這次帶給大家html5動畫實現舞動的雨傘 ,實現html5動畫舞動的雨傘的注意事項有哪些,以下就是實戰案例,一起來看一下。
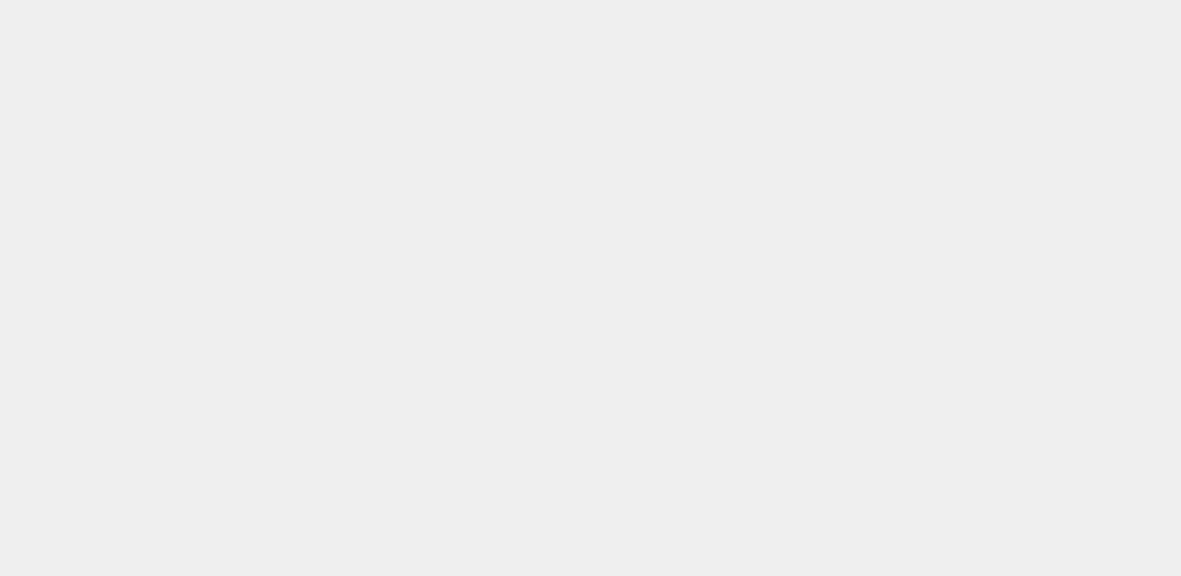
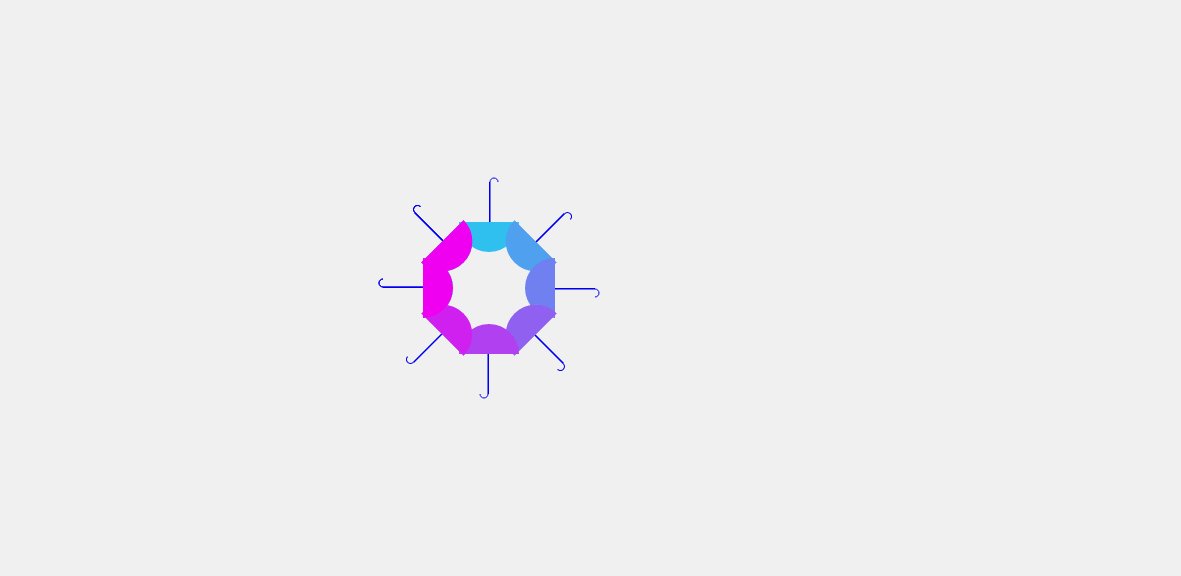
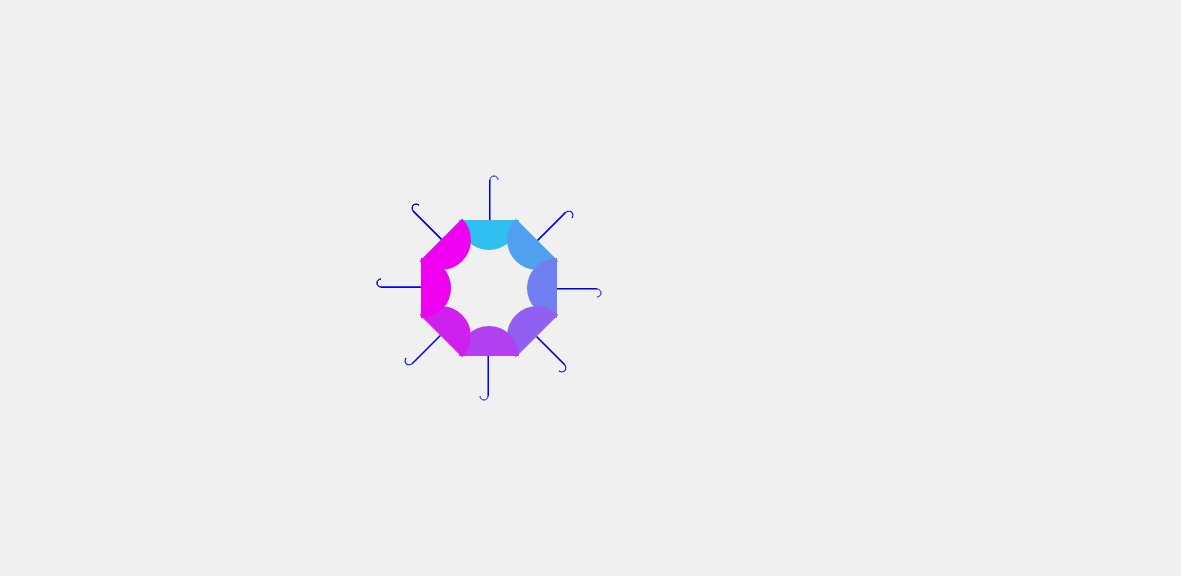
HMTL5的學習斷斷續續,方法不用又生疏了,昨天做的一個雨傘的Demo,先看看效果

主要是運用了中心點變換和旋轉兩個方法。不同的動畫用計時器控制,
下面是全部程式碼:
<canvas></canvas>
<p></p>
<script>
var ctx; var everything = []; var cwidth = 1200; var cheight = 600; var updowntime = 0; var rotatetime = 0; var my = 2; var updown; var rotateangle = 0; function Umbrellas(sx, sy, fillStyle) { this.x = sx; this.y = sy; this.fillStyle = fillStyle; this.draw = drawUmbrella; this.moveit = moveumbrella;
} function drawUmbrella() { //先画半圆 ctx.fillStyle = this.fillStyle;
ctx.beginPath();
ctx.arc(this.x, this.y, 30, 0, Math.PI, true);
ctx.closePath();
ctx.fill(); // ctx.save(); ctx.fillStyle = "blue";
ctx.fillRect(this.x - 1.5, this.y, 1.5, 40);//画伞柄 是一个细长的矩形
ctx.beginPath();
ctx.strokeStyle = "blue";
ctx.arc(this.x - 5, this.y + 40, 4, Math.PI, Math.PI * 2, true);//伞的钩子 是一个半圆
ctx.stroke();
ctx.closePath();
} function moveumbrella(dx, dy) { this.x += dx; this.y += dy;
} function init() {
ctx = document.getElementById("myCanve").getContext('2d');
