JS資料型別轉換
這次帶給大家JS資料型別怎麼轉換,轉換JS資料型別的注意事項有哪些,以下就是實戰案例,一起來看一下。
我們都知道JavaScript是一門弱型別(或稱為動態型別)的語言,也就是變數的型別是不確定的。
var num = 123 ; //123 var num = 'HAHAHA' + num ; // "HAHAHA123"
上面的程式碼中,變數num起初是一個數值,後來又變成一個字串。變數類型完全由目前值決定。這種類型就叫弱類型。
我們知道,在程式語言中,資料本身和運算之間都是有類型的。
在強類型的程式語言中,不同類型的變數是不能直接進行運算的。
但是在弱型別語言中不同類型的變數卻是可以直接相加,因此在運算中就需要轉換資料的型別。這種資料類型的轉換大多數情況下都是自動轉換的,但有時卻是需要手動強制轉換,
在進行資料類型轉換之前,我們先來了解一下JavaScript的資料型態有哪些。
5中基本資料型態:number ,string , boolean , undefined , unll .
一種複雜的資料型別: Object .
有時候我們需要知道一個變數的資料型別時,可以透過typeof()來操作。傳回值的類型為:string 。
<script>
var arr = [undefined , true , 'world' , 123 , null , new Object , function () {}]
for ( i = 0; i < arr.length; i ++) {
console.log(typeof(arr[i]));
}
</script>輸出的結果為:undefined , boolean , string , number , object , object , function
null明明是基本資料型別,為什麼輸出的結果是Object.這是因為null被認為是空的物件引用。記住即可。
函數不是資料型別,但是為什麼呼叫typeof後會出現function類型呢。從技術的角度來看,函數是物件。但是也有一些特殊的屬性,因此利用typeof來區分函數和物件是有必要的。
明確轉換的資料型別
#1、將非數值轉換為數值類型的函數
有3個函數可以把非數值轉換成數值:Number()、parseInt()、parseFloat()。
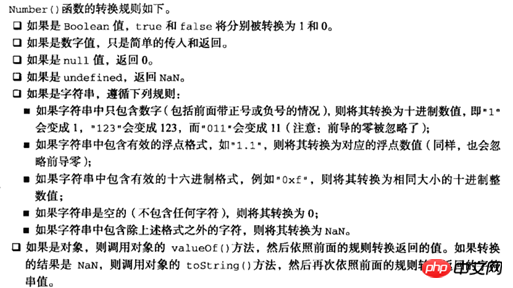
第一個函數Number(mix),可以用於任何資料類型,該函數先將mix的資料類型轉換為number類型,然後再將mix的值轉換為數值。
若mix的值能直接轉換成數字,則直接顯示。若不能則顯示0或NaN.

而另兩個函數則專門用來把字串轉換成數值。
parseInt(string)函數:將字串轉換為數值,不遵循四捨五入。這裡的string必須是數字類型的開頭字串,一直遍歷到非數值的那個字元才停止。若不是數字開頭,則會顯示NaN.
<script>
var num = ["123" , "124.4" , "234asd" , "asf456"] ;
for (i = 0; i < num.length; i++) {
console.log(parseInt(num[i]));
}
</script>執行結果為:123 , 124 , 234 , NaN .
parseFloat(string):將string轉換為浮點數。從數字位元開始看,直到非數字位元結束,用法與parseInt(string)一致。
parseInt()函數還有另一種用法。 parseInt(string,radix):以radix為基底,將string轉換成十進位的整數。 radix的取值為2-32。
2、將其它類型的資料轉換為字串類型的函數
有兩個函數可以把其他資料型別轉換為字串。 toString() 和 string() 。
String(mix):將mix轉換成字串型別。該函數可以將任何資料類型的值轉換為字串。
toString()函數有兩種用法。 ,
用法一:demo.toString():將demo轉換成字串型別。 demo不能等於null undefined
用法二:demo.toString(radix):將十進位的數demo轉換為目標進位的數。如123.0.toString(8)為將十進制數字123轉換為8進制的字串。
注意:不能寫成123.toString(8) . 因為瀏覽器解析的時候會解析成小數。
//例題:把一個二進位的數10001000轉換成十六進位的數。
//想法:先把二進制轉換成十進制,再由十進制轉換成十六進制。
var num1 = parseInt('10001000',2); //136
var num2 = num1.toString(16); //'88'3、将值转换成布尔值类型
Boolean(变量):将一个值转换成其对应的布尔值。
(1)原始类型值的转换方法
以下六个值的转化结果为false,其他的值全部为true。
undefined
null
-0
+0
NaN
''(空字符串)
(2)对象的转换规则
所有对象的布尔值都是true,甚至连false对应的布尔对象也是true。
Boolean(new Boolean(false)) // true
请注意,空对象{}和空数组[]也会被转成true。
Boolean([]); // true
Boolean({}); // true隐式的数据类型转换
隐式类型的转换是系统进行运算时自动进行的,但是调用的方法都是显式类型转换的方法。
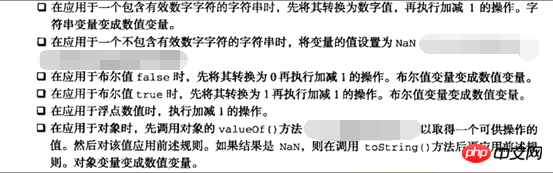
1、递增和递减操作符
a++ ,a-- ,++a , --a
这4个操作符对任何值都适用,也就是他们不仅适用于整数,还可以用于字符串、布尔值、浮点数值和对象,此时伴随着隐式的数据类型转换。
即先将变量通过Number()转换成number的数据类型,然后再进行递增、递减操作。

2、(+)(-),即正负号
不仅适用于整数,还可以用于字符串、布尔值、浮点数值和对象。将变量通过Number()转换成number的数据类型。
3、isNaN(变量)
