ngrok+express進行本機環境微信介面調試
這次帶給大家ngrok+express進行本地環境微信介面調試,ngrok+express進行本地環境微信介面調試的注意事項有哪些,下面就是實戰案例,一起來看一下。
在微信專案的開發的時候,經常需要對微信jssdk提供的接口進行調試,比如說錄音, 分享,上傳圖像等接口,但是微信jssdk要求綁定安全域名才能使用其提供的一系列功能, 而在開發環境中使用localhost或者本地ip無法完成域名的認證和綁定, 所以無法在本地調試。當然有一種迫不得已方法,就是在本地開發完,打包發到公司的測試伺服器上,利用測試伺服器認證後的網域進行調試,每次改動,調試都要發一遍測試,顯然這種方法非常麻煩且很不科學,所以這篇文章就針對這個問題介紹如何利用ngrok和express解決開發環境中微信介面的調試問題。
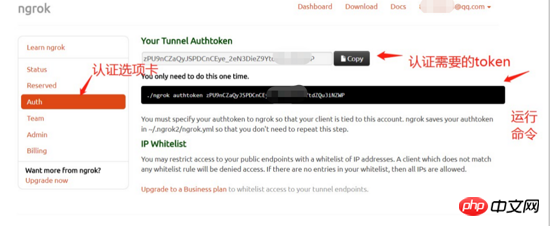
一:首先介紹ngrok,ngrok主要的功能就是將本地的ip映射到外網,並且分配給你一個可用的域名,透過這個域名可以讓外網用戶打開你的本地的web服務,使用起來也很簡單,官網也有文件也有詳細介紹。這裡簡單的介紹一下使用方法,首先去ngrok 的官網下載ngrok的對應的客戶端,並且註冊用戶,可以透過你的github帳號或google帳號註冊 ,註冊完成後再個人中心開啟auth選項,複製這裡的authtoken,如下圖:

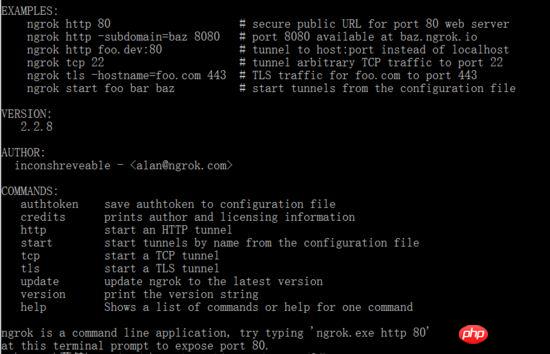
(這裡就以window版本為例),然後下載完成解壓縮,會有一個ngrok.exe文件,雙擊運行會出現下面的命令列:

首先我們需要完成ngrok的token認證,否則運行會發生錯誤,並執行命令
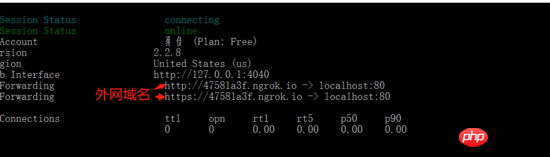
##ngrok authtoken ** *************** //*號碼就是個人中心中的token ,複製下來就可以了認證完成後,就可以操作了,上圖中的examples就是一些常用的範例指令,我們用到的就是ngrok http,後面接的參數就是你本地web服務的連接埠號,運行後會分配一個外網域名,透過這個網域就可以存取到你的本地web服務, 


安裝完成過後,進入myapp目錄,建立一個app.js的文件,
var express = require('express');
var crypto = require('crypto') //使用npm安装后引入,用来生成签名
var http = require('request') //express的中间件,使用npm安装,用来发出请求
var jsSHA = require('jssha')//jssha是微信官网提供的nodejs版本签名算法,可以去官网下载官网的sample包
var app = express();
app.use(express.static('./review'))
app.get('/weixin',function (req, res) {//这个get接口就是测试号填写的接口,用来响应微信服务器的请求
var token = 'weixin' //注意这里填写token,与微信测试号申请时候填写的token要保持一致
var signature = req.query.signature;
var timestamp = req.query.timestamp;
var nonce = req.query.nonce;
var echostr = req.query.echostr;
/* 加密/校验流程如下: */
//1. 将token、timestamp、nonce三个参数进行字典序排序
var array = new Array(token,timestamp,nonce);
array.sort();
var str = array.toString().replace(/,/g,"");
//2. 将三个参数字符串拼接成一个字符串进行sha1加密
var sha1Code = crypto.createHash("sha1");
var code = sha1Code.update(str,'utf-8').digest("hex");
