JavaScript測試工具之Karma-Jasmine的安裝與使用詳解_javascript技巧
1.Karma介紹
Karma是Testacular的新名字,在2012年google開源了Testacular,2013年Testacular改名為Karma。 Karma是讓人感到非常神秘的名字,表示佛教中的緣分,因果報應,比Cassandra這種名字更讓人猜不透!
Karma是一個基於Node.js的JavaScript測試執行過程管理工具(Test Runner)。此工具可用於測試所有主流網頁瀏覽器,也可整合至CI(Continuous integration)工具,也可與其他程式碼編輯器一起使用。這個測試工具的一個強大特性就是,它可以監控(Watch)檔案的變化,然後自行執行,透過console.log顯示測試結果。
2.Jasmine介紹
Jasmine (茉莉)是一款 JavaScript BDD(行為驅動開發)測試框架,它不依賴任何其他 JavaScript 元件。它有乾淨清晰的語法,讓您可以很簡單的寫出測試程式碼。對於基於 JavaScript 的開發來說,它是一個不錯的測試框架選擇。
比較流行的有Qunit和Jasmine,如果你想更詳細了解二者的區別,請狠狠的點擊Javascript單元測試框架Qunit和Jasmine的比較。
腳本之家友情提醒大家需要注意點:本文中出現的資料連結、karma的插件安裝等,都可能需要翻$牆後才能正確執行。
步驟一:安裝Node.JS(版本:v0.12.4, windows-64)
Karma是運行在Node.js之上的,因此我們首先要安裝Node.js。到 https://nodejs.org/download/ 下載你係統所需的NodeJS版本,我下載的是windows-64位元的msi版。
下載之後,雙擊 node-v0.12.4-x64.msi 運行並安裝,這個就不贅述了, 不斷下一步即可, 當然最好將目錄改一下。
圖1(選擇安裝內容,預設即可):

步驟二:安裝Karma
執行Node.js的命令列程式:Node.js command prompt:
圖2(處於「開始->所有程式->Node.js」中):

圖3(我們將安裝到E:Karma路徑下):

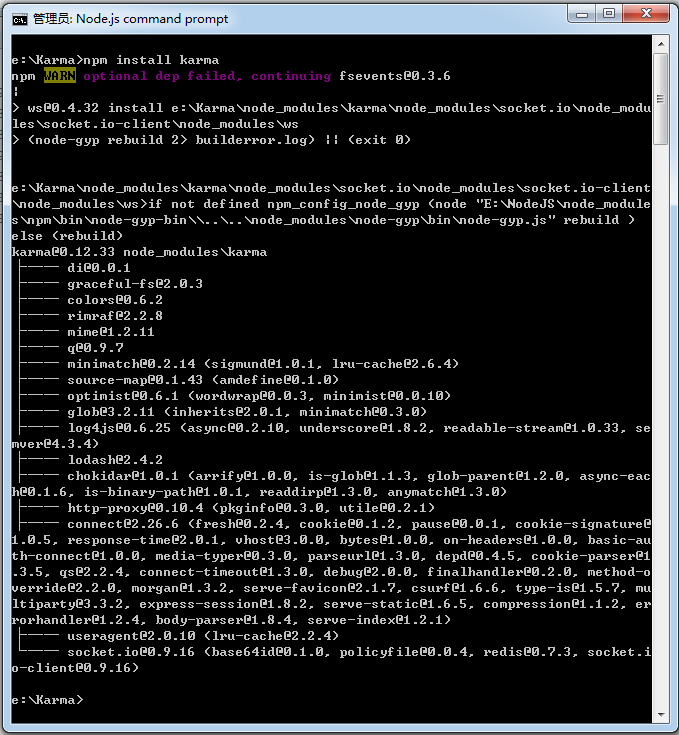
輸入指令安裝Karma:
npm install karma --save-dev
圖4(Karma安裝完畢後):

