本篇文章講述了jquery如何簡單的實現點擊編輯表格,大家對jquery簡單的實現點擊編輯表格不了解的話或者對jquery簡單的實現點擊編輯表格感興趣的話那麼我們就一起來看看本篇文章吧, 好了廢話少說進入正題吧
下面用簡單方法實現的簡單表格編輯功能:
簡單的HTML程式碼略過了,下面是js實作過程
##JavaScript:
$(".tables").on("dblclick","td",function(){
if($(this).children("input").length>0){
return false;
}
var tdDom = $(this);
//保存初始值
var tdPreText = $(this).text();
//给td设置宽度和给input设置宽度并赋值
$(this).width(100).html("<input type='text'>").find("input").width(100).val(tdPreText);
//失去焦点的时候重新赋值
var inputDom = $(this).find("input");
inputDom.blur(function(){
var newText = $(this).val();
$(this).remove();
tdDom.text(newText);
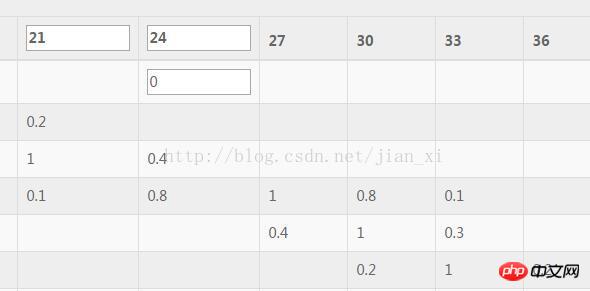
});效果圖:

##以上就是本篇文章的所有內容,大家要是還不太了解的話,可以自己多實現兩邊就很容易掌握了哦!
以上是JavaScript結合jquery庫簡單的實作點擊編輯表格的詳細內容。更多資訊請關注PHP中文網其他相關文章!




