這次帶給大家怎麼用nodejs搭建伺服器,用nodejs搭建伺服器的注意事項有哪些,下面就是實戰案例,一起來看一下。
php中文網相關教學推薦:Node.js影片教學
簡單開始
1.安裝node。 https://nodejs.org/en/
2.安裝ws模組
#ws:是nodejs的WebSocket函式庫,可以用來建立服務。 https://github.com/websockets/ws

3.server.js
在專案裡面新建一個server.js,建立服務,指定8181個端口,將收到的訊息log出來。
var WebSocketServer = require('ws').Server,
wss = new WebSocketServer({ port: 8181 });
wss.on('connection', function (ws) {
console.log('client connected');
ws.on('message', function (message) {
console.log(message);
});
});4.建立一個client.html。
在頁面上建立一個WebSocket的連線。用send方法發送訊息。
var ws = new WebSocket("ws://localhost:8181");
ws.onopen = function (e) {
console.log('Connection to server opened');
} function sendMessage() {
ws.send($('#message').val());
}頁面:
WebSocket Echo Demo <script> var ws = new WebSocket("ws://localhost:8181"); ws.onopen = function (e) { console.log('Connection to server opened'); } function sendMessage() { ws.send($('#message').val()); } </script>
View Code
在運作之後如下,服務端即時取得客戶端的訊息。

模擬股票
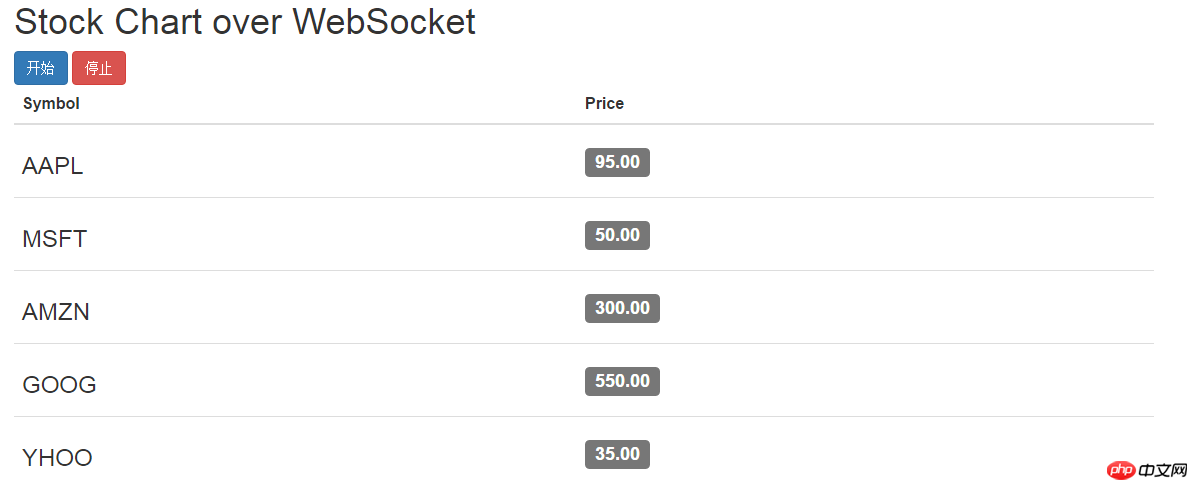
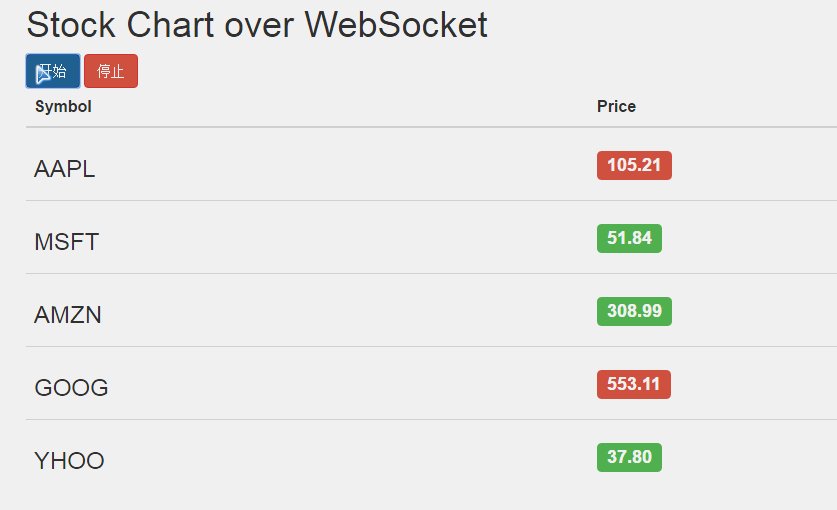
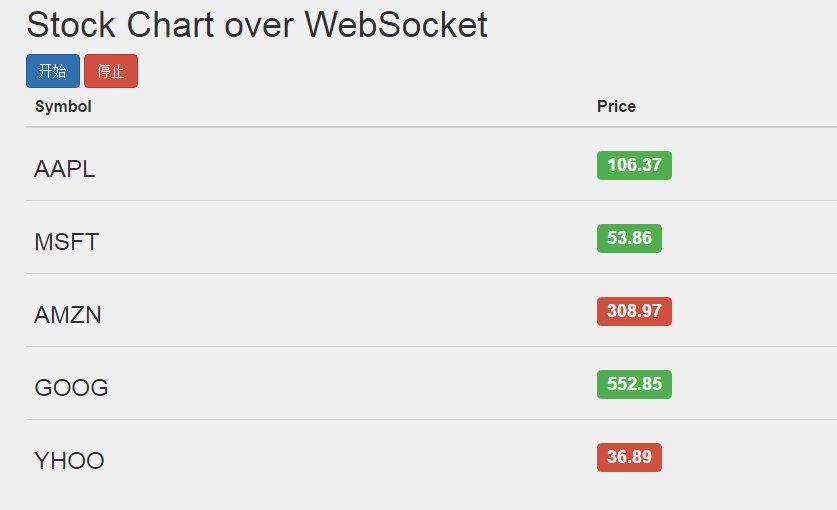
上面的範例很簡單,只是為了示範如何運用nodejs的ws建立一個WebSocket伺服器。且可以接受客戶端的訊息。那麼下面這個例子示範股票的即時更新。客服端只需要連接一次,伺服器端會不斷地發送新數據,客戶端收數據後更新UI.頁面如下,有五隻股票,開始和停止按鈕測試連接和關閉。

服務端:
1.模擬五檔股票的漲跌。
var stocks = { "AAPL": 95.0, "MSFT": 50.0, "AMZN": 300.0, "GOOG": 550.0, "YHOO": 35.0}function randomInterval(min, max) { return Math.floor(Math.random() * (max - min + 1) + min);
