這篇文章講述了session和cookie會話控制,大家對session和cookie會話控制不了解的話或者對session和cookie會話控制感興趣的話那麼我們就一起來看看本篇文章吧, 好了廢話少說進入正題吧
對於一個前端開發者,cookie我想大家都不陌生,經常會封裝一些諸如setcookie,getcookie的方法,session就好像一個最熟悉的陌生人一樣,在我們與後端開發者合作專案的時候會用到它,但是不理解它的本質,下面我們就來詳細探討下
儲存位置:儲存於客戶端
作用:本網域跨頁面儲存資料(我們似乎通常用來username,password)
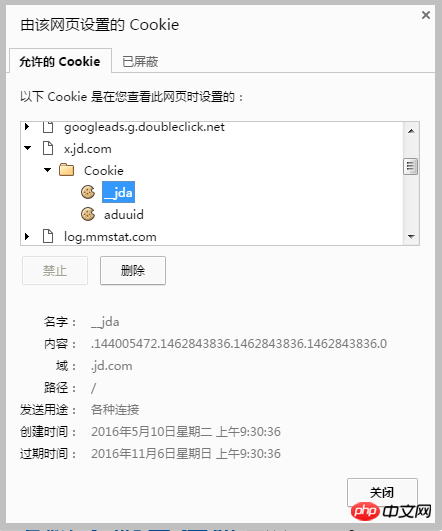
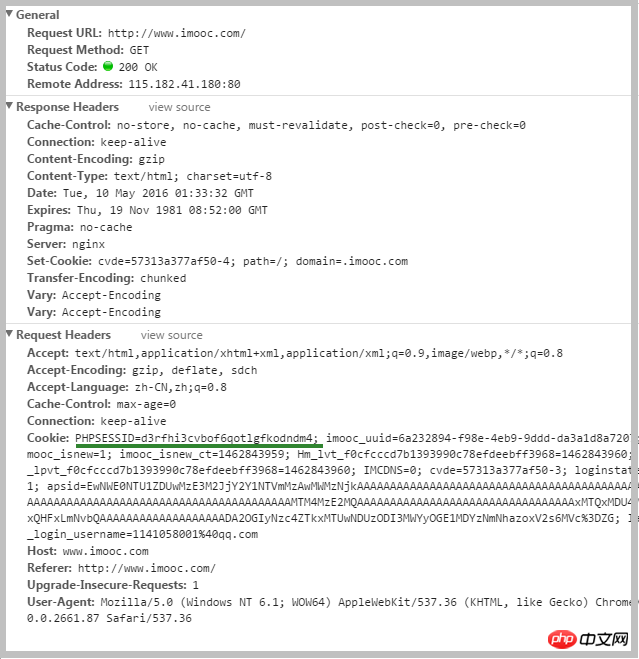
cookie一般包含如下圖的資訊:

