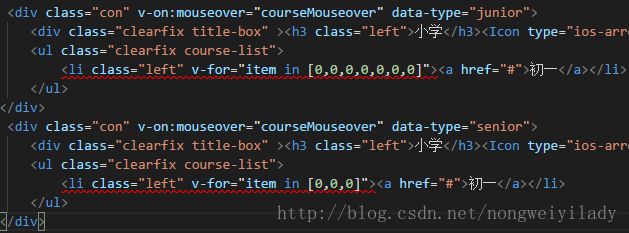
本文主要和大家分享vue中解決v-for使用報紅並出現警告問題,希望能幫助大家。程式碼報紅對於追求優美程式碼的強迫症患者來說看著很不舒服,報紅如下:

#控制台中也會有:
# (Emitted value instead of an instance of Error)
這樣的提示,解決這個報紅的問題,我們要根據他的提示,循環的時候加入一個唯一的key,這裡選擇使用index:
<ul class="clearfix course-list">
<li class="left" v-for="(item,index)in gradeClassfy.primary.grade":key="index"><ahref="#">{{item.name}}</a></li>
</ul>如此,報紅消失。
相關建議:
以上是vue中解決v-for使用報紅實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




