這次帶給大家H5的快取Manifest的使用,使用H5的快取Manifest注意事項有哪些,以下就是實戰案例,一起來看一下。
在app中更新h5頁面一直有快取問題。預設什麼都不做的情況下,app有一定的空間快取頁面。一開始更新之後會馬上加載,等到app快取空間上來之後更新就無法下載了。安卓能夠清理快取空間,ios就只能卸載重裝(are u kidding me?)。這是最壞的情況,你可以更換下地址。
注意到這一點之後,頁面加入no-cache.
<meta http-equiv="Cache-Control" content="no-cache">
告訴瀏覽器不要快取頁面。實際上是頁面沒有改變的時候請求是304,如果頁面改變了才是200,所以說加了no-cache不是說每次都全新下載,而是更新了就會重新下載。但這時候不同的手機表現還是不一樣的。 4s與6sp就不同。造訪同一個頁面,修改了js。 4s更新了,6sp還是老樣子。咋整呢,因為服務端還有快取。先設定nginx快取:
location / {
root html; expires -1;
index index.html index.htm;
}並需要重啟下nginx:
nginx -s reload
這時候6sp也更新了。
但老是重啟nginx不是辦法啊,可能造成一些請求遺失。而且這種情況下,離線是完全不能用了。例如斷網了去發訊息,原本設定的一張紅色嘆號的圖片和人物的頭像都顯示不出來。當然可以轉成base64的字串解決這個問題。 base64就是很長,放在哪裡都佔空間。怎麼解決,manifest
no-cache+更新檔名+更新位址待測
介紹可以先看w3shool的:http:/ /www.w3school.com.cn/html5/html_5_app_cache.asp ,這裡就說下使用的情況。
<html manifest="index.appcache">
CACHE MANIFEST #v1.0.0.0#需要缓存的文件js/zepto.js#不需要缓存的页面 NETWORK:*#无法访问页面 FALLBACK404.html
text/cache-manifest appcache;
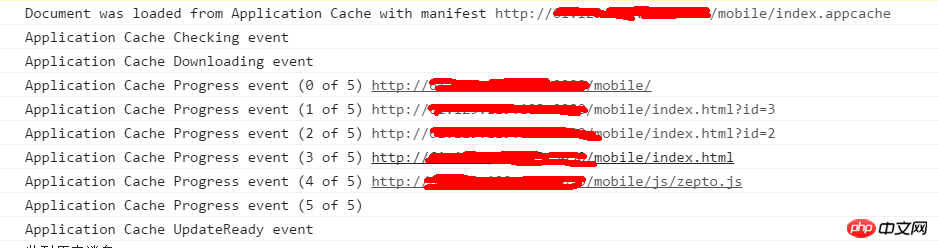
mime types檔案都在conf目錄下。啟動nginx之後。這時候頁面會出現載入狀況:

這個圖說明2個事情,一個是流程上會先下載index.appcache,然後會陸續觸發checking event,download event ,progress event 和updateReady event.二個是預設快取了目前頁面。而且居然是帶個參數也緩存。看樣子只要地址不一樣的當前頁都給緩存了(上面的緩存目錄我只寫了一個zepto)。再刷新頁面:

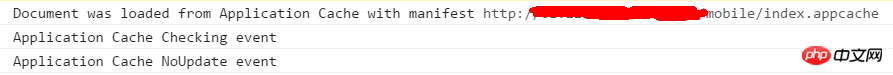
index.appcache沒有更新就不會觸發檢查。

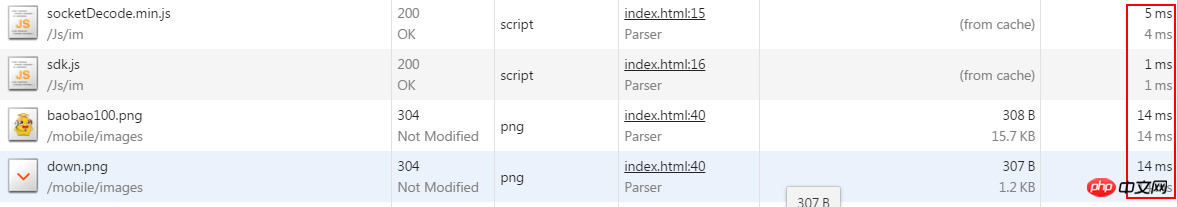
載入快取的檔案狀態是200,size一欄是from cache。從瀏覽器載入的是304,時間上一個是幾毫秒,一個是十幾毫秒。 f12進入開發者模式,在Application cache一欄可以看見已快取的檔案。

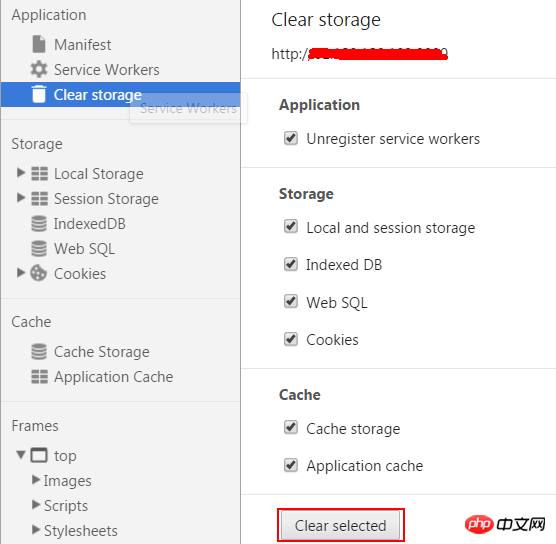
但在這個地方是無法清理的,需要在Application 中的 clear storage來清理。

最明顯的就是首頁,預設快取下來。這時候你改變首頁內容而不修改index.appache是完全沒有作用的。例如你刪掉一個js的引用,客戶端還是下載了這個js。這個時候你需要修改這個快取檔案:
#不需要缓存的页面 NETWORK: mobile/index.html *
注意到雖然index.appache和index位於同一級,但不能寫index.html,得寫相當於網站的路徑,其他資源也是一樣。這時候觸發更新了,但頁面還是載入的快取資源,所以還需要做一個處理:
window.applicationCache.addEventListener("updateready", function(){
location.reload()
});这样才会加载最新的页面。如果首页再发生修改,可以随意(加个空格,加空行)修改缓存文件,就能触发更新。所以剩下的问题就是记得在更新资源之后记得更新缓存文件。建议就是不变的资源(框架样式,框架js,图片)缓存下来,经常要修改的js就让浏览器缓存吧。现在这样就避免了reload nginx。这个效果要比加no-cache的方法好。当然,如果无所谓消息或者reload的影响。no-cache还是很方便,毕竟这个index.appache一旦加上,难以去掉,除非清理缓存。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是H5的快取Manifest的使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




