這次帶給大家WebSocketSharp的IM實現,WebSocketSharp的IM實現注意事項有哪些,以下就是實戰案例,一起來看一下。
websocket-sharp 是一個websocket的C#實現,支援.net 3.5及以上來開發服務端或客戶端。本文主要介紹用websocket-sharp來做服務端、JavaScript做客戶端來實作一個簡單的IM。
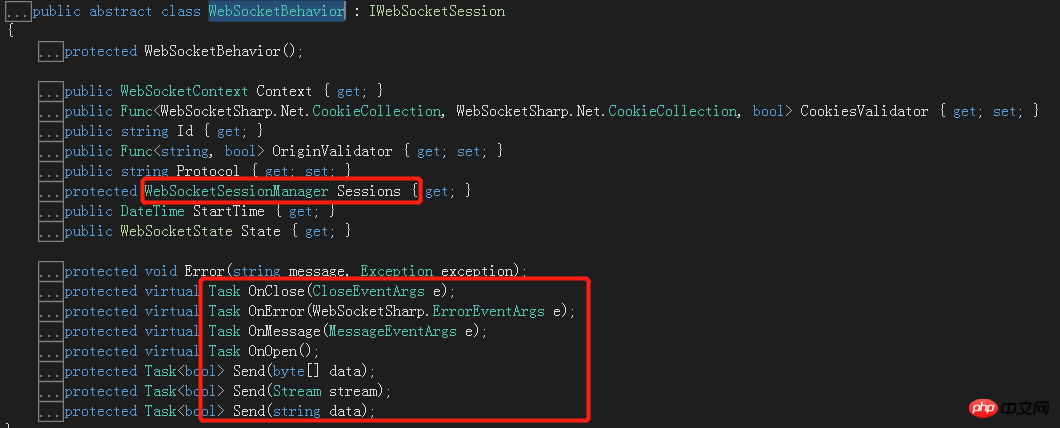
WebSocketBehavior是核心對象,他包含了OnOpen,OnMessage,OnClose,OnError四個方法以及一個Sessions對象。熟悉websocket的都知道前四個方法是用來處理客戶端連結、發送訊息、連結關閉、出錯。 sessions就是用來管理所有的回話連結。每產生一個連接,都會有一個新Id,sessions中會新增一個IWebSocketSession物件。當頁面關閉或重新整理都會觸發OnClose,繼而sessions中會移除對應的IwebSocketSession物件。

WebSocketSessionManager 有廣播方法:Sessions.Broadcast,通知所有連線的客戶端。而WebSocketBehavior中的Send相當於單發,只能將訊息傳送到此刻連線的一個客戶端。摸清了以上這些我們就可以做一個簡單的IM了。
新建一個C#控制台程式。現在在Nugget中加入websocket-sharp.已經JSON。

然後新增一個Chat類,繼承WebSocketBehavior,Chat相當於是一個websocket的服務,你可以建立多個websocketBehavior的實例然後在掛載在websocketServer上。
public class Chat : WebSocketBehavior
{ private Dictionary<string,string> nameList=new Dictionary<string, string>(); protected override async Task OnMessage(MessageEventArgs e)
{
StreamReader reader = new StreamReader(e.Data); string text = reader.ReadToEnd(); try
{ var obj = Json.JsonParser.Deserialize<JsonDto>(text);
Console.WriteLine("收到消息:" + obj.content + " 类型:" + obj.type + " id:" + Id); switch (obj.type)
{ //正常聊天
case "1":
obj.name = nameList[Id]; await Sessions.Broadcast(Json.JsonParser.Serialize(obj)); break; //修改名称
case "2":
Console.WriteLine("{0}修改名称{1}",nameList[Id],obj.content);
Broadcast(string.Format("{0}修改名称{1}", nameList[Id], obj.content),"3");
nameList[Id] = obj.content; break; default: await Sessions.Broadcast(text); break;
}
} catch (Exception exception)
{
Console.WriteLine(exception);
}
//await Send(text); } protected override async Task OnClose(CloseEventArgs e)
{
Console.WriteLine("连接关闭" + Id);
Broadcast(string.Format("{0}下线,共有{1}人在线", nameList[Id], Sessions.Count), "3");
nameList.Remove(Id);
} protected override async Task OnError(WebSocketSharp.ErrorEventArgs e)
{ var el = e;
} protected override async Task OnOpen()
{
Console.WriteLine("建立连接"+Id);
nameList.Add(Id,"游客"+Sessions.Count);
Broadcast(string.Format("{0}上线了,共有{1}人在线", nameList[Id],Sessions.Count), "3");
} private void Broadcast(string msg, string type = "1")
{ var data= new JsonDto(){content = msg,type = type,name = nameList[Id]};
Sessions.Broadcast(Json.JsonParser.Serialize(data));
}
}JsonDto


class JsonDto
{ public string content { get; set; } public string type { get; set; } public string name { get; set; }
}View Code
這裡用nameList來管理所有的連結Id和使用者名稱的對應關係,新上線的人都預設為遊客。然後再OnMessage中定義了三種訊息類型。 1表示正常聊天,2表示修改名稱。 3表示系統通知。用來讓前端做一些介面上的區分。
然後在Program中啟動WebSocketServer。下面指定了8080埠。
public class Program
{ public static void Main(string[] args)
{ var wssv = new WebSocketServer(null,8080);
wssv.AddWebSocketService<Chat>("/Chat");
wssv.Start();
Console.ReadKey(true);
wssv.Stop();
}
}html:


<p id="messages"> </p> <input type="text" id="content" value=""/> <button id="sendbt">发送</button> <p>昵称:<input type="text" id="nickName" /> <button id="changebt">修改</button> </p>
View Code
js:
function initWS() { ws = new WebSocket("ws://127.0.0.1:8080/Chat");
ws.onopen = function (e) {
console.log("Openened connection to websocket");
console.log(e);
};
ws.onclose = function () {
console.log("Close connection to websocket"); // 断线重连 initWS();
}
ws.onmessage = function (e) {
console.log("收到",e.data) var p=$("<p>"); var data=JSON.parse(e.data); switch(data.type){ case "1":
p.html(data.name+":"+data.content); break; case "2":
p.addClass("gray");
p.html("修改名称"+data.content) break; case "3":
p.addClass("gray");
p.html(data.content) break;
}
$("#messages").append(p);
}
}
initWS(); function sendMsg(msg,type){
ws.send(JSON.stringify({content:msg,type:type}));
}
$("#sendbt").click(function(){ var text=$("#content").val();
sendMsg(text,"1")
$("#content").val("");
})
$("#changebt").click(function(){ var text=$("#nickName").val();
sendMsg(text,"2")
})運行效果:

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是WebSocketSharp的IM實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!