步驟三:安裝karma-jasmine/karma-chrome-launcher外掛程式
繼續輸入npm指令安裝karma-jasmine、karma-chrome-launcher外掛:
npm install karma-jasmine karma-chrome-launcher --save-dev
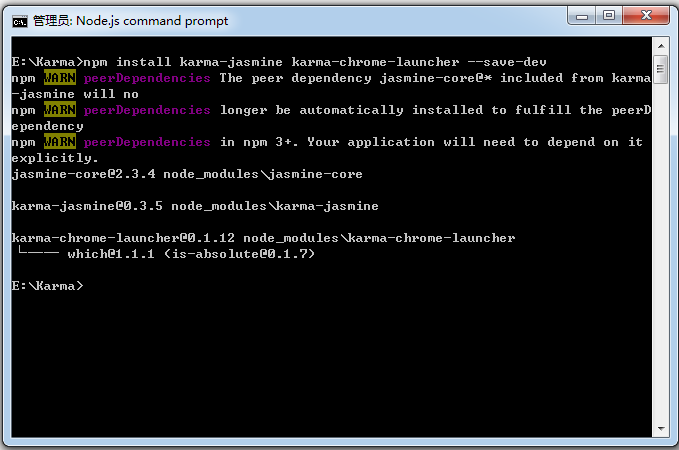
圖5(karma-jasmine、karma-chrome-launcher安裝完畢之後):

步驟四:安裝karma-cli
karma-cli用來簡化karma的調用,安裝指令如下,其中-g表示全域參數,這樣今後可以非常方便的使用karma了:
npm install -g karma-cli
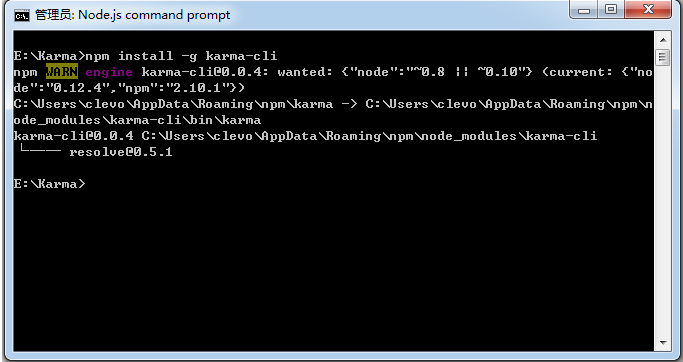
圖6(karma-cli安裝完畢之後):

Karma-Jasmine安裝完畢:
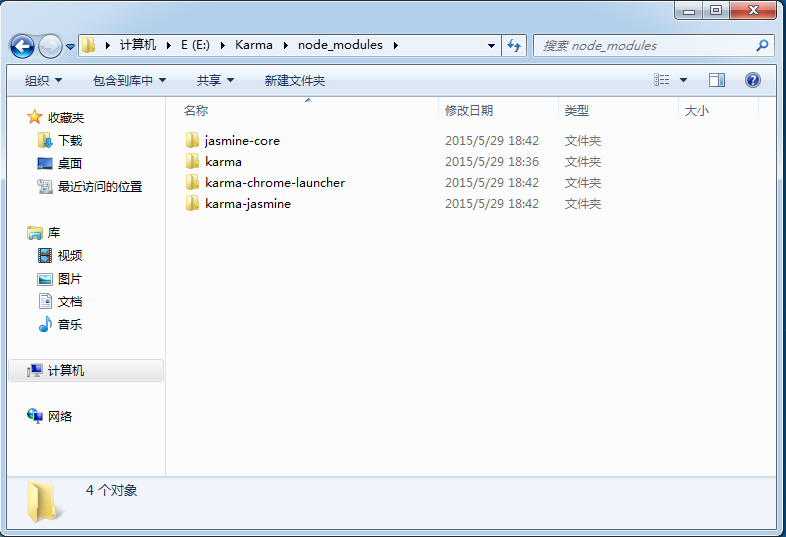
圖7(安裝完畢後,在E:Karma資料夾下會有一個node_modules目錄,裡麵包含剛才安裝的karma、karma-jasmine、karma-chrome-launcher目錄,當然還包含了jasmine-core目錄) :

