這次帶給大家微信分享功能的開發,微信分享功能開發的注意事項有哪些,下面就是實戰案例,一起來看一下。
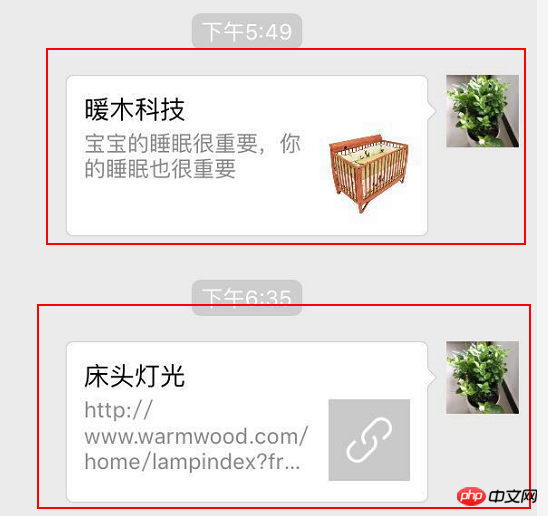
內嵌在微信中的網頁,右上角都會有一個預設的分享功能。如下圖所示,第一個為自訂的效果,第二個為預設的效果。實現了自訂的分享連結是不是更讓人有點擊的慾望?下面講解下開發的過程。

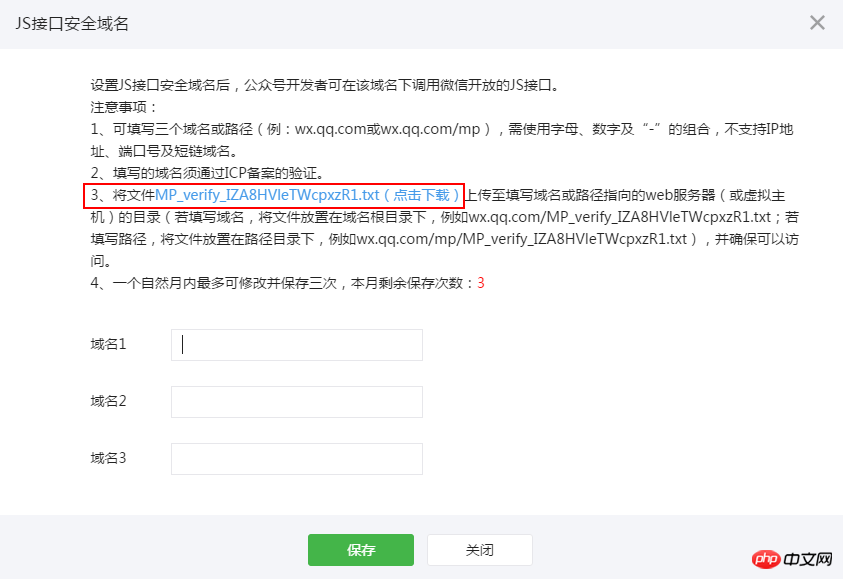
這需要使用微信的jssdk,先需要在微信公眾號後台進行設定:公眾號碼設定-->功能設定-->JS介面安全域名。打開這個頁面之後你會看到下面的提示。需要先下載這個檔案並上傳到指定網域的根目錄。

