vue2全家桶是什麼,如何使用?
這次帶給大家vue2全家桶是什麼,如何使用? ,vue2全家桶是什麼?使用的注意事項有哪些,下面就是實戰案例,一起來看一下。
都說Vue2簡單,上手容易,但小馬過河,自己試了才曉得,除了ES6語法和webpack的配置讓你感到陌生,重要的是思路的變換,以前隨便拿全局變量而修改dom的錘子不能用了,變換到關注數據本身。 vue的官方文件還是不錯的,由淺到深,但是當你用vue-cli構建一個工程的時候,發現官方文檔還是不夠用,得參考git上開源的項目並去學習es6。而且vue的全家桶(vue-cli,vue-router,vue-resource,vuex)還是都要上來的。
1.vue-cli
這個建置工具大大降低了webpack的使用難度,支援熱更新,有webpack-dev-server的支持,相當於啟動了一個請求伺服器,給你搭建了一個測試環境,你只專注在開發就好。
# 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新项目 $ vue init webpack my-project # 安装依赖,走你 $ cd my-project $ npm install $ npm run dev
熱更新的機制是偵測檔案的變化並用websocket通知客戶端做出對應的更新。詳細的可以移步:【webpack】-- 模組熱替換
2.vue-router
vue的路由還是很方便的,比ag1的時候要方便很多。這個方便體現在三個方面:
1個是路由和頁面(元件)對應:
import Vue from 'vue'import Router from 'vue-router'import Home from '@/components/Home'import Chat from '@/components/Chat'import Firends from '@/components/Firends'import Logon from '@/components/Logon'Vue.use(Router)
let router=new Router({
routes: [
{
path: '/home',
name: 'Home',
component: Home
},
{ path: '/', redirect: '/home' },//重定向
{
path: '/chat',
name: 'Chat',
component: Chat
},
{
path: '/firends',
name: 'Firends',
component: Firends
},
{
path: '/logon',
name: 'Logon',
component: Logon
}
]
});常人的思路就是這樣,而ag1中還需要帶上控制器(vue中沒有這個概念,取而代之的是關注組件就行),這樣用起來更簡單。 MVC模式中,需要指到controller下的action,如果導航分類多,對應策略是巢狀路由。
2個是可以具體到元素了:
<router-link class="footer-item" exact to="home">首页</router-link>
這個to後面的home(忽略大小寫)就是上面定義的路由名稱。這樣就很方便了。類似Asp.net MVC 的路由可以用名稱來渲染出路徑,而不用什麼時候都要輸入路徑。
3個是事件攔截:
如果我們要做驗證,最好不過的就是在使用者到達頁面之前進行驗證:
router.beforeEach((to, from, next) => { //todo 以后增加不需要验证的地址判断
if(to.path!=="/logon"&&!store.state.userInfo.Account){
next({ path: '/logon' }) return;
}else{
next();
}
})例如在beforeEach中進行處理。它還有很多功能,就不一一舉了,官方文件:http://router.vuejs.org/zh-cn/
3.元件中使用元件
看了幾個行動UI函式庫,一開始奇怪怎麼沒有footer元件,現在明白,路由都這麼方便了,第三方ui沒必要封裝了footer,也不方便封裝(因為依賴路由)。於是導航可能是你需要自己來寫的第一個組件。
例如定義了個Footer.vue
首页 统计 更多
<script><br> export default {<br> name: 'VFooter'<br>}<br></script>
只在App.Vue中就需要引入
import VFooter from './VFooter'
export default {
name: 'app',
data () {return {
msg: 'this is home'}
},components:{VFooter}}然後在App.Vue中就可以使用了
<VFooter></VFooter>
如果是要註冊到全域就用先在main .js中引入
import Footer from './components/VFooter'//Vue.component('VFooter', Footer)//写在构造函数之前到了這一步就可以愉快的組裝自己的頁面了。如果需要為頁面加上滑動效果,可以加上一個transition(位於app.vue):
<transition name="slide-in" mode="out-in"> <router-view></router-view> </transition>
.slide-out-enter-active,
.slide-out-leave-active,
.slide-in-enter-active,
.slide-in-leave-active {
will-change: transform;
transition: all 400ms;
position: absolute;
}.slide-out-enter {
opacity: 0;
transform: translateX(-100%);
}.slide-out-leave-active {
opacity: 0;
transform: translateX(100%);
}.slide-in-enter {
opacity: 0;
transform: translateX(100%);
}.slide-in-leave-active {
opacity: 0;
transform: translateX(-100%);如何做到左右切換呢?
