詳細講述JavaScript執行上下文
這篇文章講述了JavaScript如何執行上下文,大家對JavaScript執行上下文不了解的話或者對JavaScript執行上下文感興趣的話那麼我們就一起來看看這篇文章吧, 好了廢話少說進入正題吧
背景:在面試中經常會遇到函數和變數提升,作用域等問題,如果想深入理解其原理,那麼首先要弄清楚函數執行上下文和執行上下文堆疊這兩個概念。
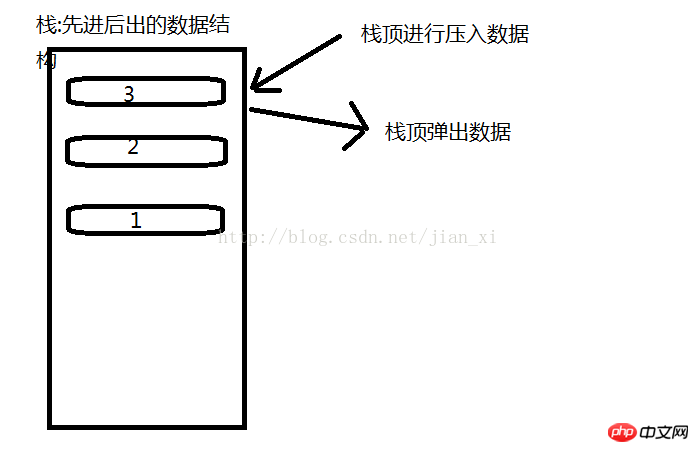
再次之前先介紹下堆疊的資料結構:

總結起來一句話:新的資料從堆疊頂部壓入,彈出資料也是從堆疊頂端彈出,也就是我們所說的彈夾原理。
1.執行上下文(Excution Context)
#執行上下文可以理解為當前程式碼的執行環境,它會形成一個作用域。 JavaScript中的運作環境大概包含三種情況。
全域環境:JavaScript程式碼運作起來會先進入該環境
函數環境:當函數被呼叫執行時,會進入目前函數中執行程式碼
eval(不建議使用,可忽略)
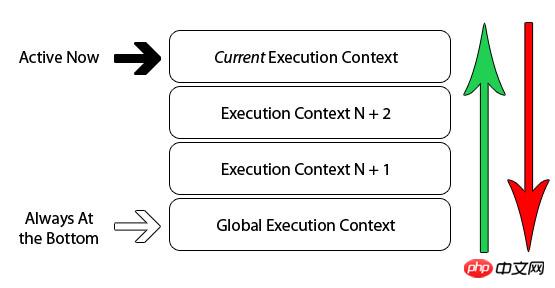
2.執行環境堆疊(執行上下文堆疊Excution Context Stack)
JavaScript執行在單執行緒上,所以的程式碼都是排隊執行.棧底永遠都是全域上下文,而棧頂就是目前正在執行的上下文。當一開始瀏覽
器執行全域的程式碼,首先建立唯一的一個全域的執行上下文,並將其壓入執行棧的頂部(在瀏覽器關閉的時候出堆疊).當沒進入一個函數
的執行就會創建新的函數執行上下文,並相應的壓入執行棧的頂部.當前函數完成之後,當前函數的執行上下文從堆疊頂出棧,等待垃圾回來
收。