}var stockUpdater;var randomStockUpdater = function() { for (var symbol in stocks) { if(stocks.hasOwnProperty(symbol)) { var randomizedChange = randomInterval(-150, 150); var floatChange = randomizedChange / 100;
stocks[symbol] += floatChange;
}
} var randomMSTime = randomInterval(500, 2500);
stockUpdater = setTimeout(function() {
randomStockUpdater();
}, randomMSTime);
}
randomStockUpdater();2.連線建立之後就開始更新資料
wss.on('connection', function (ws) { var sendStockUpdates = function (ws) { if (ws.readyState == 1) { var stocksObj = {}; for (var i = 0; i < clientStocks.length; i++) { var symbol = clientStocks[i];
stocksObj[symbol] = stocks[symbol];
} if (stocksObj.length !== 0) { ws.send(JSON.stringify(stocksObj));//需要将对象转成字符串。WebSocket只支持文本和二进制数据
console.log("更新", JSON.stringify(stocksObj));
}
}
} var clientStockUpdater = setInterval(function () {
sendStockUpdates(ws);
}, 1000);
ws.on('message', function (message) { var stockRequest = JSON.parse(message);//根据请求过来的数据来更新。
console.log("收到消息", stockRequest);
clientStocks = stockRequest['stocks'];
sendStockUpdates(ws);
});客戶端:
建立連線:
var ws = new WebSocket("ws://localhost:8181");onopen直接只有在連線成功後才會觸發,在這個時候將客戶端需要請求的股票發送給服務端。
var isClose = false; var stocks = { "AAPL": 0, "MSFT": 0, "AMZN": 0, "GOOG": 0, "YHOO": 0
}; function updataUI() {
ws.onopen = function (e) {
console.log('Connection to server opened');
isClose = false; ws.send(JSON.stringify(stock_request));
console.log("sened a mesg");
} //更新UI
