laravle5.4資料驗證和使用者認證的實作方法
本文主要和大家分享laravle5.4資料驗證和使用者認證的實作方法,希望能幫助大家。
1、規劃路由
//登入模块 Route::match(['get','post'],'/admin/login','Admin\ManagerController@login');
2、產生控制器
php artisan make:controller Admin\ManagerController
3、編寫控制器對應的方法
public function Login(Request $request){ if($request->isMethod('get')){ //显示视图
return view('Admin.login');
}elseif($request->isMethod(''post)){ //数据处理
//1.数据验证(用户名长度是否合法)
//2.用户认证(用户名和密码在数据库中是否存在)
}
}整合驗證碼類別
1、安裝驗證碼功能包
功能包位址:驗證碼功能包
使用指令:
composer require mews/captcha
說明:如果出錯,請查看PHP擴充php_fileinfo是否開啟
2、將驗證碼功能包註冊到laravel中
2.1修改config/app.php,在providers項目中加入以下程式碼:
//集成验证码类
Mews\Captcha\CaptchaServiceProvider::class,2.2註冊別名
修改aliases數組:
將整合的驗證碼類別去個別名,以後就可以像使用Route一樣使用門面Captcha
加入如下程式碼:
'Captcha' => Mews\Captcha\Facades\Captcha::class,
說明:此驗證碼類別也可以設定
①執行指令:
php artisan vendor:publish
②執行完指令後會產生檔案config/captcha.php
③配置,如:
return [
'default' => [
'length' => 5,
'width' => 120,
'height' => 36,
'quality' => 90,
],
// ...
];3、產生驗證碼類別:
有兩種方法可以產生:
#在檢視中:Captcha::create();
在控制器中:Captcha::src();可見:博文
#3.1直接在視圖中產生
<img src="/static/imghw/default1.png" data-src="{{ captcha_src() }}" class="lazy" alt="laravle5.4資料驗證和使用者認證的實作方法" > <a id="kanbuq" href="javascript:;">看不清,换一张</a> </p>4、數據驗證
4.1第一種
public function login(Request $request)
{
if($request->isMethod('get')){
//显示数据
return view('Admin.login');
}elseif($request->isMethod('post')){
//数据处理
//1.数据验证(用户名长度,是否为空)
/*
*参数一:$request对象【接收的数据】
* 参数二:验证规则
* */
//第一种方式:
$this->validate($request,[
'username'=>'required|min:2|max:16',
'password'=>'required|between:4,20',
'captcha'=>'required|size:5|captcha',//这里的captcha规则是继承的验证码插件自带的
]);
echo "验证通过";
}
}4.2、第二種方式:使用validator門面驗證
首先需要引入類別:
use Validator;
public function login(Request $request)
{
if($request->isMethod('get')){
//显示数据
return view('Admin.login');
}elseif($request->isMethod('post')){
//数据处理
//1.数据验证(用户名长度,是否为空)
/*
*参数一:$request对象【接收的数据】
* 参数二:验证规则
* */
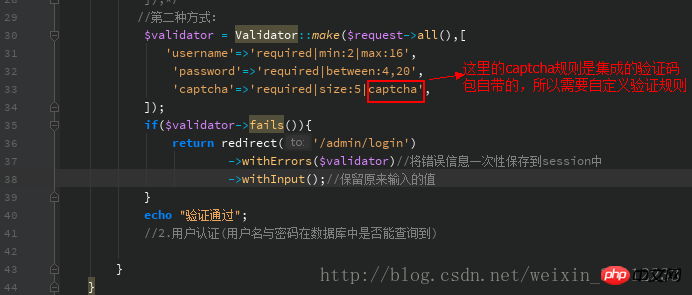
//第二种方式:
$validator = Validator::make($request->all(),[
'username'=>'required|min:2|max:16',
'password'=>'required|between:4,20',
