在1995年前後,當時世界上的主流頻寬為28.8Kbps,現在世界平均下載頻寬為21.9Mbps。當時的網民,每提交一次表單,都需要等待很久才能收到伺服器的回應,甚至很可能等了幾分鐘收到的卻是說缺少了某一項。為了改善使用者體驗,嵌入瀏覽器用戶端的能實現簡單表單判斷的腳本誕生了,這就是JavaScript。
JavaScript最早是工作於Netscape (網景公司)的 Brendan Eich為即將在1995年發行的NetscapeNavigator 2.0(NN2.0)開發的,當時叫做LiveScript。由於當時是和非常熱門的Sun公司合作的,為了趕上當時的潮流——Java語言,這門語言被命名為JavaScript。
JavaScript推出時,使用者體驗更好的NN 瀏覽器主宰了瀏覽器市場,而微軟一直在追趕。在推出IE3的時候,微軟發布了VBScript並以JScript為名,實際上和Netscape的JavaScript沒有多大區別(用今天的話來講就是山寨)。面對微軟的競爭,Netscape和Sun公司將自己的JavaScript草案提交給ECMA(歐洲電腦製造商協會)對JavaScript進行了標準化,最後形成了ECMAScript 的第一個版本(ECMA-262)。
有趣的是,網景公司在標準化JavaScript之後,內部卻出現了問題,JavaScript的研究停滯,而微軟則趁機赶超,推出了IE4,內建了第一個遵循ECMA規範的JavaScript引擎,比NN提早了一年。再加上微軟系統逐步佔領電腦作業系統市場,其預先安裝的IE瀏覽器市場佔有率逐漸加大,NN也不斷被擠佔市場。然而,當微軟失去了最大的對手後,它就沒有了發展的動力,IE6~IE8,無論是介面渲染還是腳本執行,都互不相容,成為瀏覽器史上的一朵奇葩,也是前端開發者的噩夢。
自從出現了JavaScript之後,如今JavaScript不僅限於簡單的資料驗證,而是具備了與瀏覽器視窗及其內容等幾乎所有方面的互動能力。作為web的一個重要組成部分,JavaScript的重要性是不言而喻的,就連手機瀏覽器,甚至那些專為殘障人士設計的瀏覽器等非常規瀏覽器都支援JavaScript。
雖然JavaScript和CEMAscript通常被人面表達為相同的意義,但是JavaScript的意思卻比ECMA-262(可以簡單的理解為ECMA的一種規範) 。完整的JavaScript應該由下面的三個部分組成:
☞核心(ECMAscript)
☞文檔物件模型(DOM)
☞瀏覽器物件模型(BOM)
由ECMA-262定義的ECMAscript和javascaript與web瀏覽器沒有依賴關係。實際上這門語言並不包含輸入和輸出的定義。 ECMA-262定義的是這門語言的基礎,而在此之上 可以建立更完善的腳本語言。我們常見的瀏覽器只是ECMAscript實現的可能的宿主環境之一。宿主環境不僅提供ECMAscript的實現,同時提供核心語言的擴展,以便語言和環境之間的間接互動。而這些擴充則利用ECMAscript的核心類型和語法提供跟多更具體的功能,以便實現對環境的操作。
簡單的來說就是ECMAscript是對實現該標準規定的各個方面的語言的描述。 JavaScript實現了ECMAscript。
DOM(Document Object Model,文件物件模型)是一個透過和JavaScript進行內容互動的API。 Javascript和DOM一般經常作為一個整體,因為Javascript通常都是用來進行DOM操作和互動的。
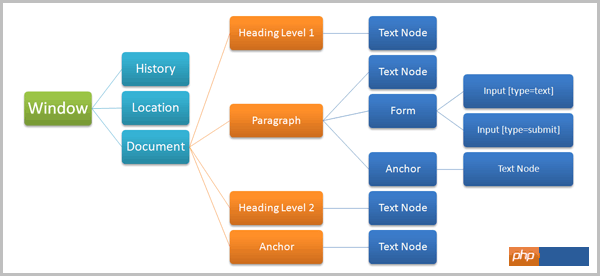
DOM是把整個頁面映射為多層節點結構。
可以看下面這個在網路上找到的圖(覺得已經描述的很到位了): 
DOM的等級:
- DOM1 等級:DOM1等級由兩個模組組成:DOM核心(core)和DOM HTML,其中DOM和核心事規定如何映射基於XML的文件結構,以便簡化文件任意部分的存取和操作。 DOM HTML模組則是在DOM核心基礎上加以擴展,增加了針對HTML的物件和方法。
- 如果是DOM1主要目標是映射文檔結構,那麼DOM2的目標就明顯的廣泛的多DOM2在原來的DOM上擴展了滑鼠和用戶界面事件、範圍、遍歷(迭代DOM文檔的方法)等細分模組而且銅鼓物件介面增加了對css的支持,DOM1級中的DOM核心模組也經過擴充開始支援XML的命名空間。 DOM2引入了下面的模組
☛ DOM視圖:使用者追蹤不同文件視圖的介面
☛DOM事件:定義了事件和事件處理的介面
☛DOM樣式:定義了基於css為元素應用樣式的介面
☛DOM的遍歷和範圍:定義了遍歷和操作文檔的介面
- DOM3進一步擴展了DOM,引入了統一方法式載入和保存文檔的方法—-在DOM載入和儲存模組中定義;新增了驗證文件的方法—–在DOM驗證模組中定義。 DOM3級也對DOM核心進行了擴展,開始支援XML1.0的規範。
從根本上講BOM只是處理瀏覽器視窗和框架;但人們習慣上也把所有針對瀏覽器的JavaScript擴充算作BOM的一部分,以下就是常見的擴充功能
✔彈出新瀏覽器視窗的功能
✔移動、縮放和關閉瀏覽器視窗的功能
✔提供瀏覽器詳情的navigator物件
✔對Cookies的支援
✔提供瀏覽器所載入頁面的詳細資料的location物件
✔提供使用者顯示器解析度資訊詳情的screen物件
✔對自訂物件的支援
,在後面的文章裡面我們會仔細的討論上面的內容
相關推薦:
#以上是JavaScript初學者不知道的事(一)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




