H5的影片播放庫video.js詳解
這次帶給大家H5的影片播放庫video.js詳解,使用H5的影片播放庫video.js的注意事項有哪些,下面就是實戰案例,一起來看一下。
video.js是一款很流行的html5影片播放外掛程式。很適合在行動端播放影片(如微信網頁),功能強大,且支援降級到flash,相容ie8。官方網站:http://videojs.com/ git&demo :http://files.cnblogs.com/files/stoneniqiu/video-js-5.11.4.zip
看下預設範例:
<head>
<title>Video.js | HTML5 Video Player</title>
<link href="http://vjs.zencdn.net/5.0.2/video-js.css" rel="stylesheet">
<script src="http://vjs.zencdn.net/ie8/1.1.0/videojs-ie8.min.js"></script>
<script src="http://vjs.zencdn.net/5.0.2/video.js"></script></head><body>
<video id="example_video_1" class="video-js vjs-default-skin" controls preload="none" width="640" height="264" poster="http://vjs.zencdn.net/v/oceans.png" data-setup="{}">
<source src="http://vjs.zencdn.net/v/oceans.mp4" type="video/mp4">
<source src="http://vjs.zencdn.net/v/oceans.webm" type="video/webm">
<source src="http://vjs.zencdn.net/v/oceans.ogv" type="video/ogg">
<track kind="captions" src="../shared/example-captions.vtt" srclang="en" label="English"></track>
<!-- Tracks need an ending tag thanks to IE9 -->
<track kind="subtitles" src="../shared/example-captions.vtt" srclang="en" label="English"></track>
<!-- Tracks need an ending tag thanks to IE9 -->
<p class="vjs-no-js">To view this video please enable JavaScript, and consider upgrading to a web browser that <a href="http://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a></p>
</video></body>View Code
controls表示控制條,prload:預先載入,poster表示最初的顯示的圖片。 data-set支援用json來設定一些參數。 source不用說了,track指的是字幕。
這樣子就出來了,但是在實際中我們還有其他需求。
不要字幕:
要套用novtt的js,在demo的alt檔中。這樣視訊控制條中就不會出現字母的選擇。當然你不再需要頁面中的track元素了。
<link href="~/js/video-js-5.11.4/alt/video-js-cdn.min.css" rel="stylesheet" /><script src="~/js/video-js-5.11.4/alt/video.novtt.min.js"></script>
寬高自適應:
開始用css自己設置,發現怎麼都沒有效果。視訊元素不同於一般的元素,需要透過設定內在元素的比率來做到響應式的寬高。 video.js提供了兩種方式。
js:設定一個fluid為true。
var player = videojs('video', { fluid: true }, function () {
console.log('Good to go!'); this.play(); // if you don't trust autoplay for some reason })但這個還需要為video元素設定一個起始的寬高,不然開始的圖片看不見。
css:可以直接加入樣式。有三種 .vjs-fluid,.vjs-4-3,.vjs-16-9 第一種它會自動計算,後面兩種指定比率。 樣式也需要設定起始寬高才能顯示圖片
rrreee事件關注:
我們一般關注開始,暫停,結束這三個事件
<video id="video" class="video-js vjs-default-skin vjs-fluid" poster="http://vjs.zencdn.net/v/oceans.png" width="375" height="200" controls preload="none"
data-setup='{ "html5" : { "nativeTextTracks" : false } }'>