'captcha'=>'required|size:5|captcha',
]);
if($validator->fails()){
return redirect('/admin/login')//验证失败后跳转地址
->withErrors($validator)//将错误信息一次性保存到session中
->withInput();//保留原来输入的值
}
echo "验证通过";
}
}在模板中顯示錯誤訊息:
@if (count($errors) > 0) <p class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error) <li>{{ $error }}</li>
@endforeach </ul>
</p>
@endif**注意:因為withErrors()函數將錯誤訊息一次儲存到session中,如果想要在驗證錯誤之後,輸入框內的值仍保留,可以使用old( )函數
如:
<input id="username" name="username" value="{{ old('username') }}" type="text" placeholder="账户" class="input-text size-L">5、關於錯誤訊息顯示英文
laravel預設顯示的錯誤訊息為英文,我們如果想要顯示為中文訊息,則我們需要下載語言包,位址:中文語言包
5.1、解壓縮後將語言包中的zh-CN複製到resources/lang目錄下
5.2、修改config/app.php的local屬性, 保證跟lang目錄下的檔案名稱一致
'locale' => 'zh-CN'
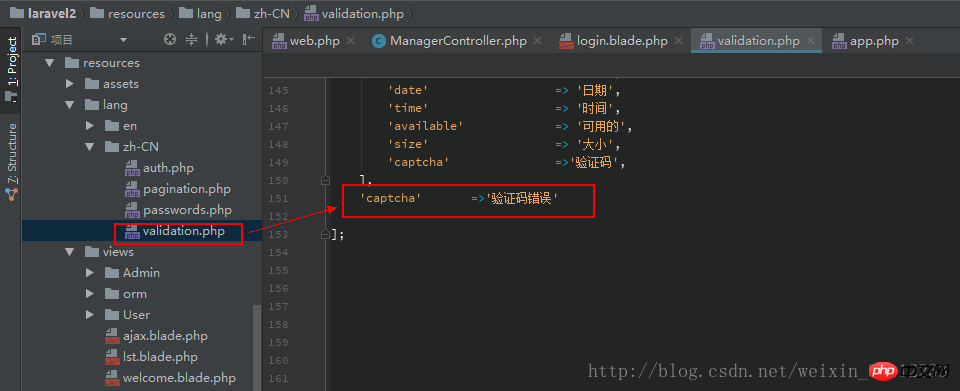
5.3、自訂新增captcha翻譯
因為預設情況下,語言包內沒有captcha對應的中文翻譯,我們可以自訂,在resources/lang/zh-CN/validation.php檔案中的陣列attributes選項中加入
'captcha' =>'验证码',
5.4、新增新增validation.captcha的翻譯
#判斷驗證碼是否正確
需要在驗證規則中加入captcha, 是第三方的外掛程式提供的規則 
修改檔案如下: 
使用者認證
1.引入Auth門面
//引入auth门面,用户认证 use Illuminate\Support\Facades\Auth;
2編寫方法
在login方法中加入以下程式碼
public function login(Request $request)
{
if($request->isMethod('get')){ //显示数据
return view('Admin.login');
}elseif($request->isMethod('post')){ //数据处理
//1.数据验证(用户名长度,是否为空)
/*
*参数一:$request对象【接收的数据】
* 参数二:验证规则
* */
//第二种方式:
$validator = Validator::make($request->all(),[ 'username'=>'required|min:2|max:16', 'password'=>'required|between:4,20', 'captcha'=>'required|size:5|captcha',
]); if($validator->fails()){ return redirect('/admin/login')
->withErrors($validator)//将错误信息一次性保存到session中
->withInput();//保留原来输入的值
} //2.用户认证(用户名与密码在数据库中是否能查询到)
$username =$request->input('username'); $password = $request->input('password'); if(Auth::guard('admin')->attempt(['username'=>$username,'password'=>$password])){ echo "认证成功"; //记录认证状态
}else{ echo "认证失败"; //跳转到登入页面
}
}
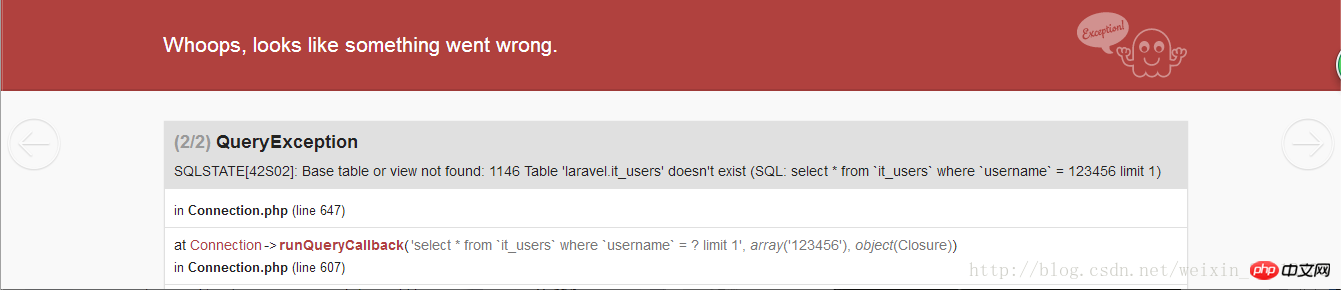
}發現報錯:
原因: SQL查詢的是it_users表
解決:修改auth配置
1.自訂guard設定
'guards' => [ 'web' => [
'driver' => 'session', 'provider' => 'users',
], 'api' => [ 'driver' => 'token',
