先給大家展示謝
jQuery.fn.css (propertyName [, value ]| object )(函數用於設定或傳回目前jQuery物件所匹配的元素的css樣式屬性值。如果需要刪除指定的css屬性,請使用函數將其值設為空字串("")
注意:1、如果省略了value參數,則表示取得屬性值;如果指定了該參數,則表示設定屬性值。 2、css()函數的所有"設定"操作針對的是當前jQuery物件所匹配的每一個元素;所有"讀取"操作只針對第一個匹配的元素。 )
jQuery.fn.offset([coordinatesObj])(設定或傳回目前符合元素(將content padding border看成一個整體)相對於目前文件的偏移,也就是相對於目前文件的座標。函數只對可見元素有效。 ()傳回的是相對於目前文件的座標,position()傳回的是相對於其定位的祖輩元素的座標。
jQuery.fn.position()(傳回目前符合元素(將content padding border margin看成一個整體)相對於其被定位的祖輩元素的偏移,也就是相對於被定位的祖輩元素的座標。此函數只對可見元素有效。 left屬性與top屬性。元素全部都是預設定位(static),那麼函數傳回的偏移位置與offset()函數相同)jQuery.fn.scrollLeft([ value ])(設定或傳回目前符合元素相對於水平捲軸左側的偏移。當一個元素的實際寬度超過其顯示區域的寬度時,在一定的設定下,瀏覽器會為此元素顯示對應的水平捲軸。
如果水平捲軸在最左側(也就是可見區域左側沒有被隱藏的內容),或者當前元素是不可水平滾動的,那麼scrollLeft()將返回0。對可見的和隱藏的元素均有效。 )
jQuery.fn.scrollTop([ value ])(設定或傳回目前符合元素相對於垂直捲軸頂部的偏移。當一個元素的實際高度超過其顯示區域的高度時,在一定的設定下,瀏覽器會為此元素顯示對應的垂直捲軸。可見區域之上沒有被隱藏的內容),或者當前元素是不可垂直滾動的,那麼scrollTop()將返回0。
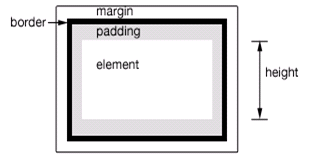
jQuery.fn.height([ value ])(設定或傳回目前符合元素的高度。此高度值不包括元素的外邊距(margin)、內邊距(padding)、邊框(border)等部分的高度。
如果你要取得包括上述某部分在內的高度,請使用innerHeight()和outerHeight()。此函數屬於jQuery物件(實例),並且對不可見的元素仍然有效)
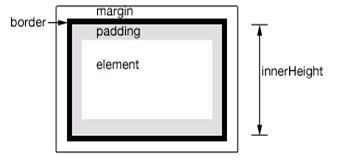
 jQuery.fn.innerHeight([ value ])(設定或傳回目前符合元素的內高度。此高度值包括內邊距(padding),但不包含元素的外邊距(margin)、邊框(border)等部分的高度。
jQuery.fn.innerHeight([ value ])(設定或傳回目前符合元素的內高度。此高度值包括內邊距(padding),但不包含元素的外邊距(margin)、邊框(border)等部分的高度。
此函數屬於jQuery物件(實例),且對不可見的元素依然有效)
jQuery.fn.outerHeight([includeMargin])(設定或傳回目前符合元素的外高度。此高度值包括內邊距(padding) 、邊框(border),但不包含元素的外邊距(margin)部分的高度。

此函數屬於jQuery物件(實例),且對不可見的元素依然有效)
jQuery.fn.width([ value ])(描述:略)
 jQuery.fn.innerWidth ([ value ])(描述:略)
jQuery.fn.innerWidth ([ value ])(描述:略)
jQuery.fn.outerWidth ([includeMargin])(描述:略)
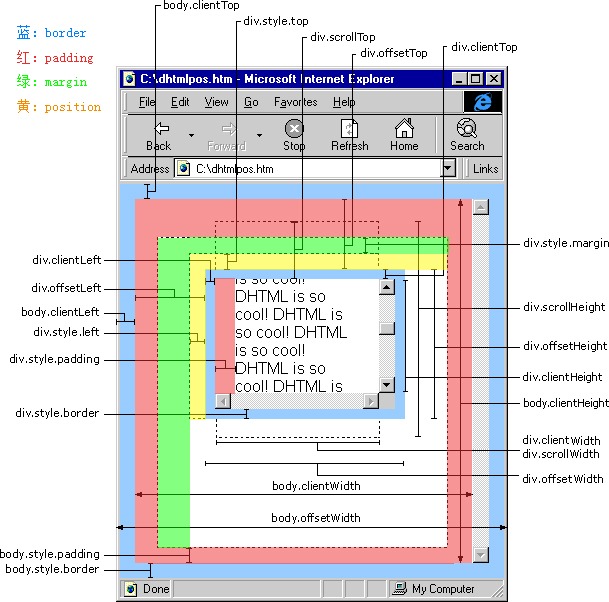
借用孤月藍風上色的詳解圖
接下來分析部分函數。
a.jQuery.fn.offset分析
The method for obtaining offset is as follows (taking top as an example):
Offset.top = The position of elem from the top of the browser window. The rolled-up part of the top of the document – elem is top from the top border of the parent element.
