這次帶給大家圖片查看外掛Magnify使用詳解,使用圖片查看外掛Magnify的注意事項有哪些,以下就是實戰案例,一起來看一下。
前言
因為一些特殊的業務需求,經過一個多月的蟄伏及思考,我開發了這款jQuery 圖片檢視器外掛程式Magnify,它實現了Windows 照片檢視器的所有功能,例如模態窗的拖曳、調整大小、最大化,圖片的縮放、旋轉,平移、鍵盤控制等。外掛的樣式都是最基本的 CSS,客製化非常容易,可以輕鬆修改成自己喜歡的樣式。隨後會陸續發布 React 及 Vue 相關版本的插件。本文主要介紹插件的特點及使用方法,而關於插件開發的細節將會在之後的具體文章中說明。
開發小記
由於最近工作繁忙,幾乎每天都是晚上十點到家,然後開始寫插件,睡覺時已過凌晨,如今身心俱疲。因為沒有找到相關的插件,所以很多問題都是絞盡腦汁獨立思考,例如以滑鼠為中心縮放圖片、改變彈窗大小時對圖片移動的限制、圖片旋轉之後的縮放、平移等問題,而開發插件最讓人頭痛的就是細節,甚至大部分時間都在修復單一功能的bug 。
另外,開發插件的最大難度不是功能實現,而是如何設計插件,如何讓插件的使用更簡單、更方便。關於如何設計插件並不是本篇文章的重點,我會在之後專門寫一篇介紹插件設計想法的文章。
外掛程式所有的程式碼幾乎都是在調整彈跳窗或圖片的 width、height、left、top ,所以相容性問題不大,主要是 2D 旋轉問題,IE 9 以下需要使用濾鏡實作。為了方便調整樣式,其中有許多相對位置的計算。
Magnify 採用了檔案分離的方式編寫,使用 npm 外掛程式打包,並沒有使用新語法,也沒有使用現在流行的打包工具。使用 npm 工具已經是專案開發打包發布的趨勢。
