css實作盒子模型詳細解說
這篇文章講述了css實現盒子模型,大家對css實現盒子模型不了解的話或對css實現盒子模型感興趣的話那麼我們就一起來看看這篇文章吧, 好了廢話少說進入正題吧
盒子模型是html+css中最核心的基礎知識,理解了這個重要的概念才能更好的排版,進行頁面佈局。以下是自己累積和總結的關於css盒子模型的知識,希望對初學者有用。
一、css盒子模型概念
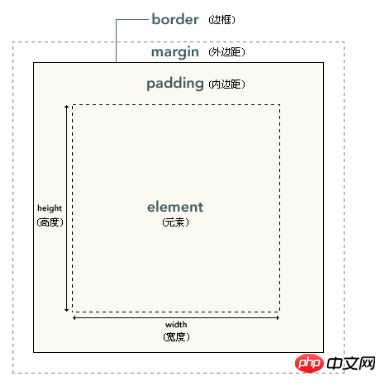
#CSS css盒子模型又稱框模型(Box Model) ,包含了元素內容(content)、內邊距(padding)、邊框(border)、外邊距(margin)幾個要素。如圖:

圖中最內部的框是元素的實際內容,也就是元素框,緊鄰元素框外部的是內邊距padding,其次是邊框(border),然後最外層是外邊距(margin),整個構成了框模型。通常我們設定的背景顯示區域,就是內容、內邊距、邊框這一塊範圍。而外邊距margin是透明的,不會遮擋週邊的其他元素。
那麼,元素框的總寬度= 元素(element)的width + padding的左邊距和右邊距的值+ margin的左邊距和右邊距的值+ border的左右寬度;
元素框的總高度= 元素(element)的height + padding的上下邊距的值+ margin的上下邊距的值+ border的上下寬度。
二、css 外邊距合併(疊圖)
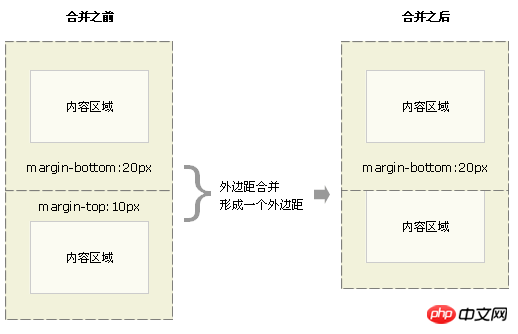
兩個上下方向相鄰的元素框垂直相遇時,外邊距會合併,合併後的外邊距的高度等於兩個發生合併的外邊距中較高的那個邊距值,如圖:


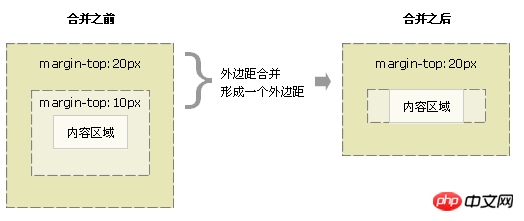
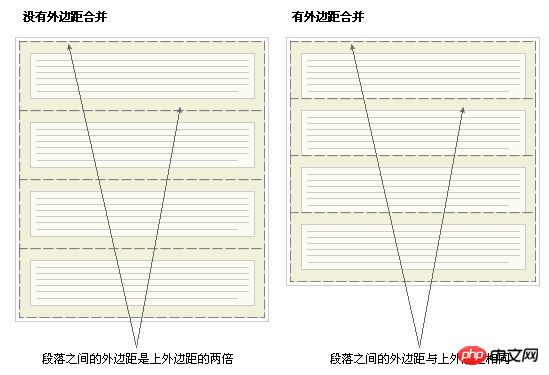
比較容易理解,所以在頁面中有時候遇到實際情況是需要考慮這個因素的。當然外邊距合併其實也有存在的意義,如下圖:

要注意的是:只有在普通文件流程中區塊框的垂直外邊距才會發生外邊距合併。行內框、浮動框或絕對定位之間的外邊距不會合併。
css reset 中也會常用到
* {
margin : 0;
padding : 0;
}三、box-sizing屬性介紹
box-sizing屬性是使用者介面屬性裡的一種,之所以介紹它,是因為這個屬性跟盒子模型有關,而且在css reset中有可能會用到它。
box-sizing : content-box|border-box|inherit;
(1) content-box# ,預設值,可以使設定的寬度和高度值套用到元素的內容框。盒子的width只包含內容。
即總寬度=margin+border+padding+width
(2) border-box , 設定的width值其實是除margin外的border+padding+element的總寬度。盒子的width包含border+padding+內容
即總寬度=margin+width
#很多CSS框架,都會對盒子模型的運算方法進行簡化。
(3) inherit , 規定應從父元素繼承box-sizing 屬性的值
關於border-box的使用:
1 一個box寬度為100%,又想要兩邊有內間距,這時候用就比較好
2 全域設定border-box 很好,首先它符合直覺,其次它可以省去一次又一次的加加減減,它還有一個關鍵作用——讓有邊框的盒子正常使用百分比寬度。
四、實際開發中遇到的和框模型相關的應用及小問題。
1 margin越界(第一個子元素的margin-top和最後一個子元素的margin-bottom的越界問題)
#以第一个子元素的margin-top 为例:
当父元素没有边框border时,设置第一个子元素的margin-top值的时候,会出现margin-top值加在父元素上的现象,解决方法有四个:
(1)给父元素加边框border (副作用)
(2)给父元素设置padding值 (副作用)
(3)父元素添加 overflow:hidden (副作用)
(4)父元素加前置内容生成。(推荐)
以第四种方法为例:
.parent {
width : 500px;
height : 500px;
background-color : red;
}.parent : before {
content : " ";
display : table;
}.child {
width : 200px;
height : 200px;
background-color : green;
margin-top : 50px;
}<p class="parent"> <p class="child"></p> </p>
2 浏览器间的盒子模型。
(1)ul标签在Mozilla中默认是有padding值的,而在IE中只有margin有值。
(2)标准盒子模型与IE模型之间的差异:
标准的盒子模型就是上述介绍的那种,而IE模型更像是 box-sizing : border-box; 其内容宽度还包含了border和padding。解决办法就是:在html模板中加doctype声明。
3 用盒子模型画三角形
<!DOCTYPE html><html>
<head>
<style>
.triangle {
width : 0;
height: 0;
border : 100px solid transparent;
border-top : 100px solid blue; /*这里可以设置border的top、bottom、left、right四个方向的三角*/
}
</style>
</head>
<body>
<p class="triangle"></p>
</body></html>页面显示结果为:

以上就是本篇文章的所有内容,大家要是还不太了解的话,可以自己多实现两边就很容易掌握了哦!
相关推荐:
以上是css實作盒子模型詳細解說的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






