Http和Https的差別詳解
超文本傳輸協定HTTP協定被用於在網頁瀏覽器和網站伺服器之間傳遞訊息,HTTP協定以明文方式發送內容,不提供任何方式的資料加密,如果攻擊者截取了Web瀏覽器和網站伺服器之間的傳輸報文,就可以直接讀懂其中的信息,因此,HTTP協定不適合傳輸一些敏感訊息,例如:信用卡號、密碼等支付資訊。
HTTP協定傳輸的資料都是未加密的,也就是明文的,因此使用HTTP協定傳輸隱私資訊非常不安全,為了確保這些隱私資料能加密傳輸,於是網景公司設計了SSL(安全通訊端層)協定用於對HTTP協定傳輸的資料進行加密,因此誕生了HTTPS。
為了解決HTTP協定的這個缺陷,需要使用另一種協定:安全通訊端層超文本傳輸協定HTTPS,為了資料傳輸的安全,HTTPS在HTTP的基礎上加入了SSL協議,SSL依靠證書來驗證伺服器的身份,並為瀏覽器和伺服器之間的通訊加密。
基本概念:
HTTP:是互聯網上應用最廣泛的一種網路協議,是一個客戶端和伺服器端請求和應答的標準(TCP),用於從WWW伺服器傳輸超文本到本地瀏覽器的傳輸協議,它可以使瀏覽器更加高效,使網路傳輸減少。
HTTPS:是以安全為目標的HTTP通道,簡單講是HTTP的安全版,也就是HTTP下加入SSL層,HTTPS的安全基礎是SSL,因此加密的詳細內容就需要SSL。
HTTPS協定的主要作用
加密傳輸;
身份認證。
區別
1、https協議需要到ca申請證書,一般免費證書較少,因而需要一定費用。
2、http是超文本傳輸協議,訊息是明文傳輸,https則是具有安全性的ssl加密傳輸協定。
3、http和https使用的是完全不同的連接方式,用的連接埠也不一樣,前者是80,後者是443。
4、http的連線很簡單,是無狀態的;HTTPS協定是由SSL+HTTP協定建構的可進行加密傳輸、認證的安全通道,比http協定安全。
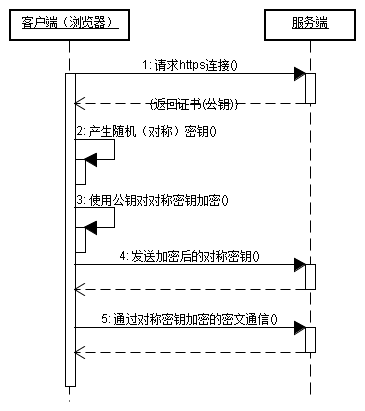
HTTPS的工作原理
客戶使用https的URL存取Web伺服器,要求與Web伺服器建立SSL連線。
Web伺服器收到客戶端請求後,會將網站的憑證資訊(憑證中包含公鑰)傳送一份給客戶端。
用戶端隨機建立會話金鑰,然後利用網站的公鑰將會話金鑰加密,並傳送給網站。
Web伺服器利用公鑰解密取得會話金鑰。
web伺服器和瀏覽器透過會話密鑰的加密解密資料進行通訊
如圖:

#HTTPS的優點
使用HTTPS協定可認證使用者和伺服器,確保資料傳送到正確的客戶機和伺服器;
HTTPS協定是由SSL+HTTP協定建構的可進行加密傳輸、身分認證的網路協議,要比http協定安全,可防止資料在傳輸過程中不被竊取、改變,確保資料的完整性。
HTTPS是現行架構下最安全的解決方案,雖然不是絕對安全,但它大幅增加了中間人攻擊的成本。
Google曾在2014年8月份調整搜尋引擎演算法,並表示「比起同等HTTP網站,採用HTTPS加密的網站在搜尋結果中的排名將會更高」。
HTTPS的缺點
#HTTPS協定握手階段比較費時,會使頁面的載入時間延長近50%,增加10 %到20%的耗電;
HTTPS連線快取不如HTTP高效,會增加資料開銷和功耗,甚至已有的安全措施也會因此而受到影響;
SSL憑證需要錢,功能越強大的憑證費用越高,個人網站、小網站沒有必要一般不會用。
#########SSL憑證通常需要綁定IP,不能在同一IP上綁定多個域名,IPv4資源不可能支撐這個消耗。 ###############http切換到HTTPS############這裡需要將頁面中所有的鏈接,例如js,css,圖片等等連結都由http改為https。 ############我們在切換的時候可以做http和https的相容,具體實作方式是,去掉頁面連結中的http頭部,這樣可以自動搭配http頭和https頭。例如:將http://www.baidu.com改為//www.baidu.com。接著當使用者從http的入口進入造訪頁面時,頁面就是http,如果使用者是從https的入口進入存取頁面,頁面即使https的############相關推薦:###PHP之Http請求http 500 http與https的區別http 192.168.1.1
#PHP簡單實作HTTP和HTTPS跨域共享session解決方案
以上是Http和Https的差別詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Win11管理員權限取得詳解
Mar 08, 2024 pm 03:06 PM
Win11管理員權限取得詳解
Mar 08, 2024 pm 03:06 PM