//3. 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
if(code===signature){
res.send(echostr)
}else{
res.send("error");
}
});
var server = app.listen(80, function () {
var host = server.address().address;
var port = server.address().port;
console.log('Example app listening at http://%s:%s', host, port);
});建立完成後,執行
node app.js
伺服器就開啟好了,上面要注意的幾點就是:
#1:jssha不能用npm安裝,因為npm安裝的運行時候會報Chosen SHA variant is not supported
,必須使用官網提供的sample包,下載解壓縮後,選擇node版本,打開後將node_module裡面jssha檔案複製到專案內的node_module裡面即可;
# 2:這裡的token值需要和微信測試號碼中填寫的token值一致;
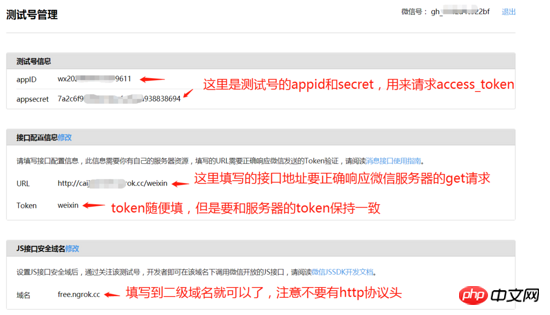
現在我們就可以開始填寫測試號碼的參數了,填寫完成微信伺服器就會發送請求給你填寫的介面了,都正確響應的話就會彈出配置成功。
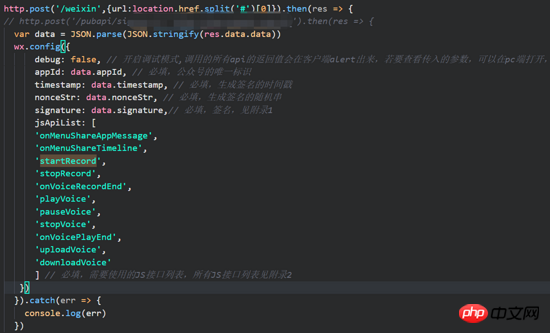
當然到這還沒結束,因為前端想要呼叫jssdk的接口還需要透過接口請求完成權限配置,這裡大家可以看一下微信jssdk的說明文檔,具體引用步驟這裡就不贅述了,介面請求大概如下:

這個介面主要就是提交目前的url請求服務端拿到對應的參數,完成權限配置,所以在express中還需要在寫一個回應post請求的接口,這個接口做的主要的工作就是拿appid和appSerect(測試號提供)去請求微信提供的接口生成access_token,然後拿這個access_token再去請求微信提供的接口生成tiket,關於這兩者文件上都有詳細說明。最後產生簽名,程式碼如下
// noncestr生成var createNonceStr = function() {
return Math.random().toString(36).substr(2, 15);
};
// timestamp时间戳生成var createTimeStamp = function () {
return parseInt(new Date().getTime() / 1000) + '';
};
//获取tiket
var getTiket= function (data) { //通过access_token获取tiket
return new Promise((reslove,reject)=>{
http.get(`https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=${data}&type=jsapi`,
function(err,res,body){
if(res.body.tiket){
resoleve(res.body.ticket)
}else{
reject(err)
} }) })}
// 计算签名方法
var calcSignature = function (ticket, noncestr, ts, url) {//使用jssha
var str = 'jsapi_ticket=' + ticket + '&noncestr=' + noncestr + '×tamp='+ ts +'&url=' + url;
shaObj = new jsSHA(str, 'TEXT'); return shaObj.getHash('SHA-1', 'HEX');
}
//返回给前端配置信息的post接口
app.post('/weixin',function(req,res,next){
let appId = '******'
let appSecret = '******'
let url = `https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=${appId}&secret=${appSecret }`