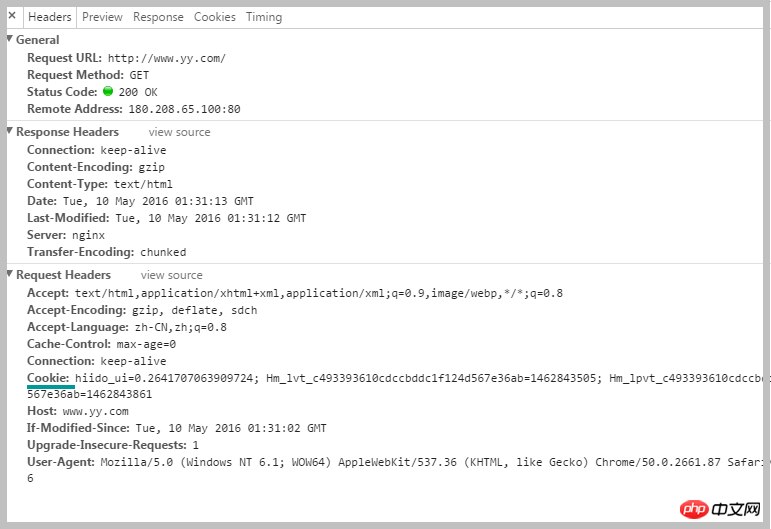
傳送:下面是一條http請求封包

在每次傳送請求中,cookie都會隨著http封包發往後台

下面我以php語言為用例,講解session
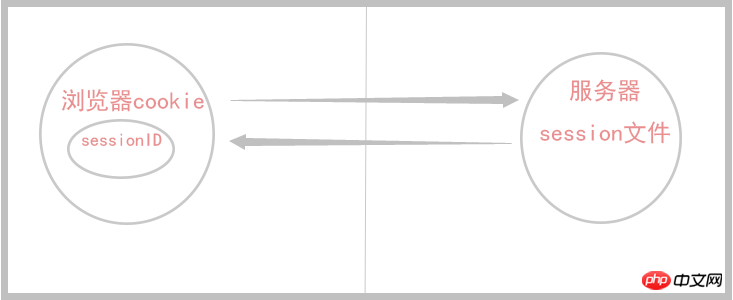
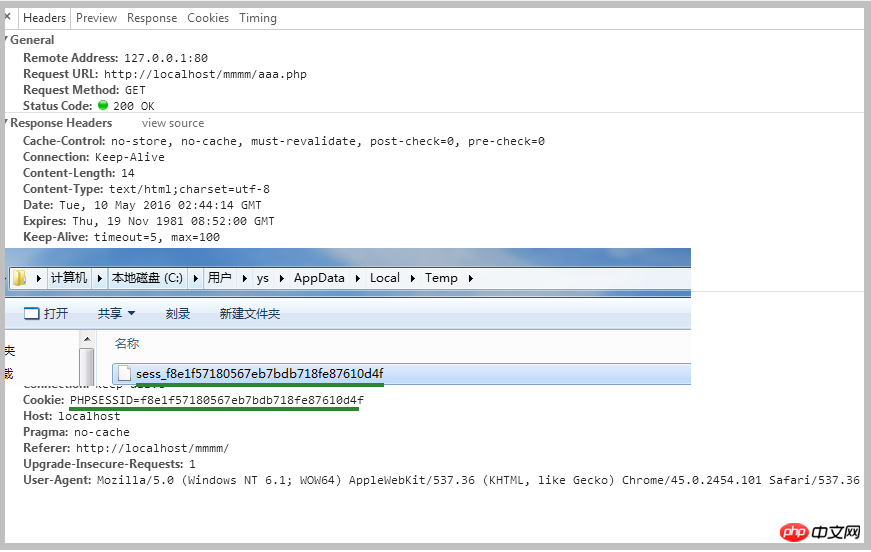
#從上面可以看出session儲存在伺服器端,而且以檔案的形式儲存
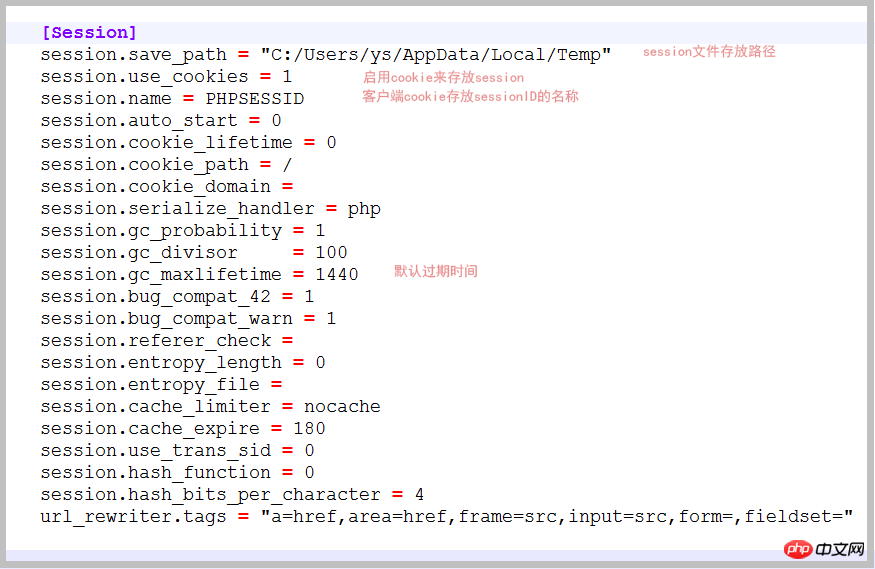
session有很多特性,例如過期時間等,下面我們查看,打開php.ini檔案(裡面有php的諸多配置信息,我去除了n多註釋)

下面我看看具體看看那個sessionID

可以看出,這也就與上面那個session.name = “PHPSESSID”不謀而合
我們已經清楚了前台瀏覽器是如何攜帶sessionID傳輸到後台,以及後台儲存session檔案的位置,那後台具體利用sessionID分析利用呢, 我們接著分析
為了分析機制,請看下面php程式碼
<?php
session_start();
header("Content-Type: text/html;charset=utf-8");
if ($_SESSION['username'] != 'success') {
/* /php/index.php为当前文件路径 */
$string = <<< EOF
<form action="/php/index.php" method="post">
<input type="text" name="value">
<input type="submit">
</form>
EOF;
echo $string;
}
if ($_SESSION['username'] == 'success') {
echo "登录成功".PHP_EOL;
}
if ($_POST['value'] == 'ys') {
$_SESSION['username'] = 'success';
echo "登录成功".PHP_EOL;
}
?>執行了php文件,體驗session過程

這樣就能根據每次請求的session找到唯一的session文件,然後看看這個文件是怎麼樣的
username|S:7:"success";s|S:7:"success";ss|S:7:"success";
username|S:7:"success";
相關推薦:
以上是細說session和cookie會話控制的詳細內容。更多資訊請關注PHP中文網其他相關文章!