4.vue-resource
#頁面敲好了,得能發請求。 https://github.com/pagekit/vue-resource 而前端如果不是自己寫的介面首先關心的還是怎麼設定代理,這個位於config/index.js下面的proxyTable。
proxyTable: { '/api':
{
target: 'http://11.111.249.12:11', changeOrigin: true,
pathRewrite:
{ '^/api': ''
}
},跨域的設定不能少了changeOrigin。另外要注意最後的這個'^/api': ''。 要注意你選擇的"/api"是不是原路徑中的一部分,不然容易出錯。
然後還有一部分就是設定請求頭(main.js):
import VueResource from 'vue-resource'Vue.use(VueResource);
Vue.http.interceptors.push(function(request, next) {// modify method
//request.method = 'POST';
// modify headers
request.headers.set('token',“token”);// continue to next interceptor next();
});5.vuex
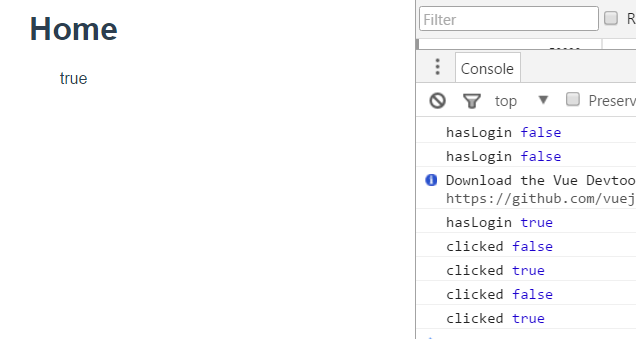
全家桶裡面一開始最讓我懵逼的就是這個vuex 。這是個什麼鬼,為什麼需要這個。沒玩過React,不知道什麼是狀態管理。當你想用一個全域變數的時候,你發現之前的招都不靈了。例如設定一個登入狀態
let login=(name,pwd,success,fail)=>}).then(res=>
然後再首頁顯示出來:
<p @click="toggle">{{hasLogin}}</p>data () { return {
hasLogin:window.hasLogin
}
},
methods:{
toggle(){
window.hasLogin=!window.hasLogin;
console.log("clicked",window.hasLogin)
}
},你發現你登入之後確實顯示了true,但怎麼點擊也不會切換false或true。

需要再赋值一次:
this.hasLogin=window.hasLogin;
为什么呢?因为你自己定义的变量,根本不属于vue的model。也就是没有处理过geter和seter,虽然变量的值是变化了,但仍然无法改变界面上的状态。所以你需要一个状态管理,按照一定的机制把你的变量变换成vue内部的模型。这个东西就是vuex。因为约定比较多,略显复杂点,但是耐心看一下还是很容易接受的。它主要分四个部分,state,getters,mutations,actions。先定义一个user.js如下:
state就是我们放共享变量的地方。比如下面的userInfo.
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
const userStore=new Vuex.Store({
state:{
userInfo:{
userName:""
}
},
getters:{
getUserInfo(state){ return state.userInfo;
}
},
mutations:{
setUserInfo(state,userInfo){
state.userInfo=userInfo;
}
},
actions:{
setUserInfo({commit}){
commit('setUserInfo');
}
}
})
export default userStore;而getters顾名思义就是获取接口,mutations(突变)这个词有点唬人,其实就是setters嘛。里面的方法自带state参数。而actions就是mutations的异步方法。然后再main.js中引用一下:
import store from './store/user';//...
new Vue({
el: '#app',
router, store,
template: '<App/>',
components: { App }
})然后我们在设置或获取的时候就可以使用指定的方法:
import store from '@/store/user';
//...
store.commit('setUserInfo',user)可以直接通过store.state获取变量,也可以通过getters接口:
computed:{ ...mapGetters({username:'getUserName'})
},这三个点是es6中的扩展运算符。将一个数组转为用逗号分隔的参数序列。
当然这些状态刷新之后就没有了,如果想要暂存下来,可以放到sessionStorage中:
if (window.sessionStorage.user) { var json=JSON.parse(window.sessionStorage.user);
store.commit('setSessionUser',json)}当然要在muations中放进去
==
官方文档: https://vuex.vuejs.org/zh-cn/
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是vue2全家桶是什麼,如何使用?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用磁力鏈接
Feb 18, 2024 am 10:02 AM
如何使用磁力鏈接
Feb 18, 2024 am 10:02 AM
磁力連結是一種用於下載資源的連結方式,相較於傳統的下載方式更為便利和有效率。使用磁力連結可以透過點對點的方式下載資源,而不需要依賴中介伺服器。本文將介紹磁力連結的使用方法及注意事項。一、什麼是磁力連結磁力連結是一種基於P2P(Peer-to-Peer)協定的下載方式。透過磁力鏈接,使用者可以直接連接到資源的發布者,從而完成資源的共享和下載。與傳統的下載方式相比,磁
 請問ccsvchst.exe是哪一種進程?
Feb 19, 2024 pm 11:33 PM
請問ccsvchst.exe是哪一種進程?