jQuery processing becomes:
box = elem.getBoundingClientRect(); offset.top = box.top + ( win.pageYOffset || docElem.scrollTop ) - ( docElem.clientTop || 0 );
There is a difference between modern browsers such as IE8- and IE9. Use document.documentElement.getBoundingClientRect(); the top/left value of IE8- is -2px; the top/left value of other modern browsers is 0px; you can see Out of IE8-browser, the (2,2) coordinates of the window are used as the origin coordinates.
The browser will default to an 8px gap between the body and the window, so the top/left value obtained by using document.body.getBoundingClientRect(); is 8px.
The setting method of offset is as follows (taking top as an example):
It should be noted that before setting, if the current elem position is static, it must be set to relative to process
First get the value of the css feature top to be set to elem. The calculation method is
SetTop = (offset top value to be set – offset top value of the current element) css top feature value of elem
Then set setTop to the css top feature of elem.
jQuery’s processing becomes:
var curElem = jQuery( elem ),
curOffset = curElem.offset(),
curCSSTop = jQuery.css( elem, "top" ),
props = {}, curPosition = {}, curTop;
//如果top值为auto且position为absolute或fixed则需要计算当前elem的css特征top的值
if ( calculatePosition ) {
curPosition = curElem.position();
curTop = curPosition.top;
} else {
curTop = parseFloat( curCSSTop ) || ;
}
if ( options.top != null ) {
props.top = ( options.top - curOffset.top ) + curTop;
}
curElem.css( props );b.jQuery.fn.position
Position can only be obtained but cannot be set. The acquisition method is as follows (taking top as an example):
Position.top = elem’s offsetTop – elem’s offsetTop of the positioned ancestor element – elem’s marginTop value
The top here is really the value of elem’s css attribute top. For jQuery, this elem regards the width padding border margin as a whole, so the final top is elem. The overall distance is determined as the distance between the top and inner edges of the ancestor elements.
jQuery processing becomes:
var offsetParent, offset,
parentOffset = { top: 0, left: 0 },
elem = this[ 0 ];
//当元素为fixed定位是他的被定位的祖辈元素是window视窗(parentOffset = {top:0, left: 0}
if ( jQuery.css( elem, "position" ) === "fixed" ) {
//假设getBoundingClientRect可用
offset = elem.getBoundingClientRect();
} else {
//获取offsetParent
offsetParent = this.offsetParent();
// Get correct offsets
offset = this.offset();
if ( !jQuery.nodeName( offsetParent[ 0 ], "html" ) ) {
parentOffset = offsetParent.offset();
}
//增加边框
parentOffset.top += jQuery.css( offsetParent[ 0 ], "borderTopWidth", true );
}
return {
top: offset.top - parentOffset.top - jQuery.css( elem, "marginTop", true )
};The jQuery.fn.offsetParent() function inside gets the nearest ancestor positioned element.
offsetParent: function() {
return this.map(function() {
var offsetParent = this.offsetParent || document.documentElement;
while ( offsetParent && ( !jQuery.nodeName( offsetParent, "html" ) && jQuery.css( offsetParent, "position") === "static" ) ) {
offsetParent = offsetParent.offsetParent;
}
return offsetParent || document.documentElement;
}); }c.jQuery.fn.scrollLeft and jQuery.fn.scrollTop
It is relatively simple to obtain and set the scroll bar position by these two functions. To obtain scrollTop, there are only two functions window[pageYOffset] or elem[scrollTop]. To set it directly, use window[scrollTo] or elem[scrollTop]
The above content is the position and size operation of the jQuery 1.9.1 source code analysis series (Thirteen) introduced by the editor to you. I hope you like it.




