Bootstrap4的自訂設置
這次帶給大家Bootstrap4的自訂設置,Bootstrap4自訂設定的注意事項有哪些,以下就是實戰案例,一起來看一下。
Bootstrap是現在最受歡迎的CSS框架,有許多網站、後台管理系統的樣式都是基於Bootstrap設計的。然而,Bootstrap 始終保持著那藍色 + 淺灰色彩基調,最新的 Bootstrap4 也是如此,看久了難免有些審美疲勞。
【相關影片推薦:Bootstrap教學】
怎麼修改 Bootstrap 的色彩主題呢?本篇就教你如何客製化 Bootstrap4,讓你的頁面更與眾不同一些。
0. 需要的工具
Node.js 編譯
Bootstrap4、下載Bootstrap的依賴套件,需要在電腦上安裝Node.jsBootstrap4 原始碼修改Boostrap 需要一份原始碼,造訪Bootstrap 官方網站(https://getbootstrap.com)可以下載到原始碼。
有些地方可能無法存取 Bootstrap4 官網,那麼也可以存取 Bootstrap 中文網 下載到原始碼。
1. 定制顏色主題
Bootstrap為了方便定制,將一些變數提取了出來,放在 scss/_varaibles.scss 檔案中。
打開這個文件,可以發現有非常多的配置,找到這一段:
$primary: $blue !default; $secondary: $gray-600 !default; $success: $green !default; $info: $cyan !default; $warning: $yellow !default; $danger: $red !default; $light: $gray-100 !default; $dark: $gray-800 !default;
這裡就是配置Bootstrap 基本色調的地方,修改這些顏色值,可以另網站看上去風格迥異。除了主色調,還有很多顏色相關的變數可以控制,細到一個輸入框的邊框夜色也可以調整。您可以慢慢嘗試。
例如修改_variables.scss 的這些變數:
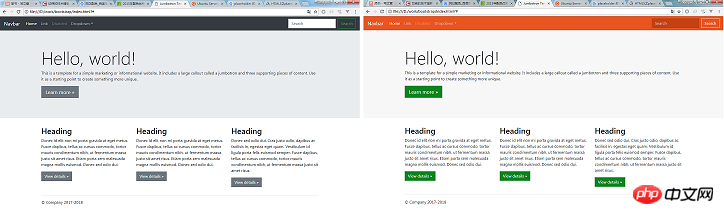
$primary: #e95420 !default; $secondary: #0e8420 !default; $success: #fff !default; $light: #e8cd56 !default; $dark: #e95420 !default; $input-bg: #c34113; $input-border-color: #c34113; $input-placeholder-color: #ccc; $input-color: #fff; $jumbotron-bg: rgb(247, 247, 247);
就會得到Ubuntu 網站類似的色彩風格:

2. 元件外觀微調
除了調整顏色,_variables.scss 還有很多變量,能對Bootstrap 元件的外觀進行微調,例如:
#$enable- shadows,控制某些彈出元件周圍是否顯示陰影

