這次帶給大家WebSocket的使用詳解,使用WebSocket的注意事項有哪些,下面就是實戰案例,一起來看一下。
WebSocket初識
一:認識websocket
websocket是html中一種新的協議,它實現了真正的長連接,實現了瀏覽器與伺服器的全雙工通訊(指在通訊的任意時刻,線路上存在A到B和B到A的雙向訊號傳輸)。
現在我們接觸的協議大多是htttp協議,在瀏覽器中透過http協議實現了單向的通信,瀏覽器發出請求,伺服器在回應,一次客戶端與伺服器的請求就結束了,伺服器不能主動回應客戶端,主動往客戶端傳回數據,而在某些需求上要即時刷新數據,取得伺服器上的最新數據,顯示給客戶端。為了實現這樣的需求,大多數公司都使用了輪詢的技術。輪詢技術,在特定的時間間隔(如1秒)由瀏覽器發出http request,伺服器再將最新資料傳回瀏覽器,實現了資料的即時刷新,很明顯,透過這種技術實現的偽長連接,存在著一些缺陷,每隔一段時間的http request,不見得每一次的請求都是有意義的,因為客戶端不會知道伺服器上的資料有沒有更新,這樣在多次請求當中肯定會存在無效的請求(上一次請求回來的資料跟本次的完全一樣)。
可見輪詢這種技術,存在很大的弊端,而websocket實現了真正的長連接,伺服器可以主動向客戶端發送數據,正是這樣的特點,就能很好的實現這種需求,當伺服器有資料變更時,伺服器就可以將新的資料傳回給客戶端,沒有無效的請求回應。
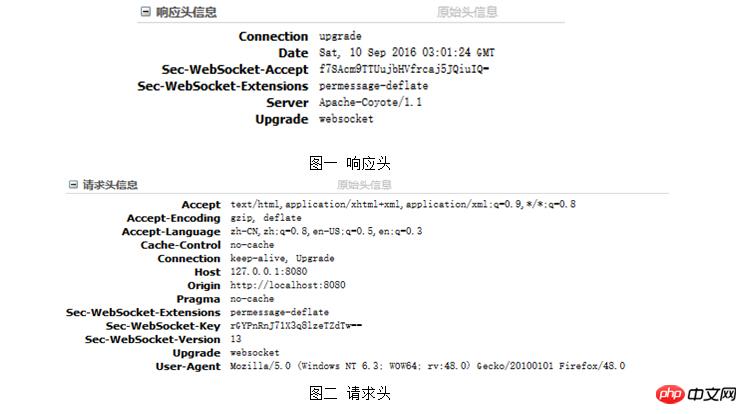
在實作websocket連線過程中,需要透過瀏覽器發出websocket連線請求,然後伺服器發出回應,這個過程通常稱為「握手」(handshaking)。

二:java實作websocket
1.伺服器端實作
JSR356 的WebSocket 規格使用javax.websocket.*的API,可以將一個普通Java 物件(POJO)使用 @ServerEndpoint 註解作為WebSocket 伺服器的端點,程式碼範例如下:
@ServerEndpoint(value= ”/chatServer”)
public class Chat {
private static Set sessions = Collections.synchronizedSet(new HashSet());
private static List messages = Collections.synchronizedList(new LinkedList());
private HttpSession httpSession;
@OnOpen
public void onOpen(Session session,EndpointConfig config) {
//to do somthing
}
@OnMessage
public void onMessage(String message, Session session) {
}
@OnClose
public void onClose(Session session, CloseReason reason) {
}
@OnError
public void onError(Throwable t) {
}
}程式碼解釋:
上文的簡潔程式碼即建立了一個WebSocket 的服務端 @ServerEndpoint(“/chatServer”) 的annotation 註解端點表示將WebSocket 服務端運行在ws://[Server 端IP 或網域名稱]:[Server 連接埠]/demo/chatServer的存取端點,用戶端瀏覽器已經可以對WebSocket 用戶端API 發起HTTP 長連線了。
使用@ServerEndpoint 註解的類別必須有一個公共的無參數建構函數, @onMessage 註解的Java 方法用於接收傳入的WebSocket 訊息,這個訊息可以是文字格式,也可以是二進制格式。
@OnOpen 在這個端點一個新的連線建立時被呼叫。參數提供了連接的另一端的更多細節。 Session 顯示兩個 WebSocket 端點對話連線的另一端,可以理解為類似 HTTPSession 的概念。
@OnClose 在連線被終止時呼叫。
使用註解方式很方便的建立了一個websocket 的伺服器端,雖然程式碼簡易,但在自己練習過程中,也是莫名其妙遇到很多問題,例如無論如何也連不上伺服器,客戶端只是報404錯誤,找不到。但是回頭檢查伺服器端程式碼,似乎也沒有什麼問題,上網搜尋答案也沒有符合自己想要的解決這種問題的答案,應該很多人都遇到了這種問題,很困惑。
不過,websocket實作的伺服器端確實很好的實作一些特定的需求。
2. 客戶端實作
客戶端是透過js程式碼連接伺服器,首先得在伺服器端建立一個websocket對象,再去連接伺服器。
程式碼:
/******************************************************/ var msgContainer = document.getElementById(“msgContainer”); // 服务器地址 var wsUrl = “ws://127.0.0.1:8080/demo/chatServer”; // 创建WebSocket对象 var webSocket = new WebSocket(wsUrl); // 与服务器建立连接 webSocket.onopen = function() {
console.log(“与服务器连接成功!!”); } // 接收到服务器传来的消息 webSocket.onmessage = function(mes) {
} // 服务器关闭 webSocket.onclose = function() {
console.log(“close!”); } // 服务器异常 webSocket.onerror = function() {
console.log(“error!”); } // 浏览器刷新或者关闭时,先关闭当前页面的webSocket对象 window.onbeforunload = function() {
webSocket.close(); } // 发送消息 function send() { webSocket.send(jsonMsg); } /******************************************************/代码(var webSocket = new WebSocket(wsUrl);)是在申请一个 WebSocket 对象,参数是需要连接的服务器端的地址,同 HTTP 协议开头一样,WebSocket 协议的 URL 使用 ws://开头,另外安全的 WebSocket 协议使用 wss://开头。
WebSocket 对象一共支持四个消息 onopen, onmessage, onclose 和 onerror,有了这 4 个事件,我们就可以很容易很轻松的驾驭 WebSocket。
当 Browser 和 WebSocketServer 连接成功后,会触发 onopen 消息;如果连接失败,发送、接收数据失败或者处理数据出现错误,browser 会触发 onerror 消息;当 Browser 接收到 WebSocketServer 发送过来的数据时,就会触发 onmessage 消息,参数 mes中包含 Server 传输过来的数据;当 Browser 接收到 WebSocketServer 端发送的关闭连接请求时,就会触发 onclose 消息。我们可以看出所有的操作都是采用异步回调的方式触发,这样不会阻塞 UI,可以获得更快的响应时间,更好的用户体验。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是WebSocket的使用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