開啟Karma:
輸入指令:
karma start
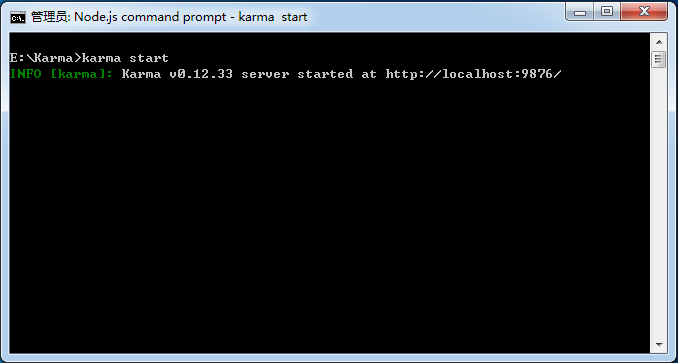
圖8(運行後如圖所示出現了一行INFO訊息,並沒有其他提示和動作,因為此時我們沒有配置karma的啟動參數。後面會加入karma.conf.js,這樣karma就會自動啟動瀏覽器並執行測試案例了):

圖9(手動開啟Chrome,輸入localhost:9876,如果看到這個頁面,證明已經安裝成功):

Karma Jasmine配置:
執行指令init指令進行設定:
karma init
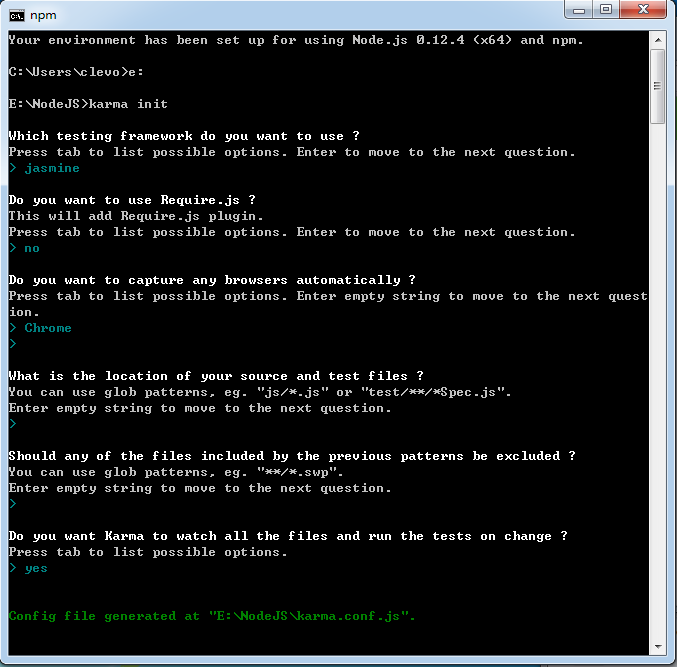
圖10(所有預設設定問題):

說明:
1. 測試框架:我們當然選jasmine
2. 是否加入Require.js外掛程式
3. 選擇瀏覽器: 我們選Chrome
4. 測試檔案路徑設置,檔案可以使用通配符匹配,例如*.js匹配指定目錄下所有的js檔案(實際操作中發現該路徑是karma.conf.js檔案的相對路徑,詳見下面我給出的實際測試配置及說明)
5. 在測試檔案路徑下,需要排除的檔案
6. 是否允許Karma監測文件,yes表示當測試路徑下的文件變化時,Karma會自動測試
我在虛擬機器上測試的範例:
圖11(TestFiles和NodeJS處於E磁碟根目錄下,karma.conf.js處於資料夾NodeJS的根目錄下):

