這次帶給大家jquery怎麼取得transform的值,jquery取得transform值的注意事項有哪些,下面就是實戰案例,一起來看看。
用transform的translateX寫了一個側滑效果,如何取得它改變的值是多少呢?
取得translateX值的方法:
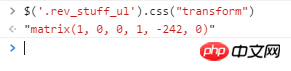
$('p').css("transform").replace(/[^0-9\-,]/g,'').split(',')[4];#直接用css()取得是這樣子的:

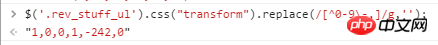
用正則取得它裡面的數值:

然後取得第五個值就好了
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
建議閱讀:
#以上是jquery怎麼取得transform的值的詳細內容。更多資訊請關注PHP中文網其他相關文章!