示範
如果你不想點開網址查看範例的話,可以透過下面的CodePen 檢視外掛程式效果,除了視窗的大小之外,兩種方式沒有任何差別:
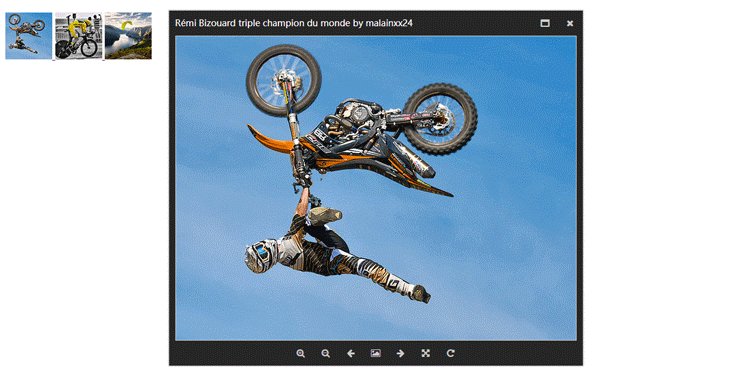
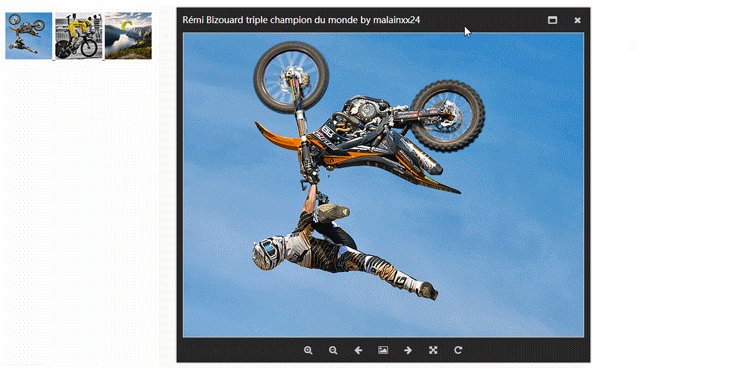
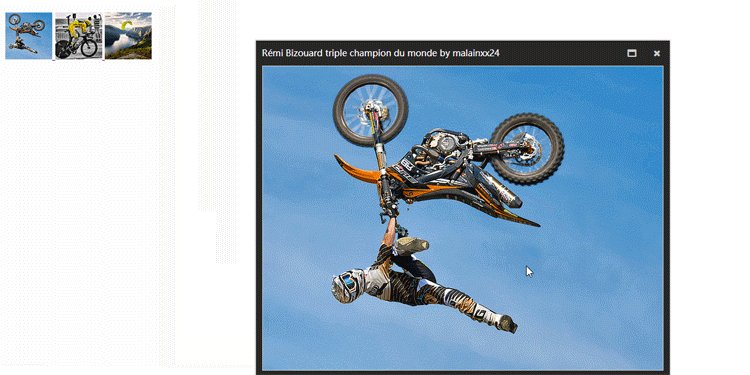
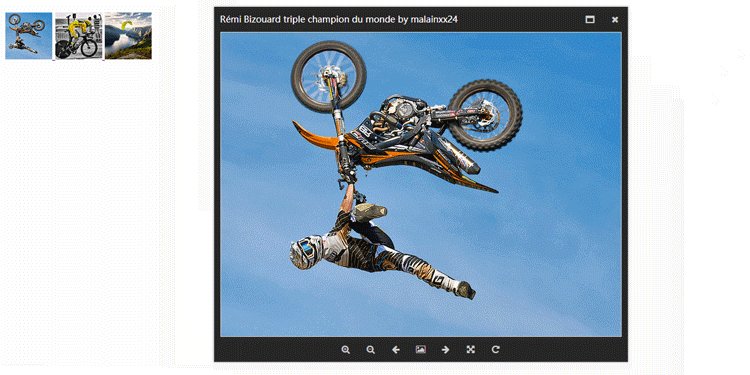
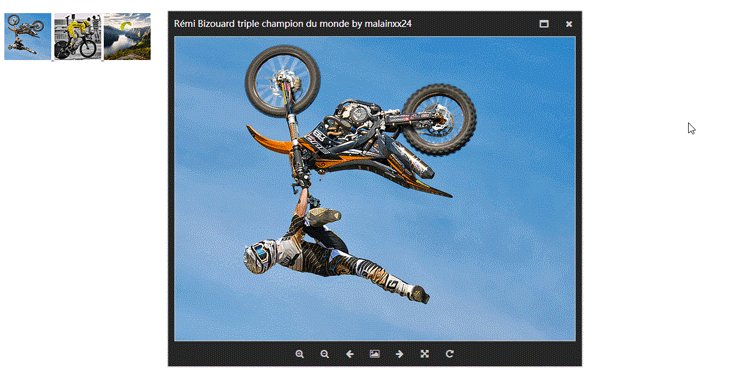
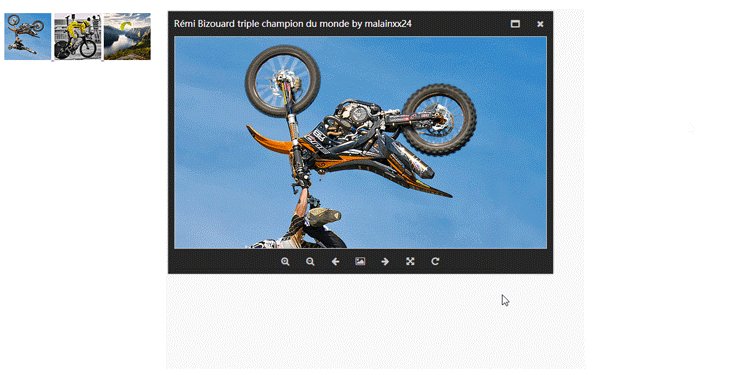
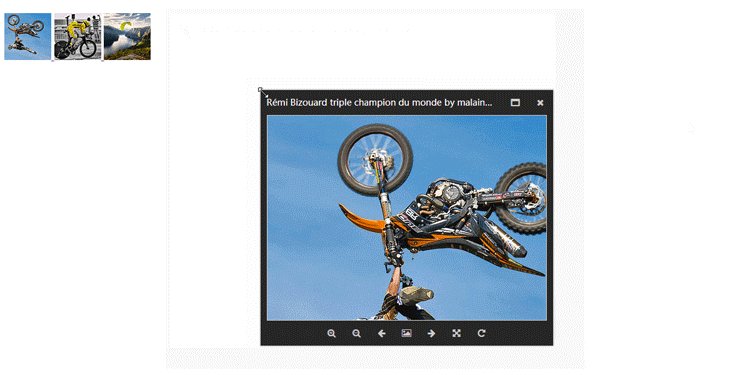
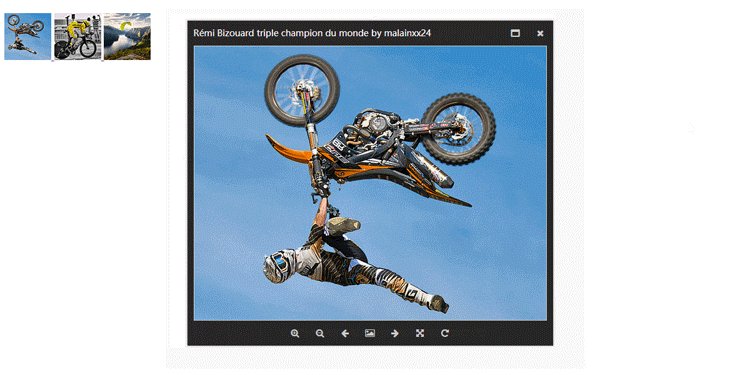
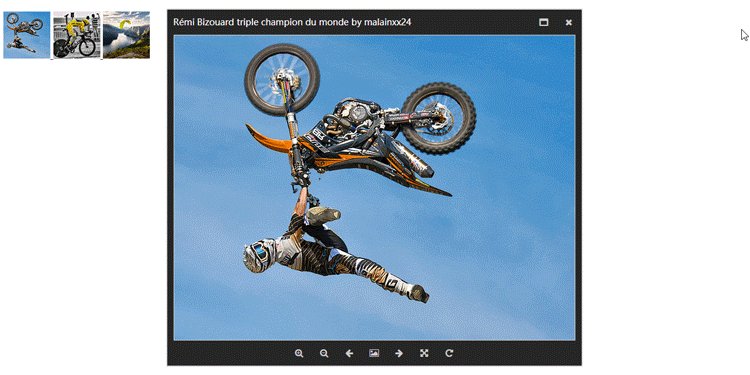
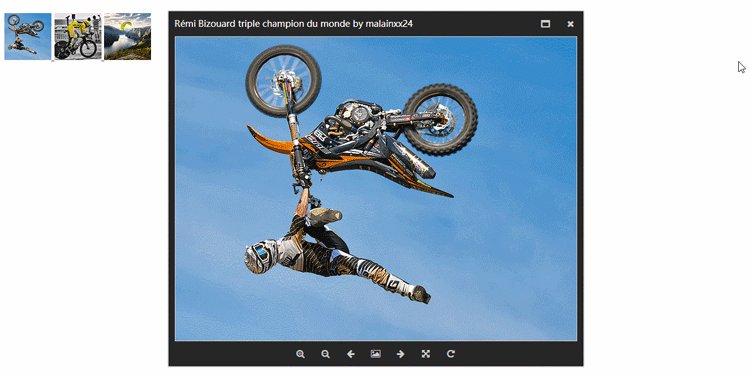
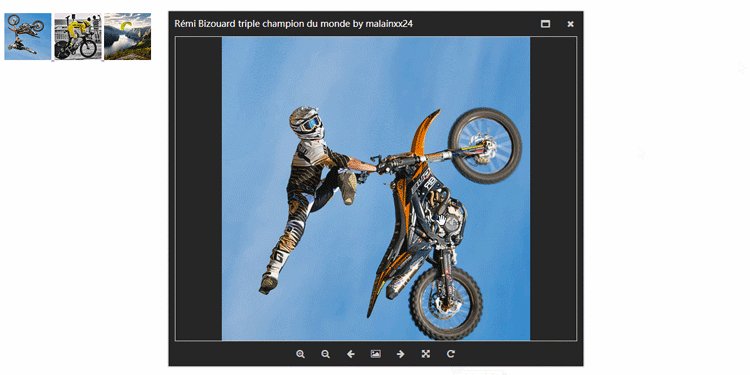
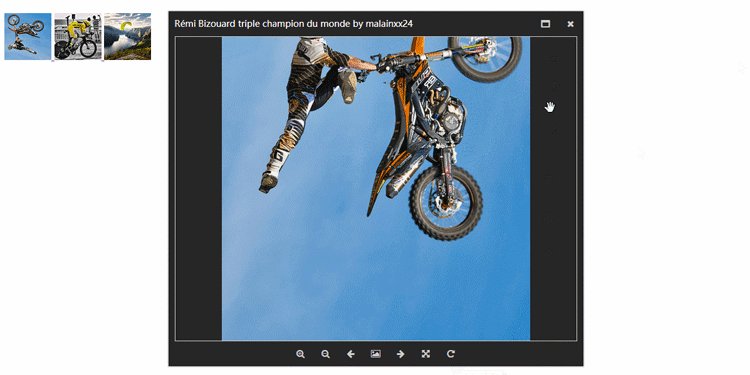
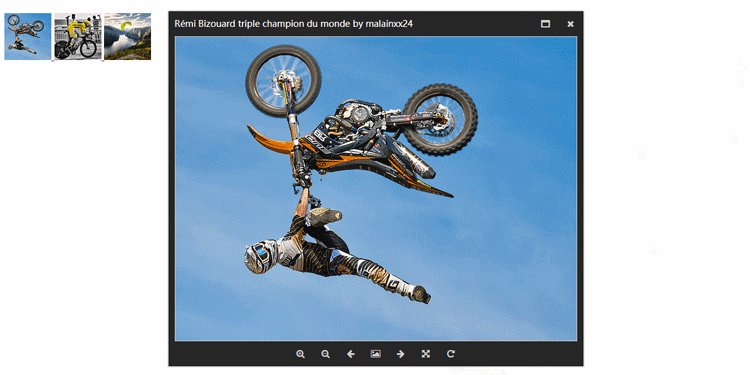
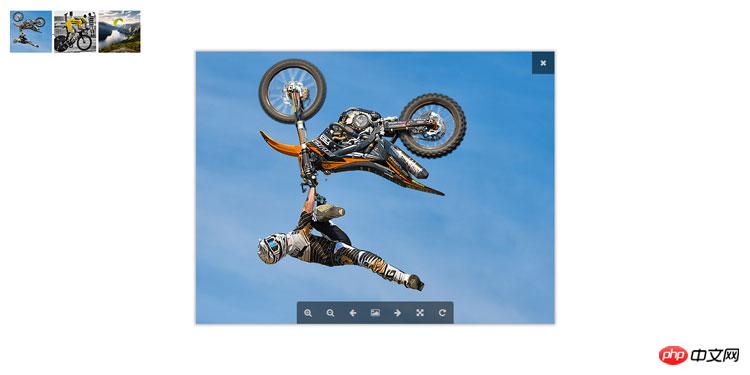
如果你的網路速度和其他原因不能打開CodePen 的話,可以查看下面的圖片示範。
主要功能
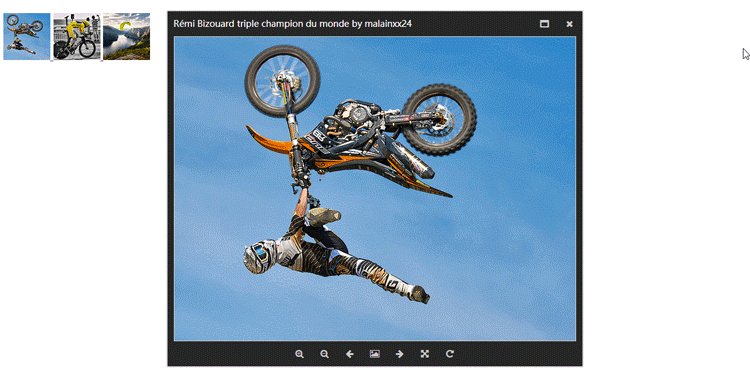
