這次帶給大家h5做出網頁錄音功能,h5做出網頁錄音功能的注意事項有哪些,下面就是實戰案例,一起來看一下。
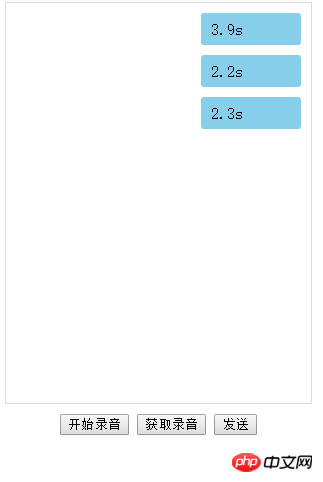
得益於前輩的分享,做了一個h5錄音的demo。效果圖如下:

點擊開始錄音會先彈出確認框:

首次確認允許後,再錄音不需要再確認,但如果使用者點擊禁止,則無法錄音:

點擊傳送將錄音內容傳送到對話方塊中。點擊即可播放。點擊取得錄音即可下載最後一次的音訊:

播放下載都是圍繞blob檔案。播放就是讓隱藏的audio標籤的位址指向記憶體中的blob:
this.play = function (audio,blob) {
blob=blob||this.getBlob().blob;
audio.src = URL.createObjectURL(blob);
};createObjectURL 我们在用base64显示图片的时候也可以用到。
img.src = URL.createObjectURL(blob);
這樣比一長串的字串好看很多。同理如果你想銷毀該位址對應的資料而節省記憶體可以這樣:
URL.revokeObjectURL(img.src);
扯遠了點。下載就是模擬a標籤的點擊。
function downloadRecord(record){ var save_link = document.createElementNS('http://www.w3.org/1999/xhtml', 'a')
save_link.href = URL.createObjectURL(record); var now=new Date;
save_link.download = now.Format("yyyyMMddhhmmss");
fake_click(save_link);
}
function fake_click(obj) { var ev = document.createEvent('MouseEvents');
ev.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);
obj.dispatchEvent(ev);
}每次發送 ,其實是說音訊資料快取下來,標記下id。下次點擊的時候根據id取得快取的數據,然後叫給audio元素播放:
var msg={}; //发送音频片段
var msgId=1; function send(){ if(!recorder){
showError("请先录音"); return;
} var data=recorder.getBlob(); if(data.duration==0){
showError("请先录音"); return;
}
msg[msgId]=data;
recorder.clear();
console.log(data); var dur=data.duration/10; var str="<p class='warper'><p id="+msgId+" class='voiceItem'>"+dur+"s</p></p>"
$(".messages").append(str);
msgId++;
}
$(document).on("click",".voiceItem",function(){ var id=$(this)[0].id; var data=msg[id];
playRecord(data.blob);
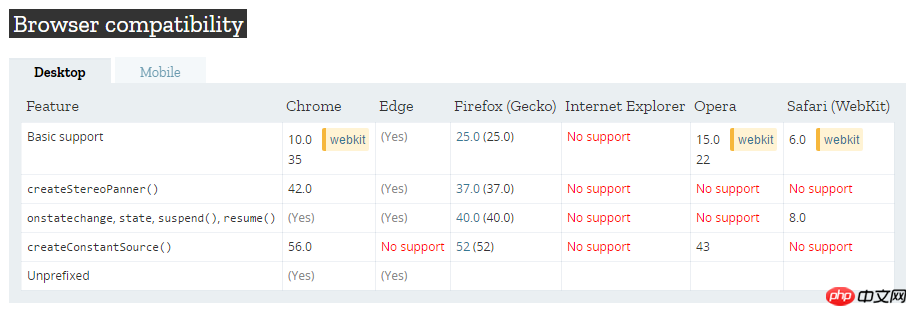
})內部是基於AudioContext實作:相容性如下,基本上只能在Google和火狐瀏覽器裡面玩。很可惜微信和ios目前不支援的。如果電腦沒有音訊驅動或沒有麥都會報錯提示。

有興趣的朋友可以玩。未來行動端支援就更好了。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是h5做出網頁錄音功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




