以前以為html元素中的id和class等只能透過字母數字或是底線等特殊字元命名,如果單存使用中文瀏覽器不會報錯,但是js是獲取不到的,但是今天逛論壇的時候發現不是這樣的。
程式碼如下:

運行結果:



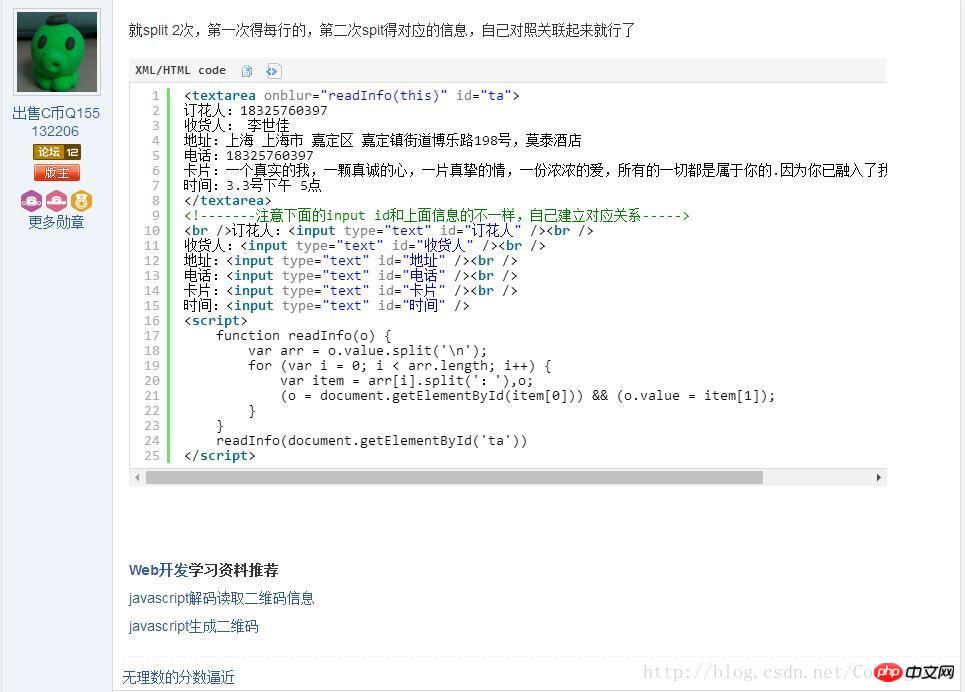
(o = document.getElementById(item[0])) && (o.value = item[1]);**
看到這兩行發現item[0]取得的應該是中文id,document.getElementById (item[0])則是取得中文id的元素,運行後竟然發現可以獲得。這一下子又長知識了。
以上是javascript透過中文id和class取得元素的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