'provider' => 'users',
], 'admin' =>[ 'driver' => 'session',
'provider' => 'admin',
//报错信息,我们加入这样一个数组,对应下面的provider的配置
],
],2.設定providers
'providers' => [ 'users' => [
'driver' => 'eloquent', 'model' => App\User::class,
], 'admin' => [
'driver' => 'eloquent',
'model' => App\Manager::class,//建立的模型是与这里的Manager名称一致
],
// 'users' => [
// 'driver' => 'database',
// 'table' => 'users', // ],
],3.修改ManagerController.php中的login方法
public function login(Request $request)
{
if($request->isMethod('get')){ //显示数据
return view('Admin.login');
}elseif($request->isMethod('post')){ //数据处理
//1.数据验证(用户名长度,是否为空)
/*
*参数一:$request对象【接收的数据】
* 参数二:验证规则
* */
//第一种方式:
/* $this->validate($request,[
'username'=>'required|min:2|max:16',
'password'=>'required|between:4,20',
'captcha'=>'required|size:5|captcha',//这里的captcha规则是继承的验证码插件自带的
]);*/
//第二种方式:
$validator = Validator::make($request->all(),[ 'username'=>'required|min:2|max:16', 'password'=>'required|between:4,20', 'captcha'=>'required|size:5|captcha',
]); if($validator->fails()){ return redirect('/admin/login')
->withErrors($validator)//将错误信息一次性保存到session中
->withInput();//保留原来输入的值
} //2.用户认证(用户名与密码在数据库中是否能查询到)
$username =$request->input('username'); $password = $request->input('password'); //使用自定义的guard【admin】
if(Auth::guard('admin')->attempt(['username'=>$username,'password'=>$password])){ return redirect('/admin/index'); //记录认证状态
}else{ echo "认证失败"; //跳转到登入页面
return redirect('/admin/login')
->withErrors(['loginError'=>'用户名或密码错误'])
->withInput();
}
}
}建立Manager模型
執行指令:
php artisan make:model Manager
編寫Manager.php模型
<?phpnamespace App;use Illuminate\Database\Eloquent\Model;class Manager extends Model{
//3.定义属性:代表软删除的字段
protected $data = ['deleted_at']; protected $table = "manager"; protected $primaryKey = "mg_id"; protected $fillable = ['username','password','mg_role_ids','mg_sex','mg_phone','mg_email','mg_remark'];
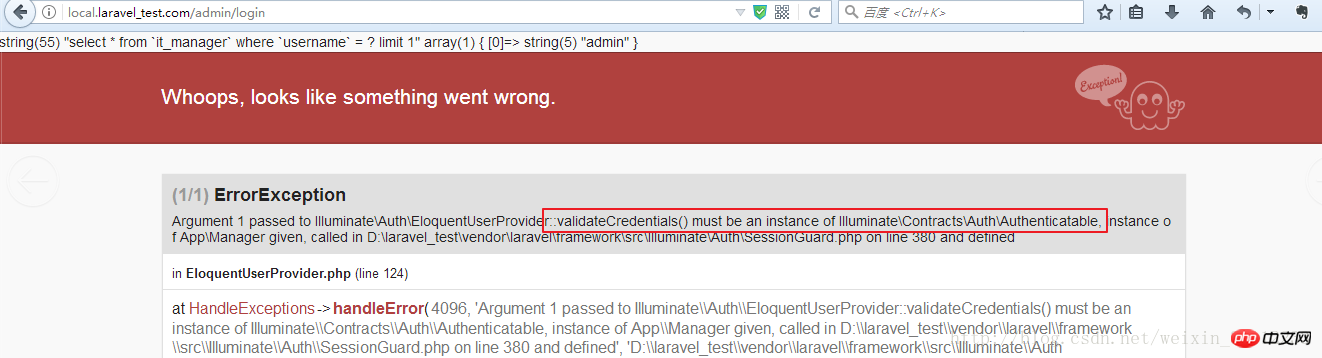
}發現報錯
解決方案:在模型中實作Auth接口(契約)
引入介面:
use \Illuminate\Auth\Authenticatable;
在類別的內部使用use關鍵字: 包含trait, 實作了契約
