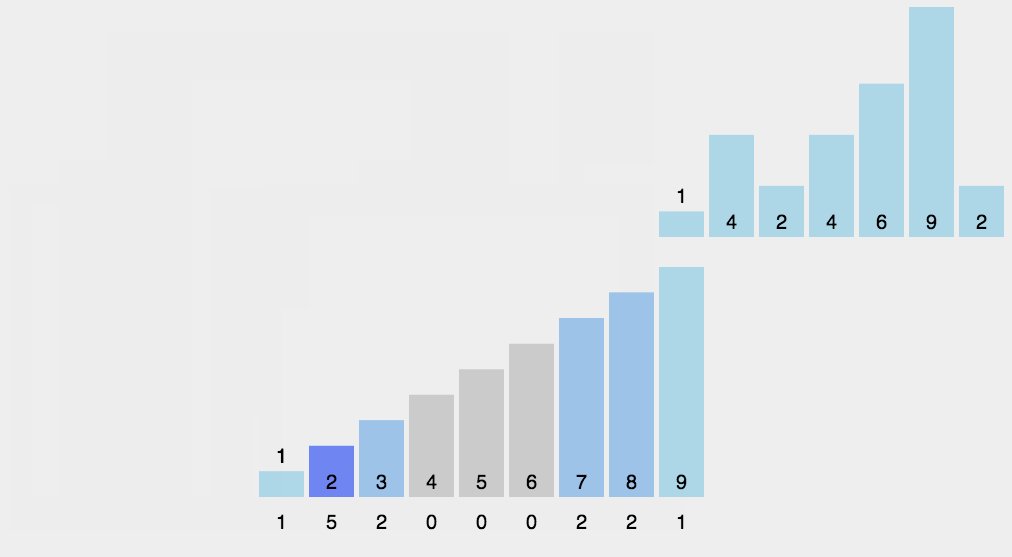
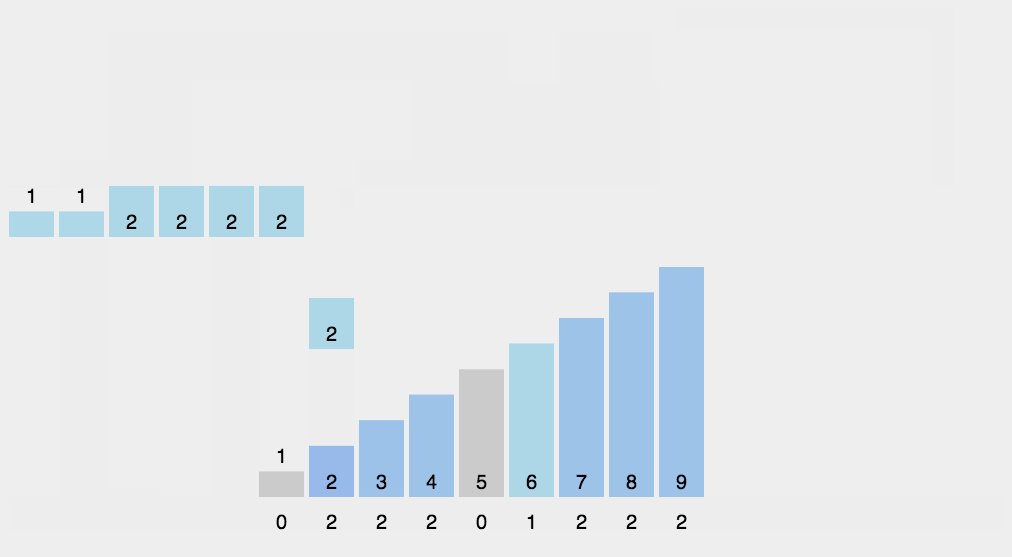
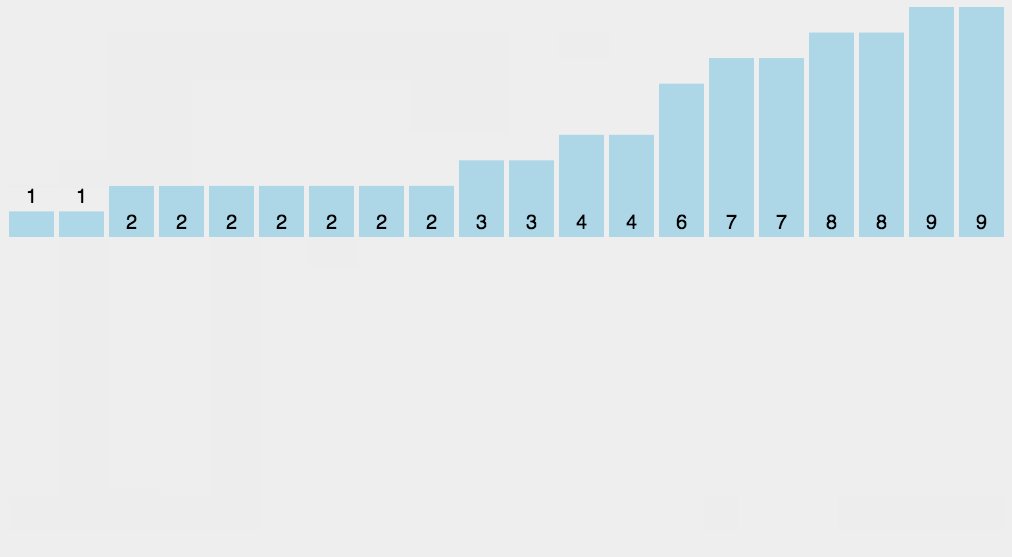
計數排序動圖示範

JavaScript程式碼實作:
function countingSort(arr, maxValue) {
var bucket = new Array(maxValue+1),
sortedIndex = 0;
arrLen = arr.length,
bucketLen = maxValue + 1;
for (var i = 0; i < arrLen; i++) {
if (!bucket[arr[i]]) {
bucket[arr[i]] = 0;
}
bucket[arr[i]]++;
}
for (var j = 0; j < bucketLen; j++) {
while(bucket[j] > 0) {
arr[sortedIndex++] = j;
bucket[j]--;
}
}
return arr;}以上就是這篇文章的所有內容,大家要是還不太了解的話,可以自己多實現兩邊就很容易掌握了哦!
相關推薦:
JS實作的計數排序與基數排序演算法範例
以上是JavaScript中的計數排序詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




