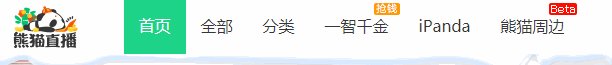
jquery+css3做出直播平台的導航
這次帶給大家jquery+css3做出直播平台的導航,jquery+css3做出直播平台導航注意事項有哪些,以下就是實戰案例,一起來看一下。

實作原理
請看以下原始碼
<p class="ph-nav" data-pdt-block="pheader-n"> <p class="ph-nav_shadow" style="left: 0px; width: 62px;"></p> <ul> <li class="ph-nav_item ph-nav_item--current"> <a href="/" rel="external nofollow" > 首页 </a> </li> <li class="ph-nav_item"> <a href="/all" rel="external nofollow" > 全部 </a> </li> ... </ul> </p>
綠色的框對應的程式碼是class為ph-nav_shadow的p。
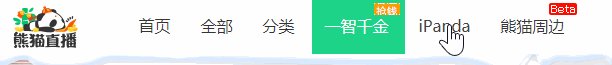
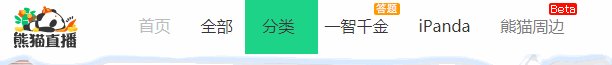
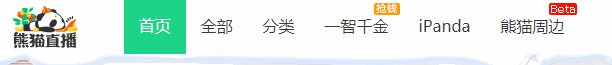
透過jquery來改變遮罩層(.ph-nav_shadow)的left與width值,css3加上動畫效果實現綠色框的動畫。
通話jquery對li標籤類別的新增與刪除實現文字顏色的變化。 (.ph-nav_item--current)。
具體實作
編寫html程式碼
<header> <p class="w"> <p class="header_logo l"><img src="img/logo.png" alt=""></p> <p class="header_nav r"> <p class="header_nav_shadow"></p> <ul> <li class="header_nav_li-hover"><a href="">首页</a></li> <li><a href="">智能家居</a></li> <li><a href="">案例展示</a></li> <li><a href="">致创能源</a></li> <li><a href="">答疑解惑</a></li> <li><a href="">合作加盟</a></li> </ul> </p> </p> </header>
寫css程式碼##
.header_nav{
width: 592px;
height: 50px;
position: relative;
}
.header_nav_shadow{
position: absolute;
top: 0;
left: 0;
bottom: 0;
width: 72px;
background: #F29400;
transition: all ease-in-out .3s;
z-index: 1;
}
.header_nav ul li{
display: block;
float: left;
overflow: hidden;
height: 50px;
line-height: 50px;
transition: all ease-in-out .3s;
position: relative;
z-index: 2;
}
.header_nav_li-hover a{
color: #fff;
}
.header_nav ul li a{
display: block;
padding: 0 20px;
height: 50px;
line-height: 50px;
transition: all ease-in-out .3s;
}編寫js程式碼(主要)
$(document).ready(function() {
$(".header_nav ul li").hover(function() {
var change = getLiData($(this));
$(".header_nav_shadow").css('left',change[0]).width(change[1]);
$(".header_nav ul").children("li:first-child").removeClass("header_nav_li-hover");
$(this).addClass("header_nav_li-hover");
}, function() {
$(".header_nav_shadow").css('left',0).width('72');
$(this).removeClass("header_nav_li-hover");
$(".header_nav ul").children("li:first-child").addClass("header_nav_li-hover");
});
});
// 根据this li 获取需要改变的长度和偏移量
function getLiData(li){
var left = 0;
for(let i=0;i<li.index();i++){
left+=$(".header_nav ul li:eq("+i+")").width();
}
var change=[left,li.width()];
return change;
}以上是jquery+css3做出直播平台的導航的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






