bootstrap+jquery的文件引入報錯
這次給大家帶來bootstrap+jquery的文件引入報錯,bootstrap+jquery文件引入報錯的注意事項有哪些,下面就是實戰案例,一起來看一下。
做一個專案的時候,控制台總是會出現各種bug,其實不用慌張,終結起來也就幾種類型的錯誤,在開發中每次遇到錯誤都善於總結,下次在看到就會胸有成竹知道是什麼情況了,以下是在開發過程中總結的一些錯誤以及錯誤的解決方法。
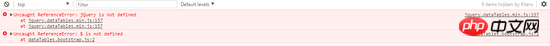
錯誤一:Uncaught ReferenceError: $ is not defined
Uncaught ReferenceError: $ is not defined Uncaught ReferenceError: jQuery is not defined

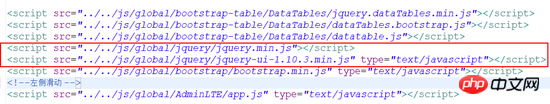
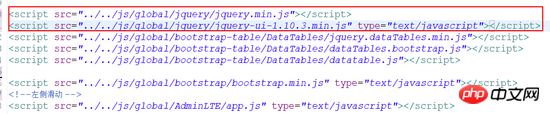
錯誤原因:檔案載入的順序不對,jQuery檔案的順序要在前面

#方法:把jQuery檔案寫在所有script檔案前面

#報錯二:jsp頁面相對路徑與絕對路徑的問題:
#正常路徑:html裡面的../../,改成jsp頁面就找不到路徑了,這時候就成了這個鬼樣子

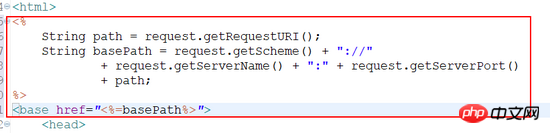
這時候,只要在檔案裡面加入這段程式碼:

#解決方法:在和
之間插入以下程式碼<% String path = request.getRequestURI(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path; %> <base href="<%=basePath%>" rel="external nofollow" >
報錯三:Uncaught TypeError: $(...). tooltip is not a function
Uncaught TypeError: $(...).tooltip is not a function at HTMLDocument.<anonymous> (app.js:42) at l (jquery.min.js:4) at Object.fireWith [as resolveWith] (jquery.min.js:4) at Function.ready (jquery.min.js:4) at HTMLDocument.S (jquery.min.js:4)

原因:包含兩個不同版本的jQuery UI。這可能會導致衝突。嘗試刪除
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js"></script>
解決方案:
編輯:
<script>
jQuery( document ).ready(function( $ ) {
$('.hasTooltip').tooltip();
});
</script>像這樣使用它,解決了我的問題!
報錯四:Uncaught TypeError: $(...).sortable is not a function
Uncaught TypeError: $(...).sortable is not a function at HTMLDocument.<anonymous> (dashboard.js:12) at l (VM552 jquery.min.js:4) at Object.fireWith [as resolveWith] (VM552 jquery.min.js:4) at Function.ready (VM552 jquery.min.js:4) at HTMLDocument.S (VM552 jquery.min.js:4)
#報錯五:bootstrap.min.js:7 Uncaught Error: Bootstrap requires jQuery
bootstrap.min.js:7 Uncaught Error: Bootstrap requires jQuery at bootstrap.min.js:7