Windows作業系統是全球最受歡迎的作業系統之一,其新版本Win11備受矚目。在Win11系統中,管理員權限的取得是一個重要的操作,管理員權限可以讓使用者對系統進行更多的操作和設定。本文將詳細介紹在Win11系統中如何取得管理員權限,以及如何有效地管理權限。在Win11系統中,管理員權限分為本機管理員和網域管理員兩種。本機管理員是指具有對本機電腦的完全管理權限
 Oracle SQL中的除法運算詳解
Mar 10, 2024 am 09:51 AM
Oracle SQL中的除法運算詳解
Mar 10, 2024 am 09:51 AM
OracleSQL中的除法運算詳解在OracleSQL中,除法運算是一種常見且重要的數學運算運算,用來計算兩個數相除的結果。除法在資料庫查詢中經常用到,因此了解OracleSQL中的除法運算及其用法是資料庫開發人員必備的技能之一。本文將詳細討論OracleSQL中除法運算的相關知識,並提供具體的程式碼範例供讀者參考。一、OracleSQL中的除法運算
 瞭解網頁重定向的常見應用場景並了解HTTP301狀態碼
Feb 18, 2024 pm 08:41 PM
瞭解網頁重定向的常見應用場景並了解HTTP301狀態碼
Feb 18, 2024 pm 08:41 PM
掌握HTTP301狀態碼的意思:網頁重定向的常見應用場景隨著網路的快速發展,人們對網頁互動的要求也越來越高。在網頁設計領域,網頁重定向是一種常見且重要的技術,透過HTTP301狀態碼來實現。本文將探討HTTP301狀態碼的意義以及在網頁重新導向中的常見應用場景。 HTTP301狀態碼是指永久重新導向(PermanentRedirect)。當伺服器接收到客戶端發
 linux系統呼叫system()函數詳解
Feb 22, 2024 pm 08:21 PM
linux系統呼叫system()函數詳解
Feb 22, 2024 pm 08:21 PM
Linux系統呼叫system()函數詳解系統呼叫是Linux作業系統中非常重要的一部分,它提供了一種與系統核心互動的方式。其中,system()函數是常用的系統呼叫函數之一。本文將詳細介紹system()函數的使用方法,並提供對應的程式碼範例。系統呼叫的基本概念系統呼叫是使用者程式與作業系統核心互動的一種方式。使用者程式透過呼叫系統呼叫函數來請求作業系統
 PHP模運算子的作用及用法詳解
Mar 19, 2024 pm 04:33 PM
PHP模運算子的作用及用法詳解
Mar 19, 2024 pm 04:33 PM
PHP中的模運算子(%)是用來取得兩個數值相除的餘數的。在本文中,我們將詳細討論模運算子的作用及用法,並提供具體的程式碼範例來幫助讀者更好地理解。 1.模運算子的作用在數學中,當我們將一個整數除以另一個整數時,就會得到一個商和一個餘數。例如,當我們將10除以3時,商數為3,餘數為1。模運算子就是用來取得這個餘數的。 2.模運算子的用法在PHP中,使用%符號來表示模
 Linux的curl指令詳解
Feb 21, 2024 pm 10:33 PM
Linux的curl指令詳解
Feb 21, 2024 pm 10:33 PM
Linux的curl命令詳解摘要:curl是一種強大的命令列工具,用於與伺服器進行資料通訊。本文將介紹curl指令的基本用法,並提供實際的程式碼範例,幫助讀者更好地理解和應用該指令。一、curl是什麼? curl是命令列工具,用於發送和接收各種網路請求。它支援多種協議,如HTTP、FTP、TELNET等,並提供了豐富的功能,如檔案上傳、檔案下載、資料傳輸、代
 如何使用C++實作HTTP流傳輸?
May 31, 2024 am 11:06 AM
如何使用C++實作HTTP流傳輸?
May 31, 2024 am 11:06 AM
如何在C++中實現HTTP流傳輸?使用Boost.Asio和asiohttps客戶端程式庫建立SSL流套接字。連接到伺服器並發送HTTP請求。接收HTTP響應頭並列印它們。接收HTTP回應正文並列印它。
 解決方案:urllib3 ProxySchemeUnknown(proxy.scheme)
Feb 29, 2024 pm 07:01 PM
解決方案:urllib3 ProxySchemeUnknown(proxy.scheme)
Feb 29, 2024 pm 07:01 PM
報錯的原因urllib3的ProxySchemeUnknown(proxy.scheme)錯誤通常是因為使用了不支援的代理協定所導致的。在這種情況下,urllib3無法辨識代理伺服器的協定類型,因此無法使用代理進行網路連線。要解決這個問題,您需要確保使用支援的代理協議,例如Http或https.如何解決要解決這個問題,您需要確保使用支援的代理協議,例如HTTP或HTTPS。您可以透過設定urllib3的代理參數來解決這個問題。如果是使用http代理,程式碼範例如下:importurllib3http