<?phpnamespace App;use Illuminate\Database\Eloquent\Model;class Manager extends Model implements \Illuminate\Contracts\Auth\Authenticatable{
//使用auth模块下的Authenticatable实现Contracts\Auththenticatable
//查看这个类,发现这个类是trait 类型,就可以在类内使用use + 类名,从而可以使用这个类的方法
use \Illuminate\Auth\Authenticatable; //3.定义属性:代表软删除的字段
protected $data = ['deleted_at']; protected $table = "manager"; protected $primaryKey = "mg_id"; protected $fillable = ['username','password','mg_role_ids','mg_sex','mg_phone','mg_email','mg_remark'];
}注意:說明:如果在認證成功之後,在返回登入頁面驗證碼無法正常顯示storage\framework\sessions下的session檔案刪除
相關推薦:
#以上是laravle5.4資料驗證和使用者認證的實作方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何用小紅書號找出用戶?能查到手機號碼嗎?
Mar 22, 2024 am 08:40 AM
如何用小紅書號找出用戶?能查到手機號碼嗎?
Mar 22, 2024 am 08:40 AM
隨著社群媒體的迅速發展,小紅書已經成為了備受青睞的社群平台之一。用戶可以透過建立小紅書號來展示個人身份,並與其他用戶交流互動。如果你需要找某個用戶的小紅書號碼,可以按照以下簡單步驟來操作。一、如何用小紅書號找出用戶? 1.開啟小紅書APP,點選右下角的「發現」按鈕,然後選擇「筆記」選項。 2.在筆記清單中,找到你想找的用戶發布的筆記。點擊進入筆記詳情頁。 3.在筆記詳情頁中,點選使用者頭像下方的「追蹤」按鈕,即可進入該使用者的個人首頁。 4.在使用者個人主頁右上角,點選三個點按鈕,然後選擇「個人資訊
 Windows 11 上缺少本機使用者和群組:如何新增它
Sep 22, 2023 am 08:41 AM
Windows 11 上缺少本機使用者和群組:如何新增它
Sep 22, 2023 am 08:41 AM
「本機使用者和群組」公用程式內建於「電腦管理」中,可以從控制台訪問,也可以獨立存取。但是,有些用戶發現Windows11中缺少本機使用者和群組。對於可以存取它的一些人來說,該訊息顯示,此管理單元可能不適用於此版本的Windows10。若要管理此電腦的使用者帳戶,請使用「控制台」中的「使用者帳戶」工具。該問題已在上一次迭代Windows10中報告,並且通常是由於用戶端的問題或疏忽引起的。為什麼Windows11中缺少本機使用者和群組?您運行的是Windows家庭版,本機使用者和群組在專業版及更高版本上可用。活動
 以超級使用者登入Ubuntu
Mar 20, 2024 am 10:55 AM
以超級使用者登入Ubuntu
Mar 20, 2024 am 10:55 AM
在Ubuntu系統中,root使用者通常是停用狀態的。要啟動root用戶,可以使用passwd指令設定密碼,然後使用su-指令以root身分登入。根用戶是具有系統管理權限且不受限制的使用者。他擁有存取和修改檔案、使用者管理、軟體安裝和刪除,以及系統配置變更等權限。根用戶與一般用戶有著明顯的區別,根用戶擁有系統中最高的權限和更廣泛的控制權。根用戶可以執行重要的系統命令和編輯系統文件,而普通用戶則無法做到這一點。在本指南中,我將探討Ubuntu根用戶,如何以根用戶身份登錄,以及它與一般用戶的不同之處。注意
 探索Windows 11指南:如何存取舊硬碟上的使用者資料夾
Sep 27, 2023 am 10:17 AM
探索Windows 11指南:如何存取舊硬碟上的使用者資料夾
Sep 27, 2023 am 10:17 AM
由於權限,並不總是可以存取某些資料夾,在今天的指南中,我們將向您展示如何在Windows11上的舊硬碟上存取使用者資料夾。此過程很簡單,但可能需要一段時間,有時甚至數小時,具體取決於驅動器的大小,因此請格外耐心並嚴格按照本指南中的說明進行操作。為什麼我無法存取舊硬碟上的使用者資料夾?使用者資料夾的所有權屬於另一台電腦,因此您無法對其進行修改。除了所有權之外,您對該資料夾沒有任何權限。如何開啟舊硬碟上的使用者檔案? 1.取得資料夾的所有權並更改權限找到舊的使用者目錄,右鍵單擊它,然後選擇屬性。導航至“安
 教學:Ubuntu系統如何刪除一般使用者帳號?