var changeStockEntry = function (symbol, originalValue, newValue) { var valElem = $('#' + symbol + ' span');
valElem.html(newValue.toFixed(2)); if (newValue < originalValue) {
valElem.addClass('label-danger');
valElem.removeClass('label-success');
} else if (newValue > originalValue) {
valElem.addClass('label-success');
valElem.removeClass('label-danger');
}
} // 处理受到的消息
ws.onmessage = function (e) { var stocksData = JSON.parse(e.data);
console.log(stocksData); for (var symbol in stocksData) { if (stocksData.hasOwnProperty(symbol)) {
changeStockEntry(symbol, stocks[symbol], stocksData[symbol]);
stocks[symbol] = stocksData[symbol];
}
}
};
}
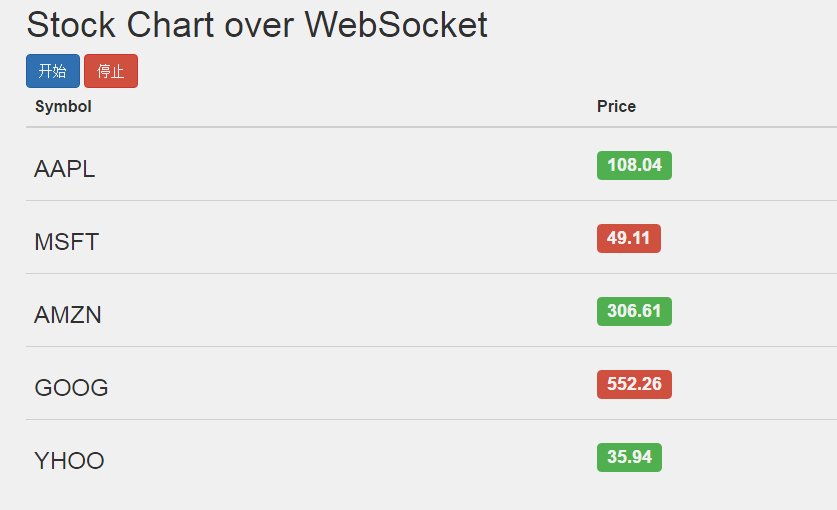
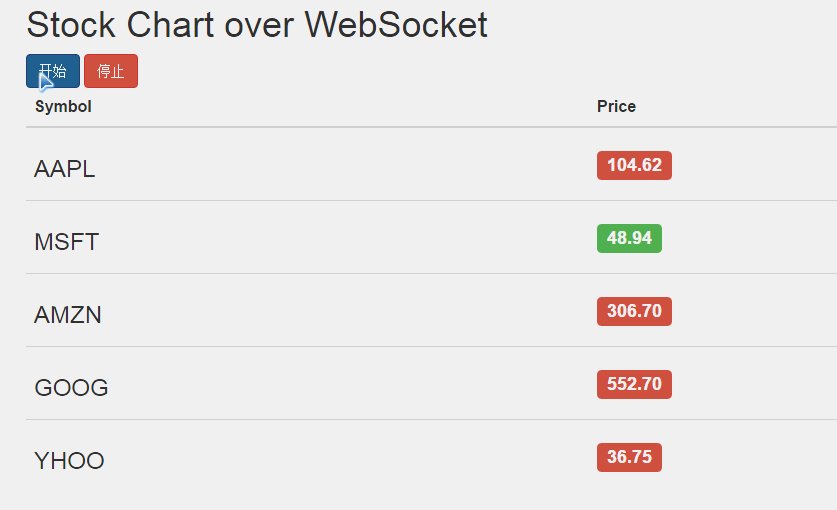
updataUI();運作效果如下:只需要請求一次,資料就會不斷的更新,效果是不是很贊,不用輪詢,也不用長連線那麼麻煩了。文章最後會附上所有原始碼。
(美股的漲跌和A股的顏色是反的,也就是紅跌綠漲)

即時聊天
#上面的例子是連線建立之後,服務端不斷傳送資料給客戶端。接下來例子就是一個簡單的聊天室類別的例子。可以建立多個連線。
1.安裝node-uuid模組,用來給每個連接一個唯一號碼。

2.服務端訊息發送
訊息類型分notification和message兩種,前者是提示訊息,後者是聊天內容。訊息還包含一個id、暱稱和訊息內容。在上一節有學習到readyState有四個值,OPEN表示連線建立可以傳送訊息。如果頁面關閉了,為WebSocket.CLOSE。
function wsSend(type, client_uuid, nickname, message) { for (var i = 0; i < clients.length; i++) { var clientSocket = clients[i].ws; if (clientSocket.readyState === WebSocket.OPEN) {
clientSocket.send(JSON.stringify({ "type": type, "id": client_uuid, "nickname": nickname, "message": message
}));
}
}
}3.服務端處理連接
每新增加一個連接,都會發送一條匿名用戶的加入的提示訊息,如果訊息中帶有“/nick” 認為這一個修改暱稱的消息。然後更新客戶端的暱稱。其他都會當聊天訊息處理。