<source src="@Model.Url" type="video/mp4">
<p class="vjs-no-js"> 播放视频需要启用 JavaScript,推荐使用<a href="http://videojs.com/html5-video-support/" target="_blank">支持HTML5</a>的浏览器访问。</p>
</video>還有更新事件:
var player = videojs('video', { }, function () {
console.log('Good to go!'); //this.play(); // if you don't trust autoplay for some reason });
player.on('play', function () {
console.log('开始/恢复播放');
});
player.on('pause', function () {
console.log('暂停播放');
});
player.on('ended', function () {
console.log('结束播放');
});可以透過判斷目前時間和總時間是否相等來判斷影片是否結束:
player.on('timeupdate', function() {
console.log(player.currentTime());
});有前輩指出在ended事件在安卓裝置上沒有正確觸發(先備著)。
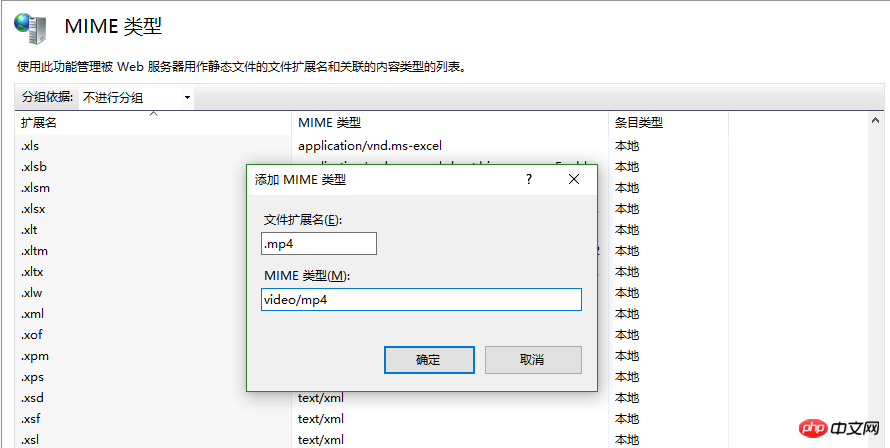
MIME類型設定
預設的iis MIME設定是沒有增加mp4類型的,會出現本地播放沒有問題,但是到了伺服器上就出404錯誤。這需要在iis中設定MIME:

常見影片格式:
flv格式是加入關聯副檔名:.flv,內容類型:application/octet -stream
f4v格式為副檔名:.f4v,內容型別:application/octet-stream
mp4格式是副檔名:.f4v,內容型別:application/octet-stream
mp4格式為副檔名:.mp4,內容型別:video/mp4
ogv格式為副檔名:. ogv ,內容類型:video/ogg
webm格式是副檔名:.webm,內容類型:video/webm
官方給了一個codepen的地址 http://codepen.io/heff/pen/EarCt 可以編輯玩。 主要是播放按鈕,控制條和進度條
。預設就是上面那樣。 還有這款:http://codepen.io/zanechua/pen/GozrNe SublimeVideo.
player.on('timeupdate', function () {
// 如果 currentTime() === duration(),则视频已播放完毕
if (player.duration() != 0 && player.currentTime() === player.duration()) { // 播放结束 }
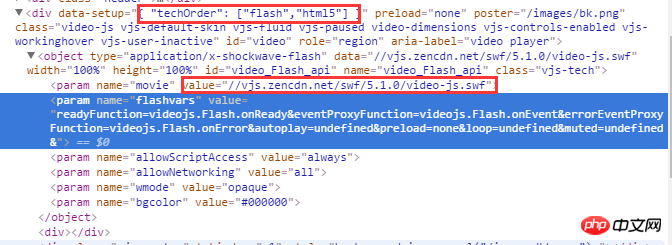
});<video data-setup='{"techOrder": ["html5", "flash", "other supported tech"]}'videojs("videoID", {
techOrder: ["html5", "flash", "other supported tech"]
});
自动播放:
给video元素加上autoplay属性,或者在js中加入autoplay:true
<video id="video" autoplay poster="/images/bk.png" width="375" height="200" controls preload="none" > </video>
或
var player = videojs('video', { autoplay:true }, function () {
console.log('Good to go!'); //this.play(); // 保险你还可以主动调用play()
});自动播放总让人讨厌,反之就是删除autoplay属性或设置为false。
其他:
video.js支持扩展插件,用起来很方便。
//定义一个插件
function examplePlugin(options) { this.on('play', function (e) {
console.log('playback has started!');
});
} //注册
videojs.plugin('examplePlugin', examplePlugin); // 使用
player.examplePlugin({ exampleOption: true });插件内部可以直接调用播放器的api。 有一款playlist的插件可以研究下,如过你需要播放列表。https://github.com/brightcove/videojs-playlist 以及 http://videojs.com/advanced/ 有这样的效果:

用qq影音转码比较方便,比起什么格式工厂。H.264
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是H5的影片播放庫video.js詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