Jan 02, 2024 pm 12:34 PM
教學:Ubuntu系統如何刪除一般使用者帳號?
Jan 02, 2024 pm 12:34 PM
Ubuntu系統增加了許多用戶,想在不用的用戶想要刪除,該怎麼刪除呢?下面我們就來看看詳細的教學。 1.開啟終端命令列,運用userdel指令刪除指定的用戶,注意要加sudo權限指令,如下圖所示2、在刪除的時候一定注意是在管理員目錄下的,普通的用戶是沒有這個權限的,如下圖所示3、刪除指令執行完了以後怎麼判斷是否真正刪除了呢?下面我們運用cat指令開啟passwd文件,如下圖所示4、我們看到passwd檔案中已經沒有了所刪除的使用者資料了,這證明使用者已經被刪除了,如下圖所示5、然後我們進入home文件
 什麼是 sudo,為什麼它如此重要?
Feb 21, 2024 pm 07:01 PM
什麼是 sudo,為什麼它如此重要?
Feb 21, 2024 pm 07:01 PM
sudo(超級使用者執行)是Linux和Unix系統中的關鍵指令,允許一般使用者以root權限執行特定指令。 sudo的功能主要體現在以下幾個方面:提供權限控制:sudo透過授權使用者以臨時方式取得超級使用者權限,從而實現了對系統資源和敏感操作的嚴格控制。普通用戶只能在需要時透過sudo獲得臨時的特權,而不需要一直以超級用戶登入。提升安全性:透過使用sudo,可以避免在常規操作中使用root帳號。使用root帳戶進行所有操作可能會導致意外的系統損壞,因為任何錯誤或不小心的操作都將具有完全的權限。而
 Windows 11 KB5031455無法安裝,導致某些使用者出現其他問題
Nov 01, 2023 am 08:17 AM
Windows 11 KB5031455無法安裝,導致某些使用者出現其他問題
Nov 01, 2023 am 08:17 AM
Microsoft開始推出作為Windows503145511H22或更高版本的選用更新向公眾KB2。這是第一個預設啟用Windows11Moment4功能的更新,包括支援區域中的WindowsCopilot、對「開始」功能表中項目的預覽支援、工作列的取消分組等。此外,它還修復了Windows11的幾個錯誤,包括導致記憶體洩漏的潛在效能問題。但諷刺的是,2023年<>月的可選更新對於嘗試安裝更新的用戶甚至已經安裝更新的用戶來說都是一場災難。許多用戶不會安裝此Wi
 Win11 新版畫圖:一鍵移除背景實現摳圖功能
Sep 15, 2023 pm 10:53 PM
Win11 新版畫圖:一鍵移除背景實現摳圖功能
Sep 15, 2023 pm 10:53 PM
微軟邀請Canary和Dev頻道的WindowsInsider專案成員,測試和體驗新版畫圖(Paint)應用,最新版本號為11.2306.30.0。這次版本更新最值得關注的新功能是一鍵摳圖功能,使用者只需要點擊一下,就能自動消除背景,凸顯畫面主體,方便使用者後續操作。整個步驟非常簡單,使用者在新版畫圖應用程式中匯入圖片,然後點擊工具列上「移除背景」(removebackground)按鈕,就可以刪除圖片中的背景,使用者也可以使用矩形來選擇要消除背景的區域。