ctx.translate(200, 300); for (var i = 0; i < 10; i++) { var um = new Umbrellas(i * 70, 0, "rgb(" + (30 * i) + "," + (255 - 30 * i) + ",255)");
everything.push(um);
}
updown = setInterval(change, 100);
setTimeout(function () {
clearInterval(updown);
ctx.translate(300,0);//改变中心点
setInterval(rotat, 100);
}, 10000); } //updown
function change() { if (updowntime % 50 == 0) {
my = -my;
} // 清屏要关注到原中心点 clear(-200,-300);
updowntime++;
for (var i = 0; i < everything.length; i++) { if (i % 2 == 0) {
everything[i].moveit(0, my);
} else {
everything[i].moveit(0, -my);
}
everything[i].draw();
}
$("#ta").html("坐标y:" + everything[0].y + "updowntime:" + updowntime); //放在这才有效 在执行方法里面停止
if (updowntime == 100) {
clearInterval(updown); //过渡方法 }
} //选择
function rotat() {
clear(-400, -300);
rotatetime++; for (var i = 0; i < everything.length; i++) {
ctx.save();
ctx.rotate(Math.PI * (2 / 4 + i / 4));
ctx.translate(0, rotateangle); // 统一坐标 everything[i].x = 0;
everything[i].y = 0;
everything[i].draw();
ctx.restore();
}
rotateangle++;
$("#ta").html("角度:" + rotateangle + " rotatetime:" + rotatetime); if (rotateangle == 70) {
rotateangle = -rotateangle;
}
} function clear(x,y) {