wss.on('connection', function(ws) { var client_uuid = uuid.v4(); var nickname = "AnonymousUser" + clientIndex;
clientIndex += 1;
clients.push({ "id": client_uuid, "ws": ws, "nickname": nickname });
console.log('client [%s] connected', client_uuid); var connect_message = nickname + " has connected"; wsSend("notification", client_uuid, nickname, connect_message);
console.log('client [%s] connected', client_uuid);
ws.on('message', function(message) { if (message.indexOf('/nick') === 0) { var nickname_array = message.split(' '); if (nickname_array.length >= 2) { var old_nickname = nickname;
nickname = nickname_array[1]; var nickname_message = "Client " + old_nickname + " changed to " + nickname; wsSend("nick_update", client_uuid, nickname, nickname_message);
}
} else {
wsSend("message", client_uuid, nickname, message);
}
});處理連線關閉:
var closeSocket = function(customMessage) { for (var i = 0; i < clients.length; i++) { if (clients[i].id == client_uuid) { var disconnect_message; if (customMessage) {
disconnect_message = customMessage;
} else {
disconnect_message = nickname + " has disconnected";
} wsSend("notification", client_uuid, nickname, disconnect_message);
clients.splice(i, 1);
}
}
};
ws.on('close', function () {
closeSocket();
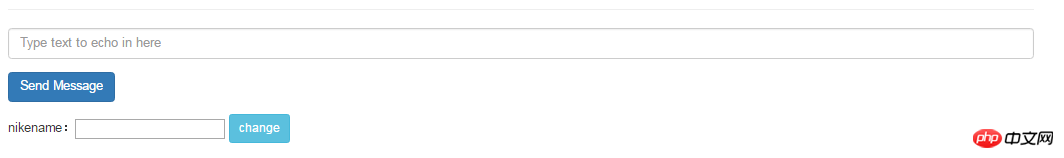
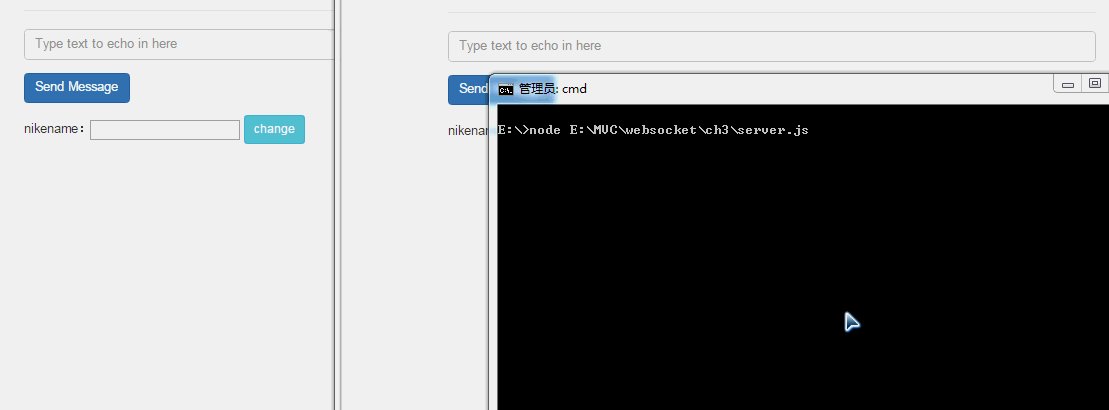
});4.當客戶端
沒有啟動時,頁面如下,change按鈕用來修改暱稱。

<p class="vertical-center">
<p class="container">
<ul id="messages" class="list-unstyled"></ul>
<hr/>
