這次帶給大家jQuery實作遞歸無限層功能,jQuery實作遞歸無限層功能的注意事項有哪些,下面就是實戰案例,一起來看一下。
嘮叨一哈
# 前兩天朋友跟我說要一個ztree的搜尋功能,我劈頭就是一巴掌:這種方法難道無數前輩還做少了?自己去找,我很忙~然後我默默地蹲著寫zTree的搜尋方法去了。為什麼呢?因為我說了句“找不到是不可能的啊,肯定有很多人早做了無數了,找不到我給你寫還請你恰午飯”,然而我也去找了很久也沒有找到(淚崩,我的計劃,我的午餐~)。絕大多數都是用的API裡面的getNodesByParamFuzzy()或是高亮之類的。然而朋友表示需求不符合:1. 匹配失敗父節點也隱藏;2.能自訂匹配規則,即能匹配name還能匹配屬性......(反正就是我想要的不是辣個,小生臉上笑嘻嘻,心裡.......那我給你寫唄~),下面進入正文:
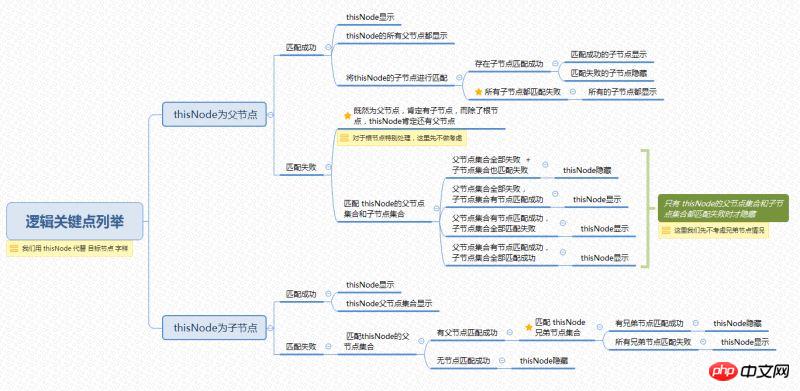
心智圖

一般搜尋功能只是在「既定範圍內(方便稱呼)」符合關鍵字,「既定範圍」即我們已經知道搜尋的範圍:比如說一個文字庫,一個下拉框,換而言之我們匹配的物件集大小已經確定了。然而這一點在ztree上不可行,為什麼呢?在我考慮了一下ztree搜尋功能實現邏輯的時候問了一句:那啥,這棵樹的層級是固定的嗎?還是說不確定有多少層?老哥看我會心一笑:你按無限層來寫~小生小腿肚子一抽。 。因為樹的層級不確定,所以搜尋範圍不確定,舉個栗子:目標節點匹配成功,如果這個節點是子節點,那麼它的父節點也應該是顯示的,然後它父節點的父節點也應該是顯示的,然後它父節點的父節點的父節點的...Orz...這彷彿永遠寫不到盡頭了...沒辦法,只能:遞歸,找到目標節點的所有父節點和子節點。
邏輯關鍵點
在上面的心智圖中我大致列出了邏輯,目標節點在什麼情況下顯示,什麼情況下隱藏,這是我們必須清楚的關鍵點,下面我們具體看下目標節點存在的情況:

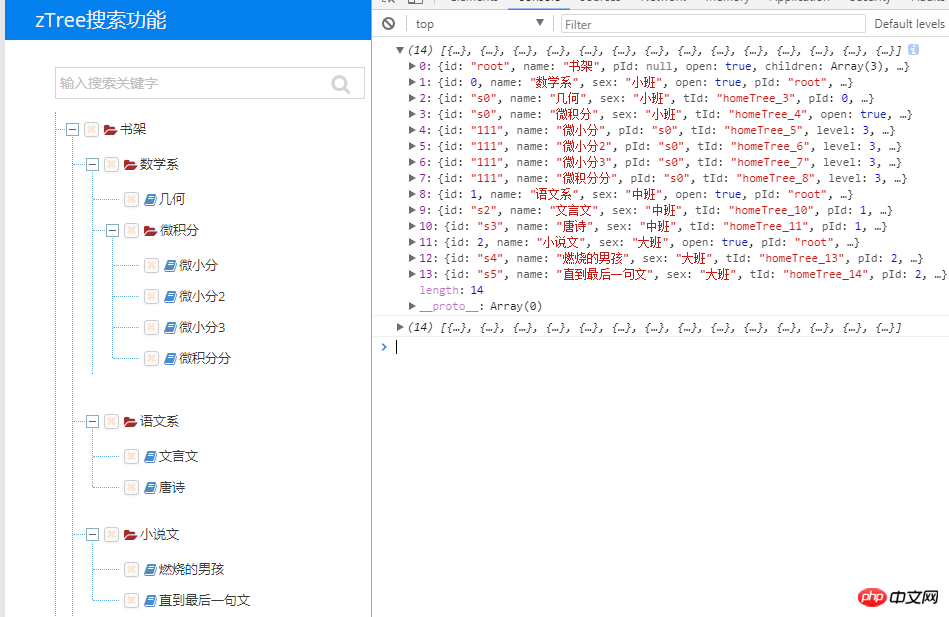
到了這裡,相信對於如何實現滿足我們需求的搜尋功能開發,已經能做到了然於心了,剩下的只是實現的方法,然而這完全不是事~(小生竊以為真正讓人憂心的理不清功能的流程,至於實現方法你們都懂的吧?屬性,我們都知道有api這種神器,然而api有一個特點就是齊全(齊全得我們想精確的找到某一個屬性或者方法時可能得一頓好找),這裡我們想要的是如何快速得到自己想要的屬性或方法,我們在控制台列印出樹節點集合:
var treeObj=$.fn.zTree.getZTreeObj("homeTree"); // 设置根节点
var node = treeObj.getNodes(); // 获取根节点
var nodes = treeObj.transformToArray(node); // 获取所有节点
console.log(nodes);看圖:我們能看到所有節點,其中有id,name等各種屬性
# 再看圖:我們能看到任意節點的各種屬性,有我們想要的子節點集合childern,父節點屬性isParent ,節點id tId,父節點id parentTid...萬事俱備,動手
// 地区搜索 var parentArray = []; var childArray = [];
 遞歸取得目標節點父節點集合:
遞歸取得目標節點父節點集合: // 递归获取目标节点所有父节点
function getParentsNode(treeNode){
var thisParentNode = treeNode.getParentNode(); //得到该节点的父节点
if( thisParentNode != null ){ // 父节点存在
parentArray.push(thisParentNode); // 储存至数组
getParentsNode(thisParentNode); // 重调
}else{
return false;
}
}遞歸取得目標節點子節點集合:
// 递归获取目标节点所有子节点
function getChildrenNode(treeNode){
var thisIsParent = treeNode.isParent; // 获取目标节点 isParent 属性,判断是否为父节点
if( thisIsParent == true ){
var thisChildrenNode = treeNode.children; // 得到该节点的子节点集合