ctx.clearRect(x, y, 1200, 600);
}
window.onload = function () {
init();
} </script>自己覺得蠻有意思,這些小而美的東西是不是給你有所啟發呢。
如果不是建立對象,則畫出來的雨傘不容易控制。下面的程式碼就是靜態的雨傘
function drawTop(ctx,fillStyle) {
ctx.fillStyle = fillStyle;
ctx.beginPath();
ctx.arc(0, 0, 30, 0, Math.PI, true);
ctx.closePath();
ctx.fill();
}
function drawGrip(ctx) {
ctx.save();
ctx.fillStyle = "blue";
ctx.fillRect(-1.5, 0, 1.5, 40);
ctx.beginPath();
ctx.strokeStyle = "blue";
ctx.arc(-5, 40, 4, Math.PI, Math.PI * 2, true);
ctx.stroke();
ctx.closePath();
ctx.restore();
}
function draw() {
var ctx = document.getElementById("myCanve").getContext("2d");
ctx.translate(150, 150);
for (var i = 0; i <p>相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章! </p><p>推薦閱讀:</p><p style="text-align: left;"><a href="http://www.php.cn/js-tutorial-388844.html" target="_blank">Nodejs路由與控制器的使用</a><br></p><p style="text-align: left;"><a href="http://www.php.cn/js-tutorial-388840.html" target="_blank">#Nodejs使用Mongoose建立模型及API </a> <br></p><p style="text-align: left;"><a href="http://www.php.cn/js-tutorial-388834.html" target="_blank">怎麼用nodejs建構伺服器</a><br></p>以上是html5動畫實現舞動的雨傘的詳細內容。更多資訊請關注PHP中文網其他相關文章!