#$enable-rounded,控制元件(按鈕、輸入方塊、下拉方塊等)周圍是否顯示為圓角

$enable-gradients,控制元件的背景是否顯示微弱的漸變效果

這控制的變數還有很多,就不一一列舉了。
4. 編譯 Bootstrap
修改完了變量,如何產生自己的 Bootstrap CSS檔呢?需要用 npm 編譯。
編譯前需要先下載各種依賴包,透過 install 指令搞定:
npm install
提示:Node.js 預設npm官網下載依賴包,可能比較慢。建議從淘寶NPM映像下載,速度很快:
先執行npm install -g cnpm --registry=https://registry.npm.taobao.org
#然後在任何用到npm 指令的地方,都可以用cnpm 代替
依賴下載完之後執行編譯:
npm run dist
稍等片刻,編譯好的css 檔案會出現在dist/ css/ 目錄下,可以複製到你的專案中使用囉!
5. 在 Webpack 專案客製化 Bootstrap
以上所說內容都是透過編譯原始碼的方式自訂 Bootstrap4。如果想要在 Webpack 專案中客製化 Bootstrap4 怎麼辦呢?
直接修改 node_modules 中的 Bootstrap 原始碼不太合適。官方推薦的方式是,在專案中新建一個custom.scss 文件,把你想修改的變數寫在裡面:
// 如果想修改 _variables.scss 中的变量,请写在这里 $primary: #e95420 !default; $secondary: #0e8420 !default; ... // 文件末尾请这样引入 Bootstrap 的源码 @import "~bootstrap/scss/bootstrap";
然後在Webpack 編譯時,把custom.scss 也加入到編譯的文件列表中。這需要修改專案中的 webpack.config.js 設定。
那麼,webpack.config.js 怎麼寫呢?
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#var foo = function () {} 和function foo()的區別
以上是Bootstrap4的自訂設置的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 抖音如何設定定時發布作品時間?它如何設定影片時間長短?
Mar 27, 2024 pm 06:11 PM
抖音如何設定定時發布作品時間?它如何設定影片時間長短?
Mar 27, 2024 pm 06:11 PM
在抖音上發布作品能夠更吸引關注和點贊,但有時候我們可能難以即時發布作品,這時就可以利用抖音的定時發布功能。抖音的定時發布功能可讓使用者在預定的時間自動發布作品,這樣可以更好地規劃發布計劃,增加作品的曝光率和影響力。一、抖音如何設定定時發布作品時間?若要設定定時發佈作品時間,先進入抖音個人首頁,在右上角找到「+」按鈕,點選進入發佈頁面。在發布頁面右下角有一個鐘錶的圖標,點擊進入定時發布介面。在介面中,你可以選擇要發布的作品類型,包括短影片、長影片和直播等。接下來,你需要設定作品的發佈時間。抖音提供了
 VSCode 設定中文:完全指南
Mar 25, 2024 am 11:18 AM
VSCode 設定中文:完全指南
Mar 25, 2024 am 11:18 AM
VSCode設定中文:完整指南在軟體開發中,VisualStudioCode(簡稱VSCode)是一個常用的整合開發環境。對於使用中文的開發者來說,將VSCode設定為中文介面可以提升工作效率。本文將為大家提供一個完整的指南,詳細介紹如何將VSCode設定為中文介面,並提供具體的程式碼範例。第一步:下載安裝語言包開啟VSCode後,點選左
 抖音標籤在哪裡設定出來?它怎麼打標籤,才能精準推流?
Mar 27, 2024 am 11:01 AM
抖音標籤在哪裡設定出來?它怎麼打標籤,才能精準推流?
Mar 27, 2024 am 11:01 AM
抖音作為全球最受歡迎的短影片平台之一,讓每個人都能成為創作者,分享生活中的點點滴滴。對於抖音使用者來說,標籤是一個非常重要的功能,它可以幫助使用者更好地分類和檢索內容,同時也能讓平台更精準地推送合適的內容給使用者。那麼,抖音標籤在哪裡設定呢?本文將詳細介紹如何在抖音上設定和使用標籤。一、抖音標籤在哪裡設定?在抖音上使用標籤可以幫助使用者更好地分類和標記自己的作品,讓其他使用者更容易找到並關注。設定標籤的方法如下:1.開啟抖音APP,並登入你的帳號。 2.點選畫面下方的「+」號,選擇「發表」按鈕。 3.
 微博怎麼設定定時發布_微博設定定時發布方法教程
Mar 29, 2024 pm 03:51 PM
微博怎麼設定定時發布_微博設定定時發布方法教程
Mar 29, 2024 pm 03:51 PM
1.開啟微博客戶端,在編輯頁面中點選三個小點,再點選定時發。 2.點擊定時發之後,在發佈時間右側就有時間選項,設定好時間,編輯好文章,點擊右下角的黃色字定時發布即可。 3.微博手機端暫時不支援定時發布,只能在PC客戶端使用該功能哦!
 qq中設定回車鍵發訊息的操作方法
Mar 25, 2024 pm 07:10 PM
qq中設定回車鍵發訊息的操作方法
Mar 25, 2024 pm 07:10 PM
1.先在手機桌面點選進入qq,點選左上角的頭像。 2.點選左下角的【設定】。 3.點選開啟【輔助功能】。 4.然後我們只要點選打開【回車鍵發送訊息】開關即可。
 edius自訂螢幕佈局的操作流程
Mar 27, 2024 pm 06:50 PM
edius自訂螢幕佈局的操作流程
Mar 27, 2024 pm 06:50 PM
1.下圖是edius預設的螢幕佈局,預設的EDIUS視窗佈局是橫向版式,因此在單一顯示器環境中,許多視窗是重疊在一起的,且預覽視窗為單一視窗模式。 2、您可以透過【檢視】選單列啟用【雙視窗模式】,使預覽視窗同時顯示播放視窗和錄製視窗。 3.您可以透過【檢視功能表列>視窗佈局>常規】來恢復預設螢幕佈局。另外您也可以自訂適合您的佈局方式,並儲存為常用螢幕佈局:將視窗拖曳成適合自己的佈局,然後點擊【檢視>視窗佈局>儲存目前佈局>新建】,在彈出的【儲存目前佈局】小視窗中輸入佈局名稱,按確定
 請勿打擾模式在iPhone中不起作用:修復
Apr 24, 2024 pm 04:50 PM
請勿打擾模式在iPhone中不起作用:修復
Apr 24, 2024 pm 04:50 PM
即使在「請勿打擾」模式下接聽電話也可能是一種非常煩人的體驗。顧名思義,請勿打擾模式可關閉來自郵件、訊息等的所有來電通知和警報。您可以按照這些解決方案集進行修復。修復1–啟用對焦模式在手機上啟用對焦模式。步驟1–從頂部向下滑動以存取控制中心。步驟2–接下來,在手機上啟用「對焦模式」。專注模式可在手機上啟用「請勿打擾」模式。它不會讓您的手機上出現任何來電提醒。修復2–更改對焦模式設定如果對焦模式設定中存在一些問題,則應進行修復。步驟1–打開您的iPhone設定視窗。步驟2–接下來,開啟「對焦」模式設
 大麥怎麼設定搶票倒數計時
Apr 01, 2024 pm 07:01 PM
大麥怎麼設定搶票倒數計時
Apr 01, 2024 pm 07:01 PM
大麥網購票時,為了確保能夠準確掌握購票時間,用戶可以設定一個懸浮時鐘來進行搶票,詳細的設定方法就在下文中,讓我們一起學習下吧。大麥綁定懸浮時鐘方法1.在手機中點擊開啟懸浮時鐘app進入介面後,在設定秒殺提查的位置點擊,如下圖所示位置:2.來到新增記錄的頁面後,把在大麥網中複製的買票連結頁面複製進去。 3.接下來在下方設定秒殺時間和通知時間,打開【儲存到日曆】後面的開關按鈕,並在下方點選【儲存】。 4.點選開啟【倒數計時】,如下圖所示:5.到提醒時間時在下方點選【開始畫中畫】的按鈕。 6.購票時間到時