执行过程为:即先将变量通过Number转换,再进行isNaN() 。
4、(+) 加号
先看下面的一段代码
<script> var str = 1 + "1"; var num = 1 + 1; var num1 = 1 + false; document.write(str , "<br>" , num , "<br>" , num1); </script>
执行结果为:11 , 2 ,1
所以加法有两个作用。如果没有运算过程中没有字符串时,就将变量通过Number()转换为number类型后,再进行运算。如果有字符串的话,加号两边起的就是字符串连接作用。
5、- * / % 减号,乘号,除号,取余
运算时把数据转换成number类型后,再进行运算。
6、&& || ! 与或非运算
将运算符两边的值转换成通过Boolean()函数转换成布尔类型,然后再进行运算。不同的是,&& || 返回的是比较后自身的原值,而 !运算返回的是布尔值.
看一个例子。
<script> console.log(5 && 3); //从左往右判断,如果全都为真,则返回最后一个为真的值,只要有一个判断为假,就返回为假的那个值 console.log(0 || 2); //从左往右判断,返回第一个为真的值,若完成了全部的判断且所有的值都为假,就返回最后为假的那个值 console.log(!3); </script>
返回的结果为:3 , 2 , false.
7、 < > <= >= == != 比较运算符
当数字和字符串比较大小时,会隐示将字符串转换成number类型进行比较。而当字符串和字符串比较大小时,则比较的是ascii码的大小。最后返回的则是布尔值
<script> //1)纯数字之间比较
alert(1<3);//true
//2)数字字符串比较,会将其先转成数字
alert("1"<"3");//true
alert("123"<"123");//false
//3)纯字符串比较,先转成ascii码
alert("a"<"b");//true
alert("abc"<"aad");//false,多纯字母比较,会依次比较ascii码
//4)汉字比较
alert("我".charCodeAt());//25105
alert("的".charCodeAt());//30340
alert("我"<"的");//true,汉字比较,转成ascii码
//5)当数字和字符串比较,且字符串为数字。则将数字字符串转为数字
alert(123<"124");//true,下面一句代码得出124的ascii码为49,所以并不是转成 ascii比较
alert("124".charCodeAt());//49
//6)当数字和字符串比较,且字符串为非纯数字时,则将非数字字符串转成数字的时候会转换为NaN,当NaN和数字比较时不论大小都返回false.
alert(13>"abc");//false
</script>下面看一种特殊情况。
<script> //undefined不发生类型转换 console.log(undefined == undefined); //true console.log(undefined == 0); //false console.log(undefined > 0); //false console.log(undefined < 0); //false //null不发生类型转换 console.log(null == null); //true console.log(null == 0); //false console.log(null > 0); //false console.log(null < 0); //false console.log(undefined == null); //true console.log(NaN == NaN); //false. not a number 不等于任何东西,包括它自己 </script>
关于 == 的隐式类型转换,可以看博客:http://www.jb51.net/article/136521.htm
在项目工程中,如果用 == 来判断两个数值是否相等,由于会发生隐式类型转换。所以是非常存在非常大的漏洞的。为了解决这一问题。引入了 === (绝对等于)和 !==(绝对不等于)。
<script> console.log(1 === "1"); //false console.log(1 === 1); //true </script>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是JS資料型別轉換的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 全角英文字母轉換為半角形式的實用技巧
Mar 26, 2024 am 09:54 AM
全角英文字母轉換為半角形式的實用技巧
Mar 26, 2024 am 09:54 AM
全角英文字母轉換為半角形式的實用技巧在現代生活中,我們經常會接觸到英文字母,在使用電腦、手機等設備時也經常需要輸入英文字母。然而,有時候我們會遇到全角英文字母的情況,而我們需要使用的是半角形式。那麼,如何將全角英文字母轉換為半角形式呢?以下就為大家介紹一些實用的技巧。首先,全角英文字母和數字是指在輸入法中佔據一個全角位置的字符,而半角英文字母和數字則是佔據一
 Golang時間處理:如何在Golang中將時間戳轉換為字串
Feb 24, 2024 pm 10:42 PM
Golang時間處理:如何在Golang中將時間戳轉換為字串
Feb 24, 2024 pm 10:42 PM
Golang時間轉換:如何將時間戳轉換為字串在Golang中,時間操作是非常常見的操作之一。有時候我們需要將時間戳記轉換為字串,以便於展示或儲存。本文將介紹如何使用Golang將時間戳轉換為字串,並提供具體的程式碼範例。 1.時間戳和字串的轉換在Golang中,時間戳通常是以整數數字的形式表示的,表示的是從1970年1月1日至當前時間的秒數。而字串則
 如何將虛擬機器轉換為實體機器?
