作為常見的專案開發習慣了,復用度高的程式碼都想提取出來,哪裡需要就進行傳參調用就可,初涉微信小程式的圈子裡,畢竟會受新的規範限制,在此整理一下簡單的外部公共js檔案的引用、使用。
以個人開發專案中頁面跳躍的功能為例,簡化其中的程式碼,參考步驟如下:
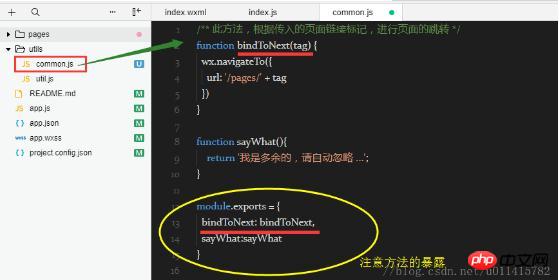
#針對於被引用的外部公共js文件,可自行定義需要的函數,重點在於,後面需要使用module.exports,進行方法的揭露才能被其他js 檔案使用
 : 透過此屬性,可以對外共享本模組的私有變數與函數
: 透過此屬性,可以對外共享本模組的私有變數與函數require()②. require 引用js檔案
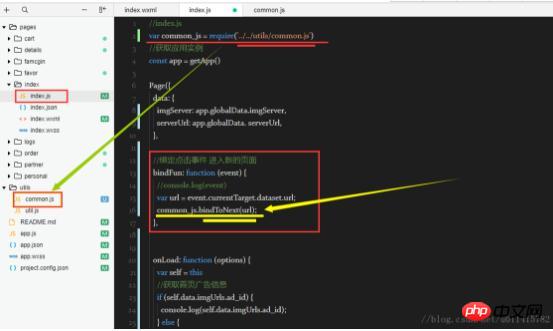
在目前的js檔案中,使用
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>var common_js = require(&#39;../../utils/common.js&#39;)</pre><div class="contentsignin">登入後複製</div></div>
方法的呼叫位置,不受限制,個人習慣在檔案頂端就開始引用而已.
##在js #③.前端
在此提供一下,前端的簡單標籤使用,透過點擊下面的 標籤,可以執行js中的
bindFun()###方法######### <span bindtap="bindFun" data-url="favor/index">
<image src="{{imgServer}}/dbfl.jpg"></image>我的 </span>以上是微信小程式之js檔案的外部引用實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