這個檔案裡面是一個字串,從名稱看是用來校驗用的。先上傳了這個文件,你才能儲存成功。這樣你就可以使用jssdk了。
首先要說明的是分享功能是一個設定功能,綁定在按鈕的click事件中是沒有效水果的。也就是說只有點擊右上角的分享才有效果(有的文字內容分享不知道是怎麼實現的)。官方的js有四個步驟,首先是引入jssdk:
<script src="http://res.wx.qq.com/open/js/jweixin-1.1.0.js"></script>
根據官方的配置參數,我們可以定義一個WXShareModel物件:
public class WXShareModel
{ public string appId { get; set; } public string nonceStr { get; set; } public long timestamp { get; set; } public string signature { get; set; } public string ticket { get; set; } public string url { get; set; } public void MakeSign()
{ var string1Builder = new StringBuilder();
string1Builder.Append("jsapi_ticket=").Append(ticket).Append("&")
.Append("noncestr=").Append(nonceStr).Append("&")
.Append("timestamp=").Append(timestamp).Append("&")
.Append("url=").Append(url.IndexOf("#") >= 0 ? url.Substring(0, url.IndexOf("#")) : url); var string1 = string1Builder.ToString();
signature = Util.Sha1(string1, Encoding.Default);
}
}然後是進行設定:
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '@Model.appId', // 必填,公众号的唯一标识
timestamp: '@Model.timestamp', // 必填,生成签名的时间戳
nonceStr: '@Model.nonceStr', // 必填,生成签名的随机串
signature: '@Model.signature',// 必填,签名,见附录1
jsApiList: ["checkJsApi", "onMenuShareTimeline", "onMenuShareAppMessage", "onMenuShareQQ", "onMenuShareQZone"] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2 });
wx.ready(function () {
document.querySelector('#checkJsApi').onclick = function () {
wx.checkJsApi({
jsApiList: [ 'getNetworkType', 'previewImage'
],
success: function (res) {
alert(JSON.stringify(res));
}
});
};
//朋友圈 wx.onMenuShareTimeline({
title: '暖木科技', // 分享标题
link: 'http://www.warmwood.com/home/lampindex', // 分享链接
imgUrl: 'http://www.warmwood.com/images/s1.jpg',
success: function (res) {
alert('已分享');
},
cancel: function (res) {
alert('已取消');
},
fail: function (res) {
alert(JSON.stringify(res));
}
}); //朋友 wx.onMenuShareAppMessage({
title: '暖木科技', // 分享标题
desc: '宝宝的睡眠很重要,你的睡眠也很重要', // 分享描述
link: 'http://www.warmwood.com/home/lampindex', // 分享链接
imgUrl: 'http://www.warmwood.com/images/s1.jpg', // 分享图标
type: '', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function () { // 用户确认分享后执行的回调函数
alert("分享");
},
cancel: function () { // 用户取消分享后执行的回调函数
alert("取消分享");
}
});
});然後剩下就是後端的事情了。後端的關鍵是取得access_token和jsapi_ticket以及產生正確的簽章。另外如果要統計分享的數量,最好就是在success方法中進行統計了。
取得access_token方法全平台都是一致的。
public const string AccessTokenUrl = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid={0}&secret={1}"; public TokenResult GetAccessToken()
{ var url = string.Format(WxDeviceConfig.AccessTokenUrl, WxDeviceConfig.AppId, WxDeviceConfig.APPSECRET); var res = SendHelp.Send<TokenResult>(null, url, null, CommonJsonSendType.GET); return res;
}access_token的逾時時間是7200秒,所以先可以快取起來。 SendHelp文章最後可下載
access_token的作用就是為了取得jsapi_ticket。用get方式取得,url:https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi,傳回的JSON物件如下。
{"errcode":0,"errmsg":"ok","ticket":"bxLdikRXVbTPdHSM05e5u5sUoXNKd8-41ZO3MhKoyN5OfkWITDGgnr2fwJ0m9E8NYzWKVZvdVtaUgWvsdshFKA","expires_in":7200}所以可以定義一個模型:
public class jsapiTicketModel
{ public string errcode { get; set; } public string errmsg { get; set; } public string ticket { get; set; } public string expires_in { get; set; }
}再完成取得ticket的方法:
public jsapiTicketModel GetJsApiTicket(string accessToken)
{ var url = string.Format(WxPayConfig.Jsapi_ticketUrl, accessToken); return SendHelp.Send<jsapiTicketModel>(accessToken, url, "", CommonJsonSendType.GET);
}ticket過期時間也是7200秒,並且不能頻繁的請求,所以也需要再服務端快取起來。
private void setCacheTicket(string cache)
{
_cacheManager.Set(tokenKey, cache, 7200);
}MemoryCacheManager:
View Code
終於到這一步了,然後你在文件中看到讓你失望的一幕:

麼有C#的demo,支付那邊都提供了,為啥jssdk沒有提供,好吧先不吐槽了。官方也說明白簽名的規則。一開始我使用的是https://github.com/night-king/weixinSDK中的簽名:
public static string Sha1(string orgStr, string encode = "UTF-8")
{ var sha1 = new SHA1Managed(); var sha1bytes = System.Text.Encoding.GetEncoding(encode).GetBytes(orgStr); byte[] resultHash = sha1.ComputeHash(sha1bytes); string sha1String = BitConverter.ToString(resultHash).ToLower();
sha1String = sha1String.Replace("-", ""); return sha1String;
}//错误示例得出的結果和官方校驗的不一致,一直提示簽名錯誤。

正確的寫法是:
public static string Sha1(string orgStr, Encoding encode)
{
SHA1 sha1 = new SHA1CryptoServiceProvider(); byte[] bytes_in = encode.GetBytes(orgStr); byte[] bytes_out = sha1.ComputeHash(bytes_in);
sha1.Dispose(); string result = BitConverter.ToString(bytes_out);
result = result.Replace("-", ""); return result;
}和官方校驗的結果一直後,就ok了(忽略大小寫)。另外一個要注意的地方是簽名中的url。如果頁面有參數,model中的url也需要帶參數,#號後面的不要。不然也是會報簽名錯誤。
public ActionResult H5Share()
{ var model = new WXShareModel();
model.appId = WxPayConfig.APPID;
model.nonceStr = WxPayApi.GenerateNonceStr();
model.timestamp = Util.CreateTimestamp();
model.ticket = GetTicket();
model.url = "http://www.warmwood.com/AuthWeiXin/share";// domain + Request.Url.PathAndQuery; model.MakeSign();
Logger.Debug("获取到ticket:" + model.ticket);
Logger.Debug("获取到签名:" + model.signature); return View(model);
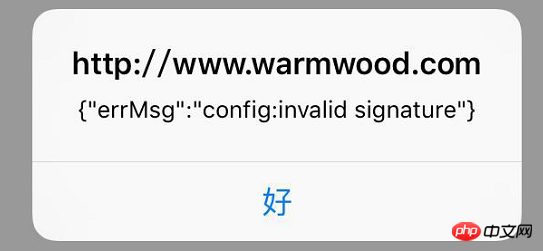
}wx.config中的debug為true會alert各種操作結果。參數正確之後介面會提示:

至此,分享的功能就ok了。也就打開了呼叫其他jssdk的大門。另外文中的SendHelp物件是用的Senparc (基於.net4.5)的dll。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是微信分享功能的開發的詳細內容。更多資訊請關注PHP中文網其他相關文章!