Magnify 的功能可以參考 Windows 照片檢視器,基本上完成了所有可以實現的功能。
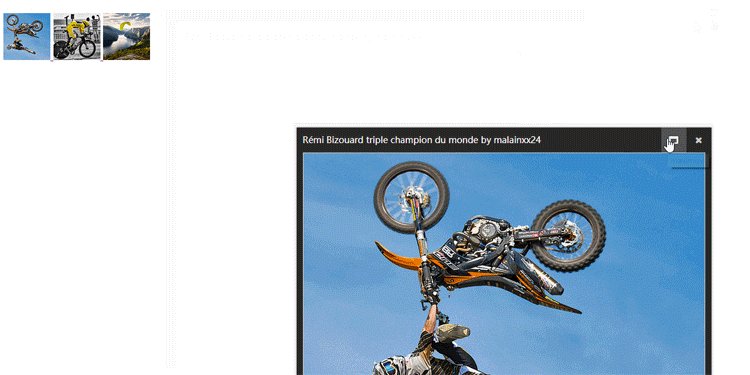
1.模態視窗拖曳
如果圖片尺寸不大於展示區域,透過圖片展示區域也可以拖曳彈跳窗。這和 QQ 圖片檢視器的操作方式是相同的。

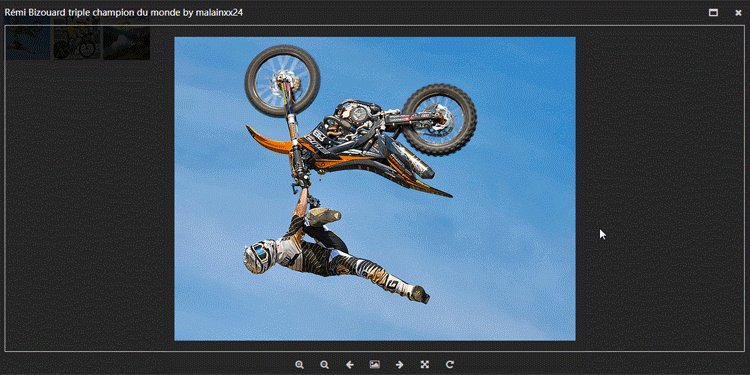
2.模態視窗調整大小
目前的調整大小存在一點bug,但不影響整體的使用。

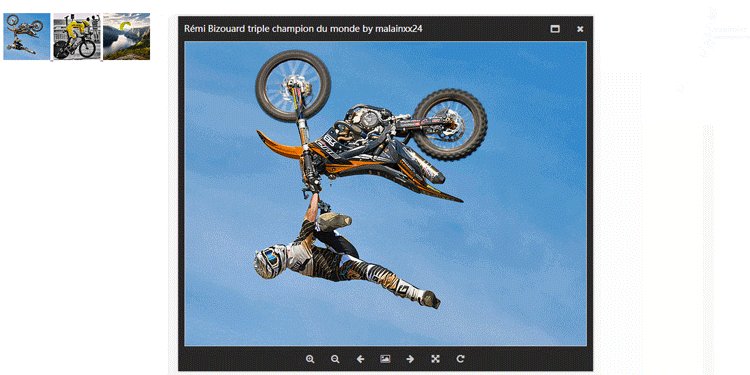
3.模態窗最大化
除了彈跳視窗最大化,開發初期也設計了最小化的功能,但感覺有些雞肋,所以暫時沒有添加。

4.圖片縮放
可以透過滑鼠滾輪、按鈕、鍵盤等動作

5.圖片旋轉
#目前的圖片旋轉功能還沒有加入支援IE9 以下版本的程式碼。

6.鍵盤控制
#Magnify 和Windows 相片檢視器的按鍵是相同的
← 上一張→ 下一張+# 放大- 縮小ctrl + alt + 0實際尺寸ctrl + , 向左旋轉ctrl + . 向右旋轉7.全螢幕顯示
Magnify 的全螢幕顯示只實現了基本的展示功能,還沒有實現幻燈片自動輪播的功能。全螢幕環境下使用鍵盤控制圖片。
使用方法
Magnify 的使用和其他大多數lightbox 外掛程式的用法並沒有兩樣,如果你習慣了其它外掛程式的使用,使用Magnify 也不會有任何障礙。
1.需要引用的檔案
