javascript實作倒置字串的方法
本文主要跟大家分享javascript實作倒置字串的方法,希望能幫助大家。
javascript倒置字串的方法
方法一:
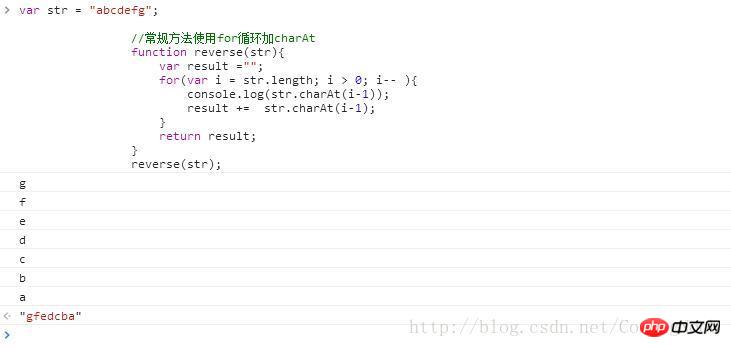
var str = "abcdefg"; //常规方法使用for循环加charAt
function reverse(str){
var result =""; for(var i = str.length; i > 0; i-- ){
console.log(str.charAt(i-1));
result += str.charAt(i-1);
} return result;
}輸出結果:

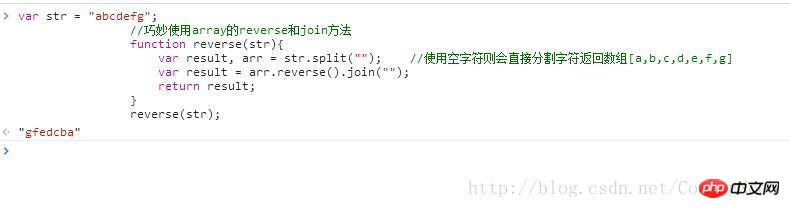
##方法二:巧妙使用array的reverse和join方法
//巧妙使用array的reverse和join方法
function reverse(str){
var result, arr = str.split(""); //使用空字符则会直接分割字符返回数组[a,b,c,d,e,f,g]
var result = arr.reverse().join(""); return result;
}
var op = document.querySelectorAll("select option");
var arr = Array.prototype.slice.call(op,1);
arr.forEach(function(item, index, arr){
item.style.backgroundColor = "red";
console.log(index);
console.log(item);
console.log(arr);
});以上是javascript實作倒置字串的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 PHP中int型別轉字串的方法詳解
Mar 26, 2024 am 11:45 AM
PHP中int型別轉字串的方法詳解
Mar 26, 2024 am 11:45 AM
PHP中int型別轉字串的方法詳解在PHP開發中,常會遇到將int型別轉換為字串型別的需求。這種轉換可以透過多種方式實現,本文將詳細介紹幾種常用的方法,並附帶具體的程式碼範例來幫助讀者更好地理解。一、使用PHP內建函數strval()PHP提供了一個內建函數strval(),可以將不同類型的變數轉換為字串類型。當我們需要將int型別轉換為字串型別時,
 怎麼重複字串_python重複字串教程
Apr 02, 2024 pm 03:58 PM
怎麼重複字串_python重複字串教程
Apr 02, 2024 pm 03:58 PM
1.先開啟pycharm,進入到pycharm首頁。 2.然後新建python腳本,右鍵--點選new--點選pythonfile。 3.輸入一段字串,代碼:s="-"。 4.接著需要把字串裡面的符號重複20次,代碼:s1=s*20。5、輸入列印輸出代碼,代碼:print(s1)。 6.最後運行腳本,在最底部會看到我們的回傳值:-就重複了20次。
 Golang字串是否以指定字元結尾的判斷方法
Mar 12, 2024 pm 04:48 PM
Golang字串是否以指定字元結尾的判斷方法
Mar 12, 2024 pm 04:48 PM
標題:Golang中判斷字串是否以指定字元結尾的方法在Go語言中,有時候我們需要判斷一個字串是否以特定的字元結尾,這在處理字串時十分常見。本文將介紹如何使用Go語言來實現這項功能,同時提供程式碼範例供大家參考。首先,讓我們來看看Golang中如何判斷一個字串是否以指定字元結尾的方法。 Golang中的字串可以透過索引來取得其中的字符,而字串的長度可
 Golang中如何檢查字串是否以特定字元開頭?
Mar 12, 2024 pm 09:42 PM
Golang中如何檢查字串是否以特定字元開頭?
Mar 12, 2024 pm 09:42 PM
Golang中如何檢查字串是否以特定字元開頭?在使用Golang程式設計時,經常會遇到需要檢查一個字串是否以特定字元開頭的情況。針對這項需求,我們可以使用Golang中的strings套件所提供的函數來實現。接下來將詳細介紹如何使用Golang檢查字串是否以特定字元開頭,並附上具體的程式碼範例。在Golang中,我們可以使用strings套件中的HasPrefix
 如何在Go語言中截取字串
Mar 13, 2024 am 08:33 AM
如何在Go語言中截取字串
Mar 13, 2024 am 08:33 AM
Go語言是一種強大且靈活的程式語言,它提供了豐富的字串處理功能,包括字串截取。在Go語言中,我們可以使用切片(slice)來截取字串。接下來,將詳細介紹如何在Go語言中截取字串,並附上具體的程式碼範例。一、使用切片截取字串在Go語言中,可以使用切片表達式來截取字串的一部分。切片表達式的語法如下:slice:=str[start:end]其中,s
 解決PHP中16進位轉字串出現中文亂碼的方法
Mar 04, 2024 am 09:36 AM
解決PHP中16進位轉字串出現中文亂碼的方法
Mar 04, 2024 am 09:36 AM
解決PHP中16進位轉字串出現中文亂碼的方法在PHP程式設計中,有時候我們會遇到需要將16進位表示的字串轉換為正常的中文字元的情況。然而,在進行這個轉換的過程中,有時會遇到中文亂碼的問題。這篇文章將為您提供解決PHP中16進位轉字串出現中文亂碼的方法,並給出具體的程式碼範例。使用hex2bin()函數進行16進位轉換PHP內建的hex2bin()函數可以將1
 PHP字串比對技巧:避免模糊包含表達式
Feb 29, 2024 am 08:06 AM
PHP字串比對技巧:避免模糊包含表達式
Feb 29, 2024 am 08:06 AM
PHP字串比對技巧:避免模糊包含表達式在PHP開發中,字串比對是常見的任務,通常用於尋找特定的文字內容或驗證輸入的格式。然而,有時候我們需要避免使用模糊的包含表達式來確保匹配的準確性。本文將介紹一些在PHP中進行字串匹配時避免模糊包含表達式的技巧,並提供具體的程式碼範例。使用preg_match()函數進行精確比對在PHP中,可以使用preg_mat