以下是karma.conf.js的完整內容:
// Karma configuration
// Generated on Fri May :: GMT+ (中国标准时间)
module.exports = function(config) {
config.set({
// base path that will be used to resolve all patterns (eg. files, exclude)
basePath: '../TestFiles',
// frameworks to use
// available frameworks: https://npmjs.org/browse/keyword/karma-adapter
frameworks: ['jasmine'],
// list of files / patterns to load in the browser
files: [
'*.js'
],
// list of files to exclude
exclude: [
],
// preprocess matching files before serving them to the browser
// available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: {
},
// test results reporter to use
// possible values: 'dots', 'progress'
// available reporters: https://npmjs.org/browse/keyword/karma-reporter
reporters: ['progress'],
// web server port
port: ,
// enable / disable colors in the output (reporters and logs)
colors: true,
// level of logging
// possible values: config.LOG_DISABLE || config.LOG_ERROR || config.LOG_WARN || config.LOG_INFO || config.LOG_DEBUG
logLevel: config.LOG_INFO,
// enable / disable watching file and executing tests whenever any file changes
autoWatch: true,
// start these browsers
// available browser launchers: https://npmjs.org/browse/keyword/karma-launcher
browsers: ['Chrome'],
// Continuous Integration mode
// if true, Karma captures browsers, runs the tests and exits
singleRun: false
});
};說明:
若所有測試檔案都處於同一個目錄下,我們可以設定basePath(也是相對於karma.conf.js檔案的相對路徑),然後指定files,此時files則為basePath目錄下的檔案相對路徑;
當然你也可以不設定basePath,直接使用相對於karma.conf.js檔案的檔案相對路徑,如本例中,我們若保持basePath預設為空,則files配置應為:
files: [
'../TestFiles/jasmineTest.js',
'../TestFiles/test.js'
]
test.js内容:
function TT() {
return "abc";
}
jasmineTest.js内容:
describe("A suite of basic functions", function () {
it("test", function () {
expect("abc").toEqual(TT());
});
}); 啟動Karma:
karma start karma.conf.js
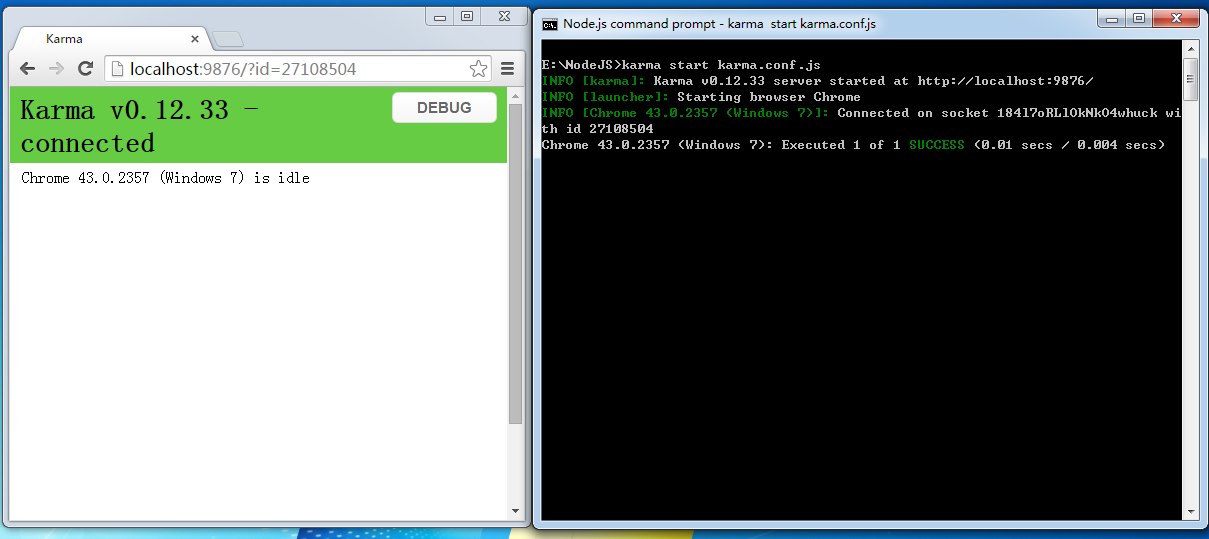
由於這次加上了配置文件karma.conf.js,因此Karma會按照配置文件中指定的參數執行操作了,由於我們配置的是在Chrome中測試,因此Karma會自動啟動Chrome實例,並執行測試用例:
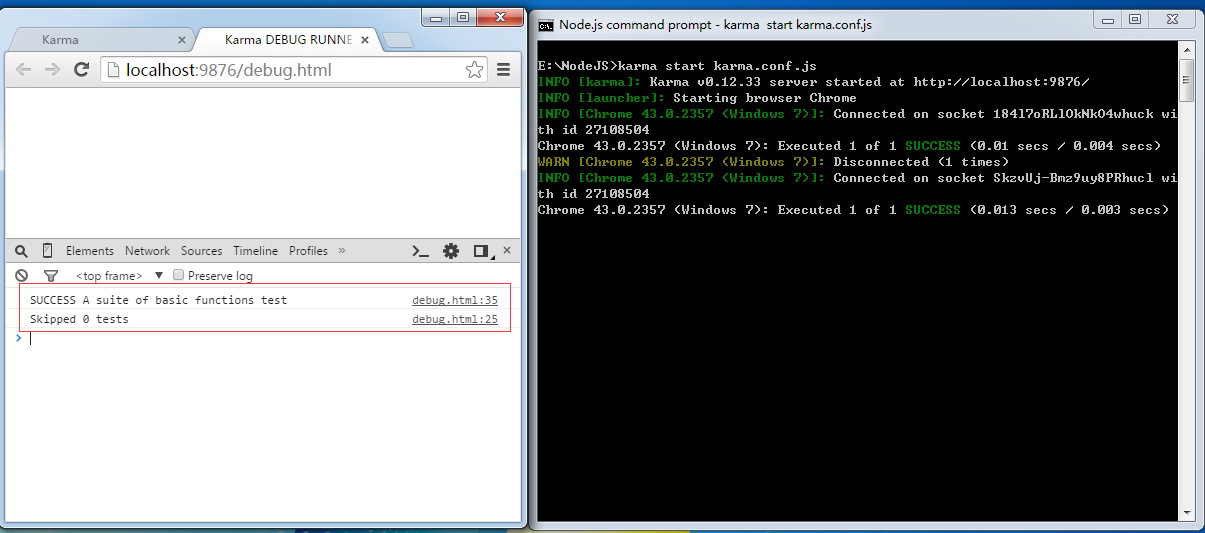
圖12(左側的Chrome是Karma自動啟動的,右側的Node.js command prompt視窗中,最後一行顯示了執行結果):