<link href="/path/to/magnify.css" rel="external nofollow" rel="stylesheet"> <script src="/path/to/jquery.js"></script> <script src="/path/to/jquery.magnify.js"></script>
Magnify 預設使用 font-awesome 的圖標,所以需要引用 font-awesome 的 css 檔案。如果你想使用其它圖標,可以修改 options 的 icons 參數。在之後的版本中,我可能會添加自訂的字體圖示檔案或使用 svg 圖示。
<link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="external nofollow" rel="stylesheet">
2.HTML 結構
Magnify 預設使用下列結構,這樣的結構可以做相容處理,也是大多數 lightbox 所使用的結構。
<a data-magnify="gallery" href="big-1.jpg" rel="external nofollow" > <img src="small-1.jpg"> </a> <a data-magnify="gallery" href="big-2.jpg" rel="external nofollow" > <img src="small-2.jpg"> </a> <a data-magnify="gallery" href="big-3.jpg" rel="external nofollow" > <img src="small-3.jpg"> </a>
也可以使用下面更簡潔的結構
<img data-magnify="gallery" src="big-1.jpg" src="small-1.jpg"> <img data-magnify="gallery" src="big-2.jpg" src="small-2.jpg"> <img data-magnify="gallery" src="big-3.jpg" src="small-3.jpg">
Magnify 的HTML 結構包含以下幾個選項
新增src 屬性可以連結到大圖。如果在 <a> 標籤中使用,它會覆寫 href 屬性的值。新增 data-caption 屬性可以顯示標題。如果你不使用這個屬性,外掛程式會顯示 URL 中的圖片名稱。新增 data-group 屬性可以對圖片分組。 3.初始化外掛程式
如果在 HTML 中加入 data-magnify 屬性,外掛程式會自動初始化。
手動初始化插件的方法和所有jQuery 插件一樣:
$('[data-magnify=gallery]').magnify(options);參數配置
options = {
draggable: true,
resizable: true,
movable: true,
keyboard: true,
title: true,
modalWidth: 320,
modalHeight: 320,
fixedContent: true,
fixedModalSize: false,
initMaximized: false,
gapThreshold: 0.02,
ratioThreshold: 0.1,
minRatio: 0.1,
maxRatio: 16,
headToolbar: [
'maximize',
'close'
],
footToolbar: [
'zoomIn',
'zoomOut',
'prev',
'fullscreen',
'next',
'actualSize',
'rotateRight'
],
icons: {
maximize: 'fa fa-window-maximize',
close: 'fa fa-close',
zoomIn: 'fa fa-search-plus',
zoomOut: 'fa fa-search-minus',
prev: 'fa fa-arrow-left',
next: 'fa fa-arrow-right',
fullscreen: 'fa fa-photo',
actualSize: 'fa fa-arrows-alt',
rotateLeft: 'fa fa-rotate-left',
rotateRight: 'fa fa-rotate-right'
}
}關於插件參數的具體含義,我就不在此複製粘貼了,請大家參考官方文件的詳細說明。如有問題,可以在此留言。
自訂樣式

因為外掛程式的樣式比較簡單,所以修改起來也非常容易。除了 Windows 照片檢視器,QQ 的圖片檢視器也非常的高大。我們只要簡單修改就可以實現 QQ 圖片檢視器的效果,但是部分功能例如縮圖還沒實現。
面對這樣的圖片檢視器足以令人心曠神怡~
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是圖片查看外掛程式Magnify使用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




