專案過程中會使用到使用者觸發了一個事件,需要對另外一個元素同樣進行觸發對應的事件然後執行對應的程式碼,jquery中就可以透過trigger實作
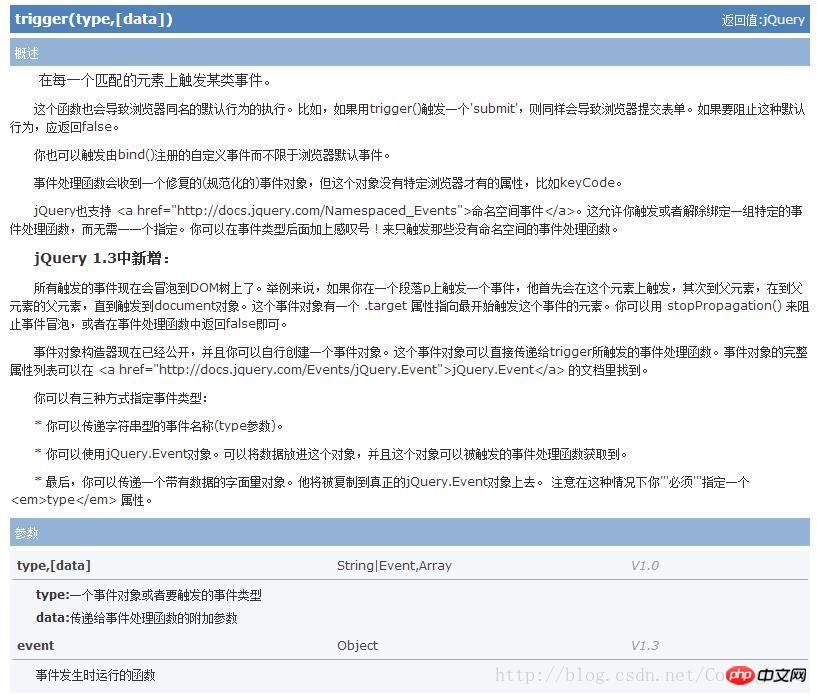
trigger API

今天想了一下,如果沒有jq,那用js是怎麼實現的呢?最近第二次看《javascript高級程式設計》這邊書又有了一些收穫。
如果是實作觸發click事件,第一印像一定是直接element.click(); 就可以了,那觸發dbclick、mouseleave、focus 、mouseenter等事件是不是也可以直接element.mouseleave()呢?
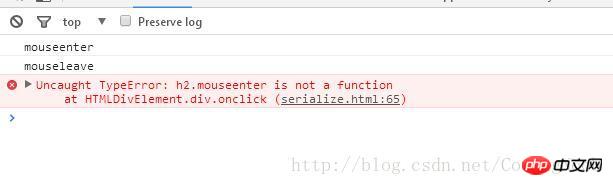
於是執行了一下發現,報錯了!沒錯並不是簡單的加個element.eventType()這樣就可以直接觸發對應的事件了。

於是自然想到到createEvent initEvent dispatchEvent 這些方法了。
// 创建一个事件对象,就好像你绑定事件回调函数里获得的那个事件对象一样var myEvent = document.createEvent('Event')
// 初始化这个事件对象,为它提高需要的“特性”myEvent.initEvent('myEventName', true, true)
// 按照常见的方式绑定对该事件的监听,这里的 element 可以是任何一个元素,你懂的element.addEventListener('myEventName', function(evt) {
// 这里,evt 就是你创建的事件对象了,不过它会更丰富一些——这些是浏览器为你做的})// 然后这样触发它element.dispatchEvent(myEvent)直接上程式碼:(試了下不相容<= IE8 )
<!DOCTYPE html><html lang="zh-cmn-Hans"><head>
<meta charset="utf-8" />
<title>原生javascript防jquery的trigger触发鼠标事件</title>
<meta name="author" content="" />
<style>
.p{height:40px;width:100px;background:#ccc;}
</style></head><body>
<h2>我是H2</h2>
<p class="p">点击p</p></body></html><script>
var h2 = document.querySelector("h2"); var p = document.querySelector(".p");
h2.onclick = function(event){
var ev = event || window.event;
console.log(ev.type);
}
h2.ondbclick = function(event){
var ev = event || window.event;
console.log(ev.type);
}
h2.onmouseenter = function(event){
var ev = event || window.event;
console.log(ev.type);
}
h2.onmouseleave = function(event){
var ev = event || window.event;
console.log(ev.type);
}
h2.onfocus = function(event){
var ev = event || window.event;
console.log(ev.type);
}
h2.onblur = function(event){
var ev = event || window.event;
console.log(ev.type);
} //触发事件方法
function trigger(elem, event){
var myEvent = document.createEvent('Event') // 初始化这个事件对象,为它提高需要的“特性”
myEvent.initEvent(event, true, true); //执行事件
elem.dispatchEvent(myEvent);
}
p.onclick = function(){
trigger(h2, "click"); //触发click事件
trigger(h2, "dbclick"); //触发dbclick事件
trigger(h2, "mouseenter"); //触发mouseenter事件
trigger(h2, "mouseleave"); //触发mouseleave事件
trigger(h2, "blur"); //触发blur事件
trigger(h2, "focus"); //触发focus事件
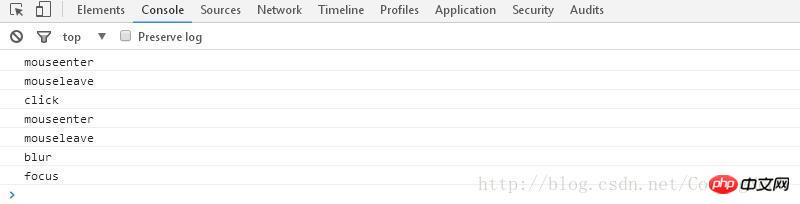
}</script>結果如下:

#(試了一下不相容
以上是javascript仿jquery的trigger觸發滑鼠事件實例分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