圖13(如果我們點擊圖12中的debug按鈕,進入debug.html並按F12開啟開發者工具,選擇Console窗口,我們將能看到jasmine的執行日誌):

若此時,我們將jasmineTest.js中對於呼叫TT方法的期望值改為"abcd"(實際為"abc"):
describe("A suite of basic functions", function () {
it("test", function () {
expect("abcd").toEqual(TT());
});
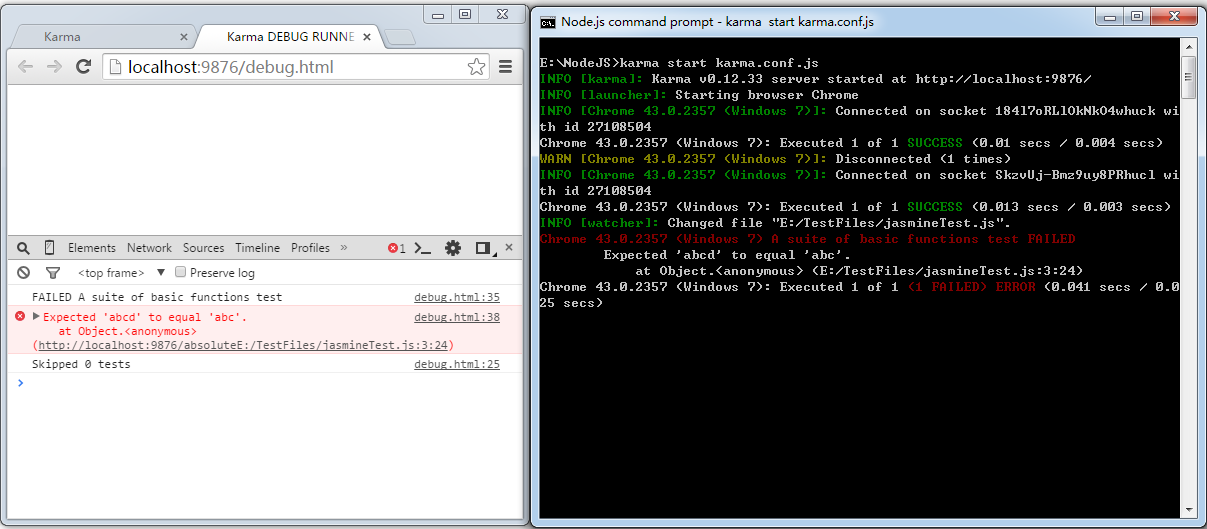
}); 由于我们在karma.conf.js中设置了autoWatch为true:
autoWatch: true
Karma将自动执行测试用例,由于本例测试用例未通过,因此在屏幕上打印出了错误信息,Chrome的Console窗口中的日志信息需要刷新debug.html后显示。
图14(Karma自动检测到文件变化并自动重新执行了测试用例):