<form role="form" id="chat_form" onsubmit="sendMessage(); return false;">
<p class="form-group">
<input class="form-control" type="text" id="message" name="message"
placeholder="Type text to echo in here" value="" autofocus/>
</p>
<button type="button" id="send" class="btn btn-primary"
onclick="sendMessage();">
Send Message </button>
</form>
<p class="form-group"><span>nikename:</span><input id="name" type="text" /> <button class="btn btn-sm btn-info" onclick="changName();">change</button></p>
</p>
</p>View Code
js:
ws = WebSocket("ws://localhost:8181" nickname = ""= 'Connection to server opened'
( message == "undefined") messages = document.getElementById('messages' messageElem = document.createElement("li" (type === 'notification'= "<span class=\"label label-info\">*</span>" (type == 'nick_update'= "<span class=\"label label-warning\">*</span>"= "<span class=\"label label-success\">"
+ nickname + "</span>" message_text = "<h2>" + preface_label + " "
+ message + "</h2>"=
ws.onmessage = data =="ID: [%s] = %s"= "Connection closed""Connection closed"
messageField = document.getElementById('message' (ws.readyState ==== ''
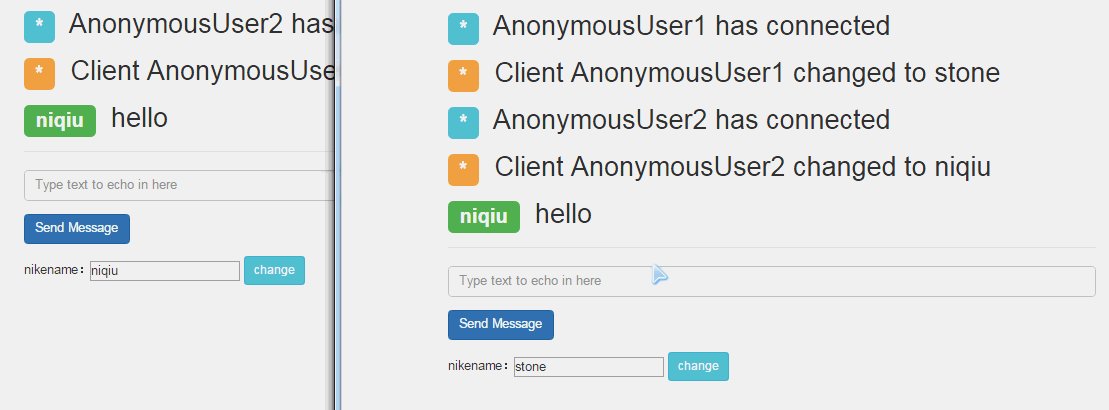
name = $("#name" (ws.readyState ==="/nick " +運行結果:
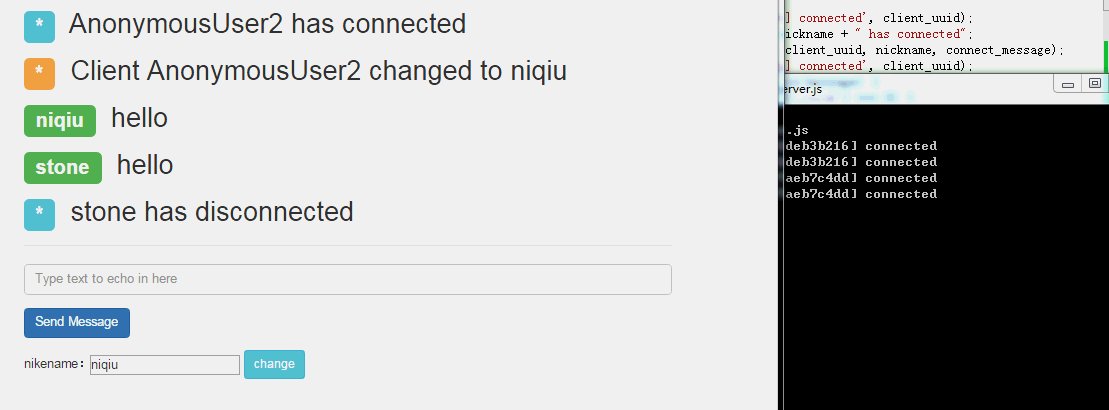
頁面關閉之後,連接馬上斷開。

這種即時回應的體驗簡直不能太爽,程式碼也清爽了,前端體驗也更好,客戶端不用一直發請求,服務端不用等著被輪詢。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
JavaScript的var與this,{}與function
以上是怎麼用nodejs搭建伺服器的詳細內容。更多資訊請關注PHP中文網其他相關文章!