for(var i=0;i<thisChildrenNode.length;i++){
childArray.push(thisChildrenNode[i]); // 将该子节点加入数组中
getChildrenNode(thisChildrenNode[i]); // 重调
}
}else{
return false;
}
}遞歸取得目標節點子節點集合:
//匹配节点
function matchNode(treeNode,num){
var inputArea = $("input[name='searchArea']");
var name = treeNode.name;
var entityCode = treeNode.entity_code|| '';
var val = inputArea.val(); // 获取检索值
var numName = name.indexOf(val);
var numCode = entityCode.indexOf(val);
var num = -1;
if( numName != -1 || numCode !=-1 ){
num = 1;
}
if( numName == -1 && numCode == -1 ){
num = -1;
}
return num;
}這裡建議這裡建議將建議將匹配節點部分摘出來單獨寫一個方法,方便進行拓展匹配規則,這裡我們假設除了匹配name還需要匹配節點的entity_code 屬性:
//匹配节点
function matchNode(treeNode,num){
var inputArea = $("input[name='searchArea']");
var name = treeNode.name;
var entityCode = treeNode.entity_code|| '';
var val = inputArea.val(); // 获取检索值
var numName = name.indexOf(val);
var numCode = entityCode.indexOf(val);
var num = -1;
if( numName != -1 || numCode !=-1 ){
num = 1;
}
if( numName == -1 && numCode == -1 ){
num = -1;
}
return num;
}节点匹配成功方法:
// 节点匹配成功
function checkTrueArray(arr,treeNode){
var thisTid = treeNode.tId;
var thisLi = $("#"+thisTid);
for(var n=0;n<arr.length;n++){
var thisNodeId = arr[n].tId;
var thisNodeLi = $("#"+thisNodeId);
thisLi.show();
thisNodeLi.show();
}
}节点匹配失败方法:
// 节点匹配失败
function checkFalseArray(arr,treeNode){
var result = [];
var result2 = [];
var thisTid = treeNode.tId;
var thisLi = $("#"+thisTid);
var val = inputArea.val(); // 获取检索值
var thisParent = treeNode.getParentNode(); // 获取目标节点父节点
if( thisParent != null ){ // 有父节点
var thisBrotherArr = treeNode.getParentNode().children; // 得到包含自身的兄弟数组
for(var m=0;m<arr.length;m++){ // 匹配父节点
var num = matchNode(arr[m]);
if( num != -1 ){
result.push(arr[m]);
}
}
var resultLength = result.length;
for( var m=0;m<thisBrotherArr.length;m++ ){ // 匹配兄弟节点
var num = matchNode(thisBrotherArr[m]);
if( num != -1 ){
result2.push(thisBrotherArr[m]);