代码覆盖率:
如果你还想查看测试的代码覆盖率,我们可以安装karma-coverage插件,安装命令为:
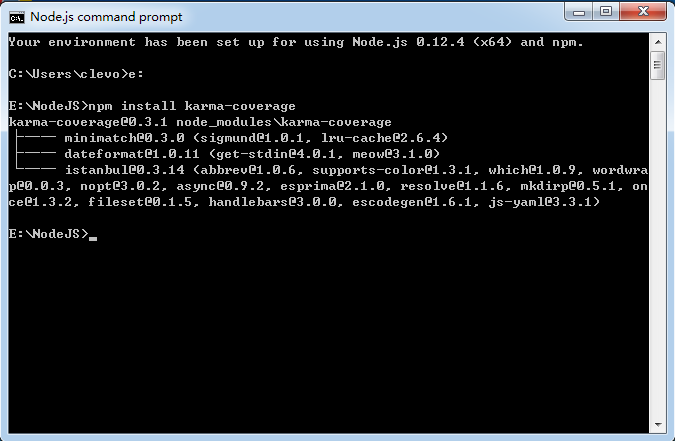
npm install karma-coverage
图15(安装karma-coverage的过程):

修改karma.conf.js,增加覆盖率的配置:
图16(主要是变动了以下三个配置节点,其他的配置内容不变):
// preprocess matching files before serving them to the browser
// available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: {
'../TestFiles/test.js':'coverage'
},
// test results reporter to use
// possible values: 'dots', 'progress'
// available reporters: https://npmjs.org/browse/keyword/karma-reporter
reporters: ['progress','coverage'],
coverageReporter:{
type:'html',
dir:'../TestFiles/coverage/'
}, 变动如下:
在reporters中增加coverage
preprocessors中指定js文件
添加coverageReporter节点,将覆盖率报告类型type设置为html,输入目录dir指定到你希望的目录中
此时完整的karma.conf.js如下:
// Karma configuration
// Generated on Fri May 29 2015 19:30:26 GMT+0800 (中国标准时间)
module.exports = function(config) {
config.set({
// base path that will be used to resolve all patterns (eg. files, exclude)
basePath: '',
// frameworks to use
// available frameworks: https://npmjs.org/browse/keyword/karma-adapter
frameworks: ['jasmine'],
// list of files / patterns to load in the browser
files: [
'../TestFiles/jasmineTest.js',
'../TestFiles/test.js'
],
// list of files to exclude
exclude: [
],
// preprocess matching files before serving them to the browser
