這次帶給大家jquery實現點擊a連結後此連結變成自訂色效果,jquery實現點擊a連結後此連結變成自訂色效果的注意事項有哪些,下面就是實戰案例,一起來看一下。
做專案的時候遇到這個問題,,照理說只要是會套模板的,就不該出現這種低階問題。然後我的後台並沒有模板,,而且我的js,jquery水平是小學水平,所以這個也困擾了我將近一下午。在此總結一下,分享給大家。分享使我快樂! ! !
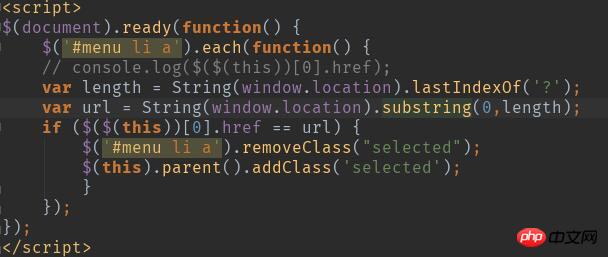
一、請看程式碼,容我分析一下

1、首先,menu代表我的選單列表,a標籤即是點擊的連結。大致思路是先取得a連結的物件,然後再進行循環,先取得a連結的href的值。
2、取得跳轉後,該頁面的url的值。進行比較即可
3、在此需要注意,自己也列印一下,看看如何取值進行比較。
4、比較之後,Url相同的,去掉點擊之前那個a物件的class屬性,並為現在的a連結加上樣式。
二、實現過程
寫部落格最害怕的就是,一頓分析猛如虎,實際操作0/5,所以在此呢就進行一些步驟解析:

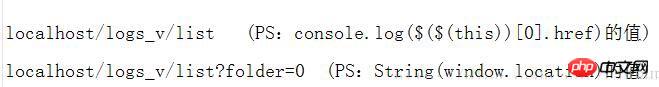
這個是偵錯對比的過程。
上面的是取得的a連結的href值。在此需要注意,因為是在循環狀態,所以有很多個a連結的href值。
下面是取得該頁面的url的值,有圖可知,兩個並不相等,是有細微的差異的,不過影響不大。
三,jquery對於字串的截取
var length = String(window.location).lastIndexOf('?');
var url = String(window.location).substring(0,length);1、jquery的lastIndexof回傳的是符號最後一次出現的位置,即數字。
由此我們可以得到url的?出現的位置
2、substring是截取字串的函數。我們這裡是表示,從第0位開始截取,而截取的長度是length值。
3、截取成功之後:
if ($($(this))[0].href == url) {
$('#menu li a').removeClass("selected");
$(this).parent().addClass('selected');
}比較一下,url相等則加上一些樣式。
四、實現效果

#這個就是效果圖了。當實現點擊「裝置分類」欄目的時候,頁面進行跳轉,且跳轉之後顯示粉紅色,代表目前頁面是該頁面。
end.
最後吐槽下,這個markdown編輯器是真的不會用,寫了好幾次,排版還是一如既往的辣雞。 。 。不會用啊不會用 TOT
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
在jquery的請求ajax與在servlet中的回應ajax
以上是jquery實作點擊a連結後此連結變成自訂顏色效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