}
}
var resultLength2 = result2.length;
// 对于自身匹配失败的节点,要显示必须满足有父节点匹配成功,且兄弟级节点都匹配失败
if( (resultLength == 0 && resultLength2 == 0) || resultLength2 != 0 ){
thisLi.hide();
}
if( resultLength !=0 && resultLength2 == 0 ){
thisLi.show();
}
}else{
thisLi.hide();
}
}目标节点匹配失败 目标节点即有父节点又有子节点:
// 目标节点匹配失败 目标节点即有父节点又有子节点
function checkAllArray(arr,arr2,treeNode){
var result = [];
var result2 = [];
var thisTid = treeNode.tId;
var thisLi = $("#"+thisTid);
var val = inputArea.val(); // 获取检索值
for(var m=0;m<arr.length;m++){ // 匹配子节点或父节点
var num = matchNode(arr[m]);
if( num != -1 ){
result.push(arr[m]); // 匹配成功储存至数组
}
}
var resultLength = result.length; // 获取匹配成功后返回的数组长度
for(var m=0;m<arr2.length;m++){ // 匹配子节点或父节点
var num = matchNode(arr2[m]);
if( num != -1 ){
result2.push(arr2[m]); // 匹配成功储存至数组
}
}
var resultLength2 = result2.length; // 获取匹配成功后返回的数组长度
if( resultLength == 0 && resultLength2 == 0 ){ // 子节点和父节点都匹配失败
thisLi.hide();
}else{
thisLi.show(); // 有一种匹配成功或都匹配成功
}
}定义搜索方法:
function searchArea(treeId, treeNode){ // 定义搜索方法
var inputArea = $("input[name='searchArea']");
var val = inputArea.val(); // 获取检索值
var treeObj=$.fn.zTree.getZTreeObj("homeTree"); // 设置根节点
var node = treeObj.getNodes(); // 获取根节点
var nodes = treeObj.transformToArray(node); // 获取所有节点
console.log(nodes);
for(var i=0;i登入後複製 调用搜索方法:
// 调用搜索方法
$(".searchAreaBtn").click(function(treeId, treeNode){
searchArea(treeId, treeNode);
});
var inputArea = $("input[name='searchArea']");
inputArea.keyup(function(treeId, treeNode,e){
var e = event || window.event;
var val = inputArea.val();
if( e.keyCode == 13 || val == "" ){
searchArea(treeId, treeNode);
}
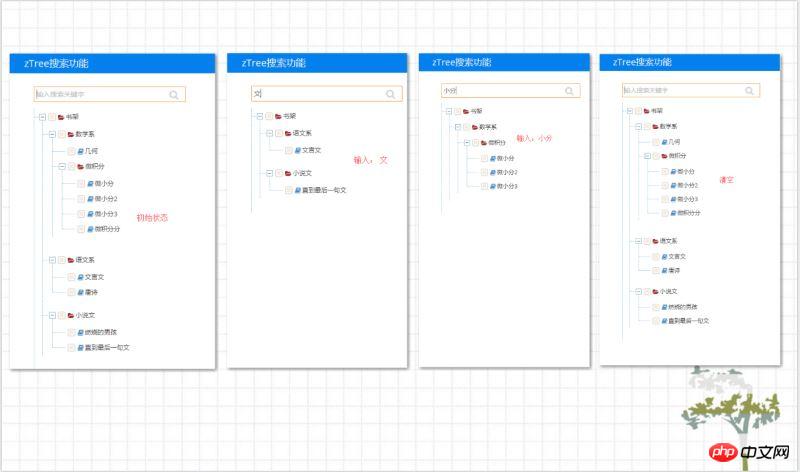
});看效果(电脑ps出问题了,用美图秀秀拼的图~囧...):

结语
理论上来说应该是能支持无限层的,最多试了四层,没有问题,没有做更多测试,有兴趣的看官可以试试,需要demo的可以留言,互相学习,一起进步,么么哒~
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是jQuery實作遞歸無限層功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