Feb 19, 2024 am 11:40 AM
如何將虛擬機器轉換為實體機器?
Feb 19, 2024 am 11:40 AM
將虛擬機器(VM)轉換為實體機器是一種將虛擬實例和關聯的應用軟體遷移到實體硬體平台的過程。這種轉換有助於優化作業系統的效能和硬體資源利用。本文旨在深入探討如何進行這種轉換。如何實現從虛擬機器到實體機器的遷移?通常,虛擬機器與實體機之間的轉換過程由第三方軟體在虛擬機器外部執行。這個過程包括多個階段,涉及虛擬機器的配置和資源轉移。準備實體機器:第一步是確保實體機符合Windows的硬體需求。我們需要在實體機上備份數據,因為轉換過程將覆蓋現有數據。 *管理員帳戶的使用者名稱和密碼,具有建立系統映像的管理員權限。將虛擬
 如何將AI檔案轉換為CDR格式
Feb 19, 2024 pm 04:09 PM
如何將AI檔案轉換為CDR格式
Feb 19, 2024 pm 04:09 PM
AI檔案指的是AdobeIllustrator(簡稱AI)軟體所建立的向量圖形文件,而CDR檔案指的是CorelDRAW軟體所建立的向量圖形檔。由於這兩個軟體屬於不同的廠商開發,因此它們的文件格式不同,無法直接相互轉換。然而,我們可以透過一些方法將AI檔案轉換為CDR檔案。以下將介紹一種常用的轉換方法。步驟一:匯出AI檔案為EPS格式AdobeIllust
 PHP 月份轉換為英文月份的實作方法詳解
Mar 21, 2024 pm 06:45 PM
PHP 月份轉換為英文月份的實作方法詳解
Mar 21, 2024 pm 06:45 PM
這篇文章將詳細介紹如何將PHP中的月份轉換為英文月份的方法,同時給出具體的程式碼範例。在PHP開發中,有時候我們需要將數字表示的月份轉換為英文的月份,這在一些日期處理或資料展示的場景下非常實用。以下將從實作原理、具體程式碼範例和注意事項等方面進行詳解。一、實作原理在PHP中,可以透過使用DateTime類別和format方法來實現將數位月份轉換為英文月份。 Date
 如何在Windows 11/10中將ODT轉換為Word?
Feb 20, 2024 pm 12:21 PM
如何在Windows 11/10中將ODT轉換為Word?
Feb 20, 2024 pm 12:21 PM
在這篇文章中,我們將向您展示如何將OpenDocumentTextDocument(ODT)檔案轉換為MicrosoftWord(Docx、DOC等)。格式。如何在Windows11/10中將ODT轉換為Word以下是您可以在WindowsPC上將ODT文件轉換為DOC或DOCX格式的方法:使用寫字板或Word將ODT轉換為Word我們要向您展示的第一種方法是使用寫字板或MicrosoftWord將ODT轉換為Word。以下是實現這一點的步驟:首先,使用「開始」功能表開啟寫字板應用程式。現在,轉到
 全角英文字母變成半角字母的方法
Mar 25, 2024 pm 02:45 PM
全角英文字母變成半角字母的方法
Mar 25, 2024 pm 02:45 PM
全角英文字母變成半角字母的方法在日常生活和工作中,有時候我們會遇到需要將全角英文字母轉換為半角字母的情況,例如在輸入電腦密碼、編輯文件或設計排版時。全角英文字母和數字是指寬度與中文字符相同的字符,而半角英文字母則是指寬度較窄的字符。在實際操作中,我們需要掌握一些簡單的方法,將全角英文字母轉換為半角字母,以便更方便地處理文字和數字。一、全角英文字母與半角英
 qq音樂怎麼轉換mp3格式 手機上qq音樂轉mp3格式
Mar 21, 2024 pm 01:21 PM
qq音樂怎麼轉換mp3格式 手機上qq音樂轉mp3格式
Mar 21, 2024 pm 01:21 PM
qq音樂讓大家盡情享受觀影解悶,每天都可以使用這個軟體,輕鬆滿足自己的使用,優質海量的歌曲,任由大家暢聽,也可以下載保存起來,下次聽的時候,不需要網絡,而在這裡下載的歌曲不是MP3格式的,無法在其他平台使用,會員歌曲過期後也沒有辦法再聽了,所以很多小伙伴們,都想要將歌曲轉換成MP3格式的,在這裡小編為你們提供方法,幫助大家都可以使用起來! 1、開啟電腦qq音樂,點選右上角【主選單】按鈕,點選【音訊轉碼】,選擇【新增歌曲】選項,新增需要轉換的歌曲; 2、新增歌曲完畢,點選選擇轉換為【mp3