http.get(url, function (err, response, body) {
getTiket(response.body).then(resolve=>{
let tiket = resolve//tiket
let nonceStr = createNonceStr()//随机字符串
let timeStamp = createTimeStamp()//时间戳
let signature = calcSignature(tiket,nonceStr,timeStamp,req.body.url)
let obj = { //将前端需要的参数返回
data:{
appId:appId,
timestamp:timeStamp,
nonceStr:nonceStr,
signature:signature
}
}
res.end(JSON.stringify(obj))
}).catch(err=>{})
res.end(JSON.stringify(err))
});})這裡要注意的是微信回傳的access_token 和tiket的都有7200s的有效期,所以要進行緩存,我的程式碼中沒有寫快取的操作程式碼了,大家有兩種方法:
1.拿到access_token和tiket後,直接寫在變數中存下來,有效期內就不用繼續請求介面了,直接進行簽章操作就可以了;過期後,在請求一次就好了,雖然這種方法有點笨,不過好歹有效期限還算長。
2.在伺服器拿到access_token和tiket後,寫入本地的json檔案中,具體步驟也不贅述了,然後判斷是否過期,過期後就重新請求,沒過期就直接讀取json文件中的資料進行簽署。
最後呢,有兩種選擇:
第一:把我們的前端專案執行npm run build 後,把dist檔案放入我們的伺服器資料夾中,可以直接用express的static中間件
app.use(express.static('./dist'))
然後微信開發者工具,輸入分配的網域打開我們的項目,這樣我們不用設定代理了,不過需要執行build,項目大一點的話還是有點浪費時間的;
第二:就是為我們的開發環境在申請一個域名,因為現在腳手架的熱更新其實就是啟動了一個webpack-dev-sever的微伺服器,申請網域是後填寫開發的埠號就可以了,使得開發地址和我們的伺服器位址的二級網域相同,不過對於伺服器的接口,開發環境需要設定一下代理,而且熱更新也會失效,需要手動刷新一下,不過相對於第一種方法可能會更好一點。
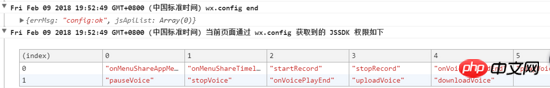
兩種方法在運行成功後查看發出請求如果配置成功,控制台會出現配置成功的資訊如下:
 #
#
然後我們就可以愉快的在使用jssdk的介面了,再也不求後端,可以自己在本地測試好所有的介面了,而且不是美滋滋。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是ngrok+express進行本機環境微信介面調試的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 無法引導到Windows復原環境
Feb 19, 2024 pm 11:12 PM
無法引導到Windows復原環境
Feb 19, 2024 pm 11:12 PM
Windows復原環境(WinRE)是用來修復Windows作業系統錯誤的環境。進入WinRE後,您可以執行系統還原、出廠重設、卸載更新等操作。如果無法引導到WinRE,本文將指導您使用修復程式解決此問題。無法引導至Windows復原環境如果無法引導至Windows復原環境,請使用下方提供的修復程式:檢查Windows復原環境的狀態使用其他方法進入Windows復原環境您是否意外刪除了Windows復原分割區?執行Windows的就地升級或全新安裝下面,我們已經詳細解釋了所有這些修復。 1]檢查Wi
 電腦主機板內部介面都有什麼 推薦電腦主機板內部介面介紹
Mar 12, 2024 pm 04:34 PM
電腦主機板內部介面都有什麼 推薦電腦主機板內部介面介紹
Mar 12, 2024 pm 04:34 PM