// available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: {
'../TestFiles/test.js':'coverage'
},
// test results reporter to use
// possible values: 'dots', 'progress'
// available reporters: https://npmjs.org/browse/keyword/karma-reporter
reporters: ['progress','coverage'],
coverageReporter:{
type:'html',
dir:'../TestFiles/coverage/'
},
// web server port
port: 9876,
// enable / disable colors in the output (reporters and logs)
colors: true,
// level of logging
// possible values: config.LOG_DISABLE || config.LOG_ERROR || config.LOG_WARN || config.LOG_INFO || config.LOG_DEBUG
logLevel: config.LOG_INFO,
// enable / disable watching file and executing tests whenever any file changes
autoWatch: true,
// start these browsers
// available browser launchers: https://npmjs.org/browse/keyword/karma-launcher
browsers: ['Chrome'],
// Continuous Integration mode
// if true, Karma captures browsers, runs the tests and exits
singleRun: false
});
};执行命令:
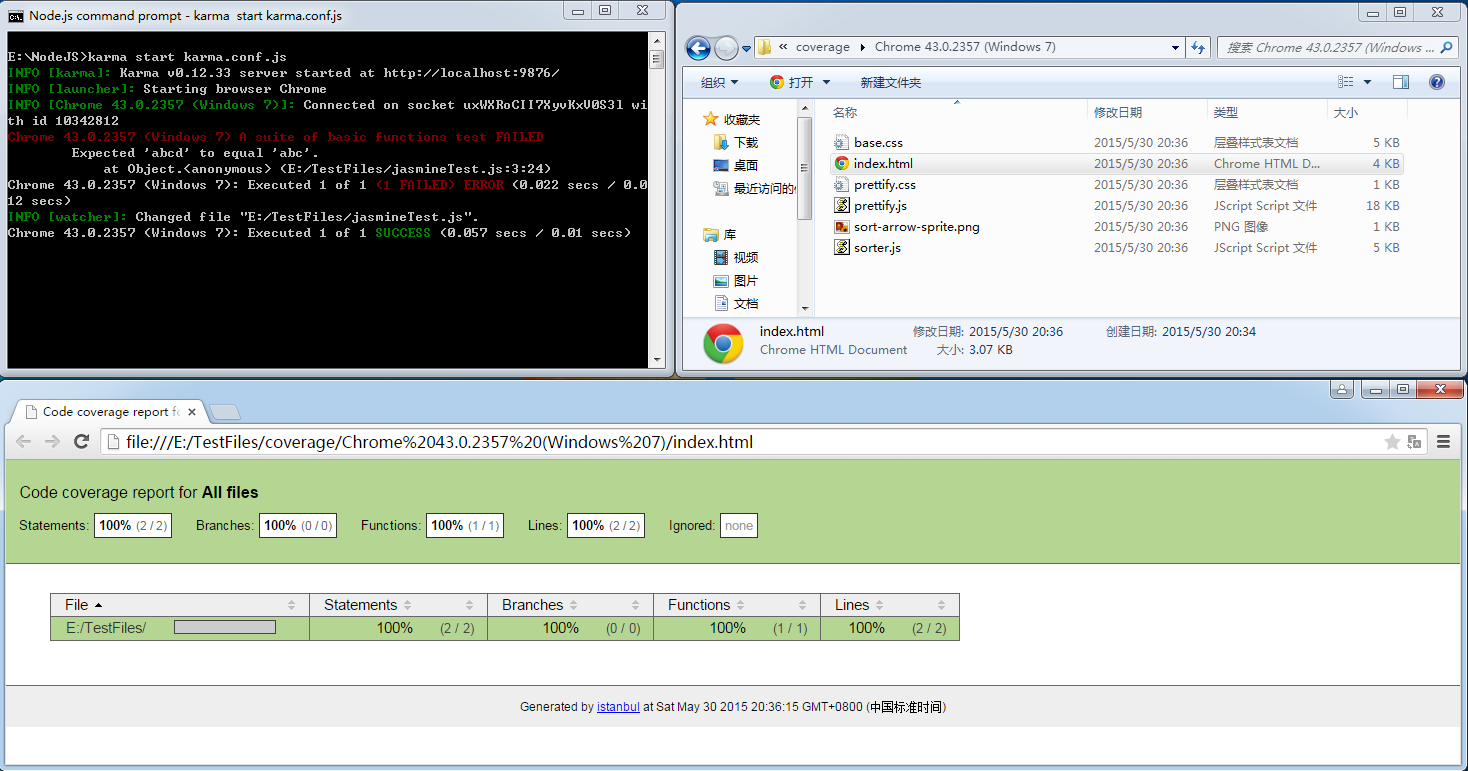
karma start karma.conf.js
图17(执行命令后,在配置文件coverageReporter节点中指定的dir中,我们将找到生成的覆盖率报告,karma-coverage还生成了一层子文件夹,对应于执行测试的浏览器+版本号+操作系统版本):


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
本文說明瞭如何使用源地圖通過將其映射回原始代碼來調試JAVASCRIPT。它討論了啟用源地圖,設置斷點以及使用Chrome DevTools和WebPack之類的工具。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。








