ajax前端的關聯數組轉json到後台方法
這次帶給大家ajax前端的關聯數組轉json到後台方法,ajax前端的關聯數組轉json到後台的注意事項有哪些,下面就是實戰案例,一起來看一下。
很多人碰到過ajax傳值時無法直接傳數組,而百度的大多數都是不能用的
所以我想到了一個方法:
#第一步:將陣列轉換為json字串
這是一個技術性的問題,百度說的JSON.stringify(arr)是不能轉換關聯數組的,甚至索引陣列也是有很多缺點
所以我刻意封裝了個js遞迴函數
function arrToJSON(arr) {
var json = {};
for (var i in arr) {
var vo=arr[i];
if (typeof arr[i] == "object") {
json[i]={};
json[i] = arrToJSON(vo);
} else {
json[i] =vo;
}
}
return JSON.stringify(json);
}只要傳入js多維陣列,能把陣列全部解析為字串
這樣就可以在ajax裡面傳值啦~~~
第二步:
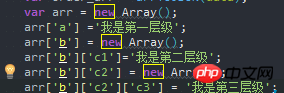
但是這樣轉換成的json字串是不完整的,不能直接解析出全部的數組
如圖

#可以發現,這個函數會將下級的子json字串給用斜槓轉義,越往下走斜線越多,
當後台json_decode 處理第一層級時,第二層其實仍是json_decode字串
所以後台需要一個新的decode函數用來解析這個json字串
/**
* 解析前台传来的不完整json字符串
*/
private function json_decode_x($str)
{
$data_arr = array();
$arr = json_decode($str, 1);
foreach ($arr as $x => $a) {
if (preg_match('/":/', $arr[$x])) { //匹配
$data_arr[$x] = $this->json_decode_x($a);
} else {
$data_arr[$x] = $a;
}
}
return $data_arr;
}這樣的話,後台接收到json字串,用這個函數解析,就可以得到完整正確的多維數組了
由於我的業務需求,是沒有/" 這樣的字串的,所以可以用這個來判斷子字串是否還有json字串可以解析,如果用到實際上項目,請修改該正則判斷
當然有能力的人可以直接第一步改成完整的json字符串,這樣後台可以直接用一個json_decode解析
#相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
##js與canvas合成圖片做出微信公眾號海報功能以上是ajax前端的關聯數組轉json到後台方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP 數組轉 JSON 的效能最佳化技巧
May 04, 2024 pm 06:15 PM
PHP 數組轉 JSON 的效能最佳化技巧
May 04, 2024 pm 06:15 PM
PHP數組轉JSON的效能最佳化方法包括:使用JSON擴充和json_encode()函數;新增JSON_UNESCAPED_UNICODE選項以避免字元轉義;使用緩衝區提高循環編碼效能;快取JSON編碼結果;考慮使用第三方JSON編碼庫。
 PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
使用PHP和Ajax建置自動完成建議引擎:伺服器端腳本:處理Ajax請求並傳回建議(autocomplete.php)。客戶端腳本:發送Ajax請求並顯示建議(autocomplete.js)。實戰案例:在HTML頁面中包含腳本並指定search-input元素識別碼。
 Jackson庫中註解如何控制JSON序列化和反序列化?
May 06, 2024 pm 10:09 PM
Jackson庫中註解如何控制JSON序列化和反序列化?
May 06, 2024 pm 10:09 PM
Jackson庫中的註解可控制JSON序列化和反序列化:序列化:@JsonIgnore:忽略屬性@JsonProperty:指定名稱@JsonGetter:使用獲取方法@JsonSetter:使用設定方法反序列化:@JsonIgnoreProperties:忽略屬性@ JsonProperty:指定名稱@JsonCreator:使用建構子@JsonDeserialize:自訂邏輯
 深入了解PHP:JSON Unicode轉中文的實作方法
Mar 05, 2024 pm 02:48 PM
深入了解PHP:JSON Unicode轉中文的實作方法
Mar 05, 2024 pm 02:48 PM
深入了解PHP:JSONUnicode轉中文的實作方法在開發中,我們經常會遇到需要處理JSON資料的情況,而JSON中的Unicode編碼在一些場景下會為我們帶來一些問題,特別是當需要將Unicode編碼轉換為中文字元時。在PHP中,有一些方法可以幫助我們實現這個轉換過程,以下將介紹常用的方法,並提供具體的程式碼範例。首先,讓我們先來了解一下JSON中Un
 如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
使用Ajax從PHP方法取得變數是Web開發中常見的場景,透過Ajax可以實作頁面無需刷新即可動態取得資料。在本文中,將介紹如何使用Ajax從PHP方法中取得變量,並提供具體的程式碼範例。首先,我們需要寫一個PHP檔案來處理Ajax請求,並傳回所需的變數。下面是一個簡單的PHP檔案getData.php的範例程式碼:
 PHP 與 Ajax:建立動態載入內容的解決方案
Jun 06, 2024 pm 01:12 PM
PHP 與 Ajax:建立動態載入內容的解決方案
Jun 06, 2024 pm 01:12 PM
Ajax(非同步JavaScript和XML)允許在不重新載入頁面情況下新增動態內容。使用PHP和Ajax,您可以動態載入產品清單:HTML建立一個帶有容器元素的頁面,Ajax請求載入資料後將資料加入到該元素中。 JavaScript使用Ajax透過XMLHttpRequest向伺服器傳送請求,從伺服器取得JSON格式的產品資料。 PHP使用MySQL從資料庫查詢產品數據,並將其編碼為JSON格式。 JavaScript解析JSON數據,並將其顯示在頁面容器中。點選按鈕觸發Ajax請求,載入產品清單。
 PHP 數組轉 JSON 的快捷技巧
May 03, 2024 pm 06:33 PM
PHP 數組轉 JSON 的快捷技巧
May 03, 2024 pm 06:33 PM
PHP陣列可透過json_encode()函數轉換為JSON字串(例如:$json=json_encode($array);),反之亦可用json_decode()函數從JSON轉換為陣列($array=json_decode($json);) 。其他技巧還包括:避免深度轉換、指定自訂選項以及使用第三方程式庫。
 如何使用 PHP 函數處理 JSON 資料?
May 04, 2024 pm 03:21 PM
如何使用 PHP 函數處理 JSON 資料?
May 04, 2024 pm 03:21 PM
PHP提供了以下函數來處理JSON資料:解析JSON資料:使用json_decode()將JSON字串轉換為PHP數組。建立JSON資料:使用json_encode()將PHP陣列或物件轉換為JSON字串。取得JSON資料的特定值:使用PHP數組函數存取特定值,例如鍵值對或陣列元素。