我們在電腦組裝的過程中,安裝過程雖然簡單,不過往往都是在接線上遇到問題,經常有裝機用戶誤將CPU散熱器的供電線插到了SYS_FAN上,雖然風扇可以轉動,不過在開機可能會有F1報錯“CPUFanError”,同時也導致了CPU散熱器無法智慧調速。下面裝機之家分享一下電腦主機板上CPU_FAN、SYS_FAN、CHA_FAN、CPU_OPT介面知識科普。電腦主機板上CPU_FAN、SYS_FAN、CHA_FAN、CPU_OPT介面知識科普1、CPU_FANCPU_FAN是CPU散熱器專用接口,12V工作
 Go語言中常見的程式設計範式和設計模式
Mar 04, 2024 pm 06:06 PM
Go語言中常見的程式設計範式和設計模式
Mar 04, 2024 pm 06:06 PM
Go語言作為一門現代化的、高效的程式語言,擁有豐富的程式設計範式和設計模式可以幫助開發者編寫高品質、可維護的程式碼。本文將介紹Go語言中常見的程式設計範式和設計模式,並提供具體的程式碼範例。 1.物件導向程式設計在Go語言中,可以使用結構體和方法實現物件導向程式設計。透過定義結構體和給結構體綁定方法,可以實現資料封裝和行為綁定在一起的物件導向特性。 packagemaini
 PHP介面簡介及其定義方式
Mar 23, 2024 am 09:00 AM
PHP介面簡介及其定義方式
Mar 23, 2024 am 09:00 AM
PHP介面簡介及其定義方式PHP是一種廣泛應用於Web開發的開源腳本語言,具有靈活、簡單、強大等特性。在PHP中,介面(interface)是一種定義多個類別之間公共方法的工具,實現了多態性,讓程式碼更加靈活和可重複使用。本文將介紹PHP介面的概念及其定義方式,同時提供具體的程式碼範例展示其用法。 1.PHP介面概念介面在物件導向程式設計中扮演著重要的角色,定義了類別應
 NotImplementedError()的處理方案
Mar 01, 2024 pm 03:10 PM
NotImplementedError()的處理方案
Mar 01, 2024 pm 03:10 PM
報錯的原因在python中,Tornado中拋出NotImplementedError()的原因可能是因為未實作某個抽象方法或介面。這些方法或介面在父類別中聲明,但在子類別中未實作。子類別需要實作這些方法或介面才能正常運作。如何解決解決這個問題的方法是在子類別中實作父類別聲明的抽象方法或介面。如果您正在使用一個類別來繼承另一個類,並且您看到了這個錯誤,則應該在子類別中實作父類別中所有聲明的抽象方法。如果您正在使用一個接口,並且您看到了這個錯誤,則應該在實作該接口的類別中實作該接口中所有聲明的方法。如果您不確定哪些
 Java 中介面與抽象類別在設計模式中的應用
May 01, 2024 pm 06:33 PM
Java 中介面與抽象類別在設計模式中的應用
May 01, 2024 pm 06:33 PM
介面和抽象類別在設計模式中用於解耦和可擴展性。介面定義方法簽名,抽象類別提供部分實現,子類別必須實作未實現的方法。在策略模式中,介面用於定義演算法,抽象類別或具體類別提供實現,允許動態切換演算法。在觀察者模式中,介面用於定義觀察者行為,抽象類別或具體類別用於訂閱和發布通知。在適配器模式中,介面用於適應現有類,抽象類或具體類可實現相容接口,允許與原有程式碼互動。
 透視鴻蒙系統:功能實測與使用感受
Mar 23, 2024 am 10:45 AM
透視鴻蒙系統:功能實測與使用感受
Mar 23, 2024 am 10:45 AM
鴻蒙系統作為華為推出的全新作業系統,在業界引起了不小的轟動。作為華為在美國禁令之後的全新嘗試,鴻蒙系統被寄予了厚望和期待。近日,我有幸得到了一部搭載鴻蒙系統的華為手機,經過一段時間的使用和實測,我將分享一些關於鴻蒙系統的功能實測和使用感受。首先,讓我們來看看鴻蒙系統的介面和功能。鴻蒙系統整體採用了華為自家的設計風格,簡潔清晰,操作流暢。在桌面上,各種
 PHP中的介面和抽象類別有何不同?
Jun 04, 2024 am 09:17 AM
PHP中的介面和抽象類別有何不同?
Jun 04, 2024 am 09:17 AM
介面和抽象類別用於建立可擴展的PHP程式碼,它們之間存在以下關鍵差異:介面透過實作強制執行,而抽象類別透過繼承強制執行。介面不能包含具體方法,而抽象類別可以。一個類別可以實作多個接口,但只能從一個抽象類別繼承。介面不能實例化,而抽象類別可以。