解決方案:解決方案:將jquery.min.js放在bootstrap.min.js檔案之前引用,bootstrap.min.css檔案在整兩個檔案前後引用都無妨(測試多次)。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
在jquery的請求ajax與在servlet中的回應ajax
以上是bootstrap+jquery的文件引入報錯的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 微信檔案過期怎麼恢復 微信的過期檔案能恢復嗎
Feb 22, 2024 pm 02:46 PM
微信檔案過期怎麼恢復 微信的過期檔案能恢復嗎
Feb 22, 2024 pm 02:46 PM
開啟微信,在我中選擇設置,選擇通用後選擇儲存空間,在儲存空間選擇管理,選擇要恢復檔案的對話選擇感嘆號圖示。教學適用型號:iPhone13系統:iOS15.3版本:微信8.0.24解析1先開啟微信,在我的頁面中點選設定選項。 2接著在設定頁面中找到並點選通用選項。 3然後在通用頁面中點選儲存空間。 4接下來在儲存空間頁面中點選管理。 5最後選擇要恢復檔案的對話,點選右側的感嘆號圖示。補充:微信文件一般幾天過期1要是微信接收的文件並沒有點開過的情況下,那在七十二鐘頭之後微信系統會清除掉,要是己經查看了微信
 照片無法開啟此文件,因為格式不受支援或文件已損壞
Feb 22, 2024 am 09:49 AM
照片無法開啟此文件,因為格式不受支援或文件已損壞
Feb 22, 2024 am 09:49 AM
在Windows系統中,照片應用程式是一個方便的方式來檢視和管理照片和影片。透過這個應用程序,用戶可以輕鬆存取他們的多媒體文件,而無需安裝額外的軟體。然而,有時用戶可能會碰到一些問題,例如在使用照片應用程式時遇到「無法開啟此文件,因為不支援該格式」的錯誤提示,或在嘗試開啟照片或影片時出現文件損壞的問題。這種情況可能會讓使用者感到困惑和不便,需要進行一些調查和修復來解決這些問題。當用戶嘗試在Photos應用程式上開啟照片或影片時,會看到以下錯誤。抱歉,照片無法開啟此文件,因為目前不支援該格式,或該文件
 如何安裝GHO文件
Feb 19, 2024 pm 10:06 PM
如何安裝GHO文件
Feb 19, 2024 pm 10:06 PM
gho檔案是一種GhostImage影像文件,它通常用於將整個硬碟或分割區的資料備份成一個檔案。在一些特定的情況下,我們需要將這種gho檔案重新安裝回硬碟上,以還原硬碟或分割區到先前的狀態。下面將介紹gho檔案的安裝方法。首先,在安裝之前,我們需要準備以下工具和材料:實體的gho文件:確保你擁有一份完整的gho文件,它通常以.gho為後綴名,並且包含有備份
 可以刪除Tmp格式檔案嗎?
Feb 24, 2024 pm 04:33 PM
可以刪除Tmp格式檔案嗎?
Feb 24, 2024 pm 04:33 PM
Tmp格式檔案是一種暫存檔案格式,通常由電腦系統或程式在執行過程中產生。這些文件的目的是儲存臨時數據,以幫助程式正常運行或提高效能。一旦程式執行完成或電腦重啟,這些tmp檔案往往就沒有了存在的必要性。所以,對於Tmp格式檔案來說,它們本質上是可以刪除的。而且,刪除這些tmp檔案能夠釋放硬碟空間,確保電腦的正常運作。但是,在刪除Tmp格式檔案之前,我們需
 出現0x80004005錯誤代碼怎麼辦 小編教你0x80004005錯誤代碼解決方法
Mar 21, 2024 pm 09:17 PM
出現0x80004005錯誤代碼怎麼辦 小編教你0x80004005錯誤代碼解決方法
Mar 21, 2024 pm 09:17 PM
在電腦中刪除或解壓縮資料夾,時有時會彈出提示對話框“錯誤0x80004005:未指定錯誤”,如果遇到這中情況應該怎麼解決呢?提示錯誤碼0x80004005的原因其實很多,但大部分因為病毒導致,我們可以重新註冊dll來解決問題,下面,小編給大夥講解0x80004005錯誤代碼處理經驗。有使用者在使用電腦時出現錯誤代碼0X80004005的提示,0x80004005錯誤主要是由於電腦沒有正確註冊某些動態連結庫文件,或電腦與Internet之間存在不允許的HTTPS連接防火牆所引起。那麼如何
 斜線和反斜線在檔案路徑中的不同使用
Feb 26, 2024 pm 04:36 PM
斜線和反斜線在檔案路徑中的不同使用
Feb 26, 2024 pm 04:36 PM
檔案路徑是作業系統中用於識別和定位檔案或資料夾的字串。在檔案路徑中,常見的有兩種符號分隔路徑,即正斜線(/)和反斜線()。這兩個符號在不同的作業系統中有不同的使用方式和意義。正斜線(/)是Unix和Linux系統中常用的路徑分隔符號。在這些系統中,檔案路徑是以根目錄(/)為起始點,每個目錄之間使用正斜線進行分隔。例如,路徑/home/user/Docume
 解決方案:處理HTTP請求時出現的Socket Error
Feb 25, 2024 pm 09:24 PM
解決方案:處理HTTP請求時出現的Socket Error
Feb 25, 2024 pm 09:24 PM
http請求報錯:SocketError的解決方法在進行網路請求時,我們常常會遇到各種各樣的錯誤,其中一個常見的問題就是SocketError。當我們的應用程式無法與伺服器建立連線時,就會拋出這個錯誤。在本文中,我們將討論SocketError的一些常見原因和解決方法。首先,我們要了解Socket是什麼。 Socket是一種通訊協議,它允許應用程式通過
 夸克網盤的檔案怎麼轉移到百度網盤?
Mar 14, 2024 pm 02:07 PM
夸克網盤的檔案怎麼轉移到百度網盤?
Mar 14, 2024 pm 02:07 PM
夸克網盤和百度網盤都是現在最常用的儲存文件的網盤軟體,如果想要將夸克網盤內的文件保存到百度網盤,要怎麼操作呢?本期小編整理了夸克網盤電腦端的檔案轉移到百度網盤的教學步驟,一起來看看是怎麼操作吧。 夸克網盤的檔案怎麼存到百度網盤?要將夸克網盤的文件轉移到百度網盤,首先需在夸克網盤下載所需文件,然後在百度網盤用戶端中選擇目標資料夾並開啟。接著,將夸克網盤中下載的檔案拖放到百度網盤用戶端開啟的資料夾中,或使用上傳功能將檔案新增至百度網盤。確保上傳完成後在百度網盤中查看檔案是否已成功轉移。這樣就