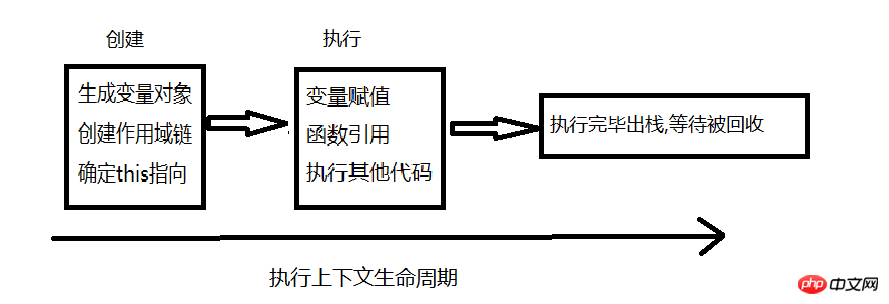
3.執行上下文的生命週期

總的生命週期:建立-->執行-->出棧等待銷毀
建立階段:
#A 建立變數物件:首先初始化函數的參數arguments,初始化函數宣告,初始化變數(undefined)。 函數的優先權要高於變量,如果變
量和函數名重名,變數會被忽略。
a# 建立arguments物件,檢查上下文,初始化參數名稱和值並建立引用的複製。
b 掃描上下文的函數宣告(而非函數表達式)
1.每找到一個函數,在變數物件variableObject上建立一個屬性-----切確的說是函數的名字---屬性值就是指向該函數在記憶體中的位址的一個引用。
2.如果上述函數名稱已經存在於variableObject下,那麼對應的屬性值會被新的參考所覆寫。
c 掃描上下文的變數宣告
##1.每找到一個變數宣告,就會在變數物件上建立一個屬性---就是變數名稱字,並且將變數的值初始化為undefined
d.確定上下文內部this的指向
B 建立作用域鏈
執行階段:# 執行變數賦值,程式碼執行回收階段:
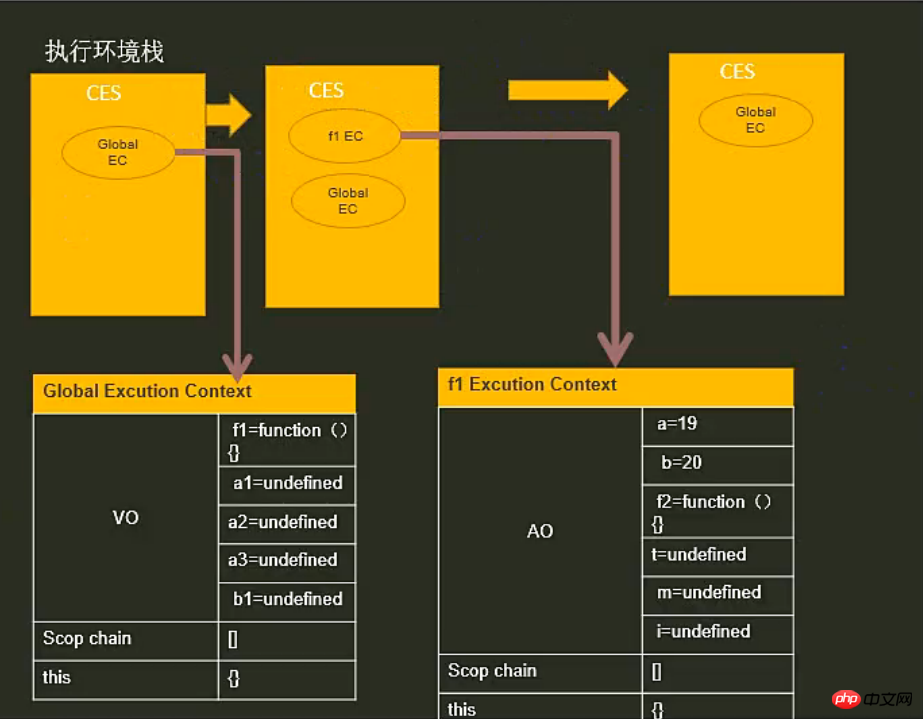
執行情境堆疊等待垃圾回收機制回收情境案例:下列程式碼用來說明執行情境堆疊的運作方式)
#
//变量声明
var a1 = 9,
a2 = 8,
a3 = "sss",
b1 = {name:"xixi"};
//函数调用
a1 = f1(a1,a2);
//函数声明
function f1(a,b){
//f1函数的执行上下文
/*
1.扫描参数: a = 9 b = 8
2.扫描函数声明 f2 = function(){}
3.扫描变量声明 t = undefined , m = undefined , i = undefined
*/
var t = 0,
m = 10;
for(var i=0;i<a;i++){
console.log(i);
}
function f2(){
console.log("f2");
}
return a+b;
}環境堆疊示意圖:

#大家如果還不太了解的話,可以自己多實現兩邊就很容易掌握了哦!
相關推薦:
以上是詳細講述JavaScript執行上下文的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟,需要具體程式碼範例隨著網路和科技的快速發展,股票交易已成為許多投資者的重要途徑之一。而股票分析是投資人決策的重要一環,其中蠟燭圖被廣泛應用於技術分析。學習如何使用PHP和JS繪製蠟燭圖將為投資者提供更多直觀的信息,幫助他們更好地做出決策。蠟燭圖是一種以蠟燭形狀來展示股票價格的技術圖表。它展示了股票價格的
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
隨著網路金融的快速發展,股票投資已經成為了越來越多人的選擇。而在股票交易中,蠟燭圖是常用的技術分析方法,它能夠顯示股票價格的變動趨勢,幫助投資人做出更精準的決策。本文將透過介紹PHP和JS的開發技巧,帶領讀者了解如何繪製股票蠟燭圖,並提供具體的程式碼範例。一、了解股票蠟燭圖在介紹如何繪製股票蠟燭圖之前,我們首先需要先了解什麼是蠟燭圖。蠟燭圖是由日本人
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We