Feb 19, 2024 pm 11:33 PM
ccsvchst.exe是一種常見的進程文件,它是SymantecEndpointProtection(SEP)軟體的一部分,而SEP則是一款由著名的網路安全公司Symantec開發的終端保護解決方案。作為該軟體的一部分,ccsvchst.exe負責管理和監控SEP的相關進程。首先,我們來了解SymantecEndpointProtection(
 如何使用mdf和mds文件
Feb 19, 2024 pm 05:36 PM
如何使用mdf和mds文件
Feb 19, 2024 pm 05:36 PM
mdf檔案和mds檔案怎麼用隨著電腦科技的不斷進步,我們可以透過多種方式來儲存和共享資料。在數位媒體領域,我們經常會遇到一些特殊的文件格式。在這篇文章中,我們將討論一種常見的文件格式—mdf和mds文件,並介紹它們的使用方法。首先,我們需要了解mdf檔案和mds檔案的含義。 mdf是CD/DVD鏡像檔的副檔名,而mds檔則是mdf檔的元資料檔。
 crystaldiskmark是什麼軟體? -crystaldiskmark如何使用?
Mar 18, 2024 pm 02:58 PM
crystaldiskmark是什麼軟體? -crystaldiskmark如何使用?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark是一款適用於硬碟的小型HDD基準測試工具,可快速測量順序和隨機讀取/寫入速度。接下來就讓小編為大家介紹一下CrystalDiskMark,以及crystaldiskmark如何使用吧~一、CrystalDiskMark介紹CrystalDiskMark是一款廣泛使用的磁碟效能測試工具,用於評估機械硬碟和固態硬碟(SSD)的讀取和寫入速度和隨機I/O性能。它是一款免費的Windows應用程序,並提供用戶友好的介面和各種測試模式來評估硬碟效能的不同方面,並被廣泛用於硬體評
 foobar2000怎麼下載? -foobar2000怎麼使用
Mar 18, 2024 am 10:58 AM
foobar2000怎麼下載? -foobar2000怎麼使用
Mar 18, 2024 am 10:58 AM
foobar2000是一款能隨時收聽音樂資源的軟體,各種音樂無損音質帶給你,增強版本的音樂播放器,讓你得到更全更舒適的音樂體驗,它的設計理念是將電腦端的高級音頻播放器移植到手機上,提供更便捷高效的音樂播放體驗,介面設計簡潔明了易於使用它採用了極簡的設計風格,沒有過多的裝飾和繁瑣的操作能夠快速上手,同時還支持多種皮膚和主題,根據自己的喜好進行個性化設置,打造專屬的音樂播放器支援多種音訊格式的播放,它還支援音訊增益功能根據自己的聽力情況調整音量大小,避免過大的音量對聽力造成損害。接下來就讓小編為大
 網易信箱大師怎麼用
Mar 27, 2024 pm 05:32 PM
網易信箱大師怎麼用
Mar 27, 2024 pm 05:32 PM
網易郵箱,作為中國網友廣泛使用的一種電子郵箱,一直以來以其穩定、高效的服務贏得了用戶的信賴。而網易信箱大師,則是專為手機使用者打造的信箱軟體,它大大簡化了郵件的收發流程,讓我們的郵件處理變得更加便利。那麼網易信箱大師該如何使用,具體又有哪些功能呢,下文中本站小編將為大家帶來詳細的內容介紹,希望能幫助到大家!首先,您可以在手機應用程式商店搜尋並下載網易信箱大師應用程式。在應用寶或百度手機助手中搜尋“網易郵箱大師”,然後按照提示進行安裝即可。下載安裝完成後,我們打開網易郵箱帳號並進行登錄,登入介面如下圖所示
 百度網盤app怎麼用
Mar 27, 2024 pm 06:46 PM
百度網盤app怎麼用
Mar 27, 2024 pm 06:46 PM
在如今雲端儲存已成為我們日常生活和工作中不可或缺的一部分。百度網盤作為國內領先的雲端儲存服務之一,憑藉其強大的儲存功能、高效的傳輸速度以及便捷的操作體驗,贏得了廣大用戶的青睞。而且無論你是想要備份重要文件、分享資料,還是在線上觀看影片、聽取音樂,百度網盤都能滿足你的需求。但很多用戶可能對百度網盤app的具體使用方法還不了解,那麼這篇教學就將為大家詳細介紹百度網盤app如何使用,還有疑惑的用戶們就快來跟著本文詳細了解一下吧!百度雲網盤怎麼用:一、安裝首先,下載並安裝百度雲軟體時,請選擇自訂安裝選
 BTCC教學:如何在BTCC交易所綁定使用MetaMask錢包?
Apr 26, 2024 am 09:40 AM
BTCC教學:如何在BTCC交易所綁定使用MetaMask錢包?
Apr 26, 2024 am 09:40 AM
MetaMask(中文也叫小狐狸錢包)是一款免費的、廣受好評的加密錢包軟體。目前,BTCC已支援綁定MetaMask錢包,綁定後可使用MetaMask錢包進行快速登錄,儲值、買幣等,且首次綁定還可獲得20USDT體驗金。在BTCCMetaMask錢包教學中,我們將詳細介紹如何註冊和使用MetaMask,以及如何在BTCC綁定並使用小狐狸錢包。 MetaMask錢包是什麼? MetaMask小狐狸錢包擁有超過3,000萬用戶,是當今最受歡迎的加密貨幣錢包之一。它可免費使用,可作為擴充功能安裝在網絡






