JavaScript中的script標籤主要是用來引入js程式碼的。 script標籤引入js程式碼的方式有兩種,下面跟著小編一起來了解一下吧。
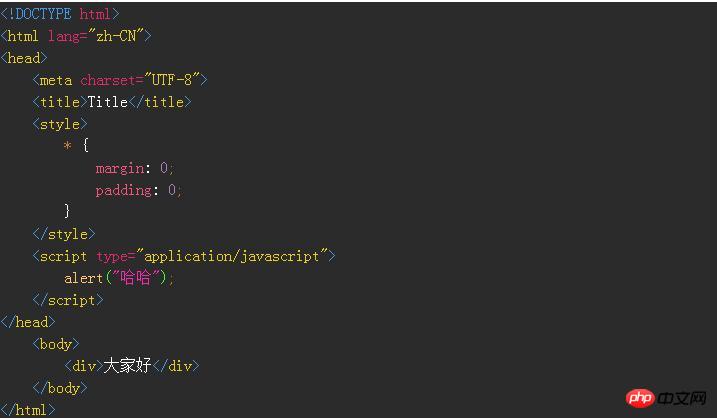
一、直接寫在<script></script>中間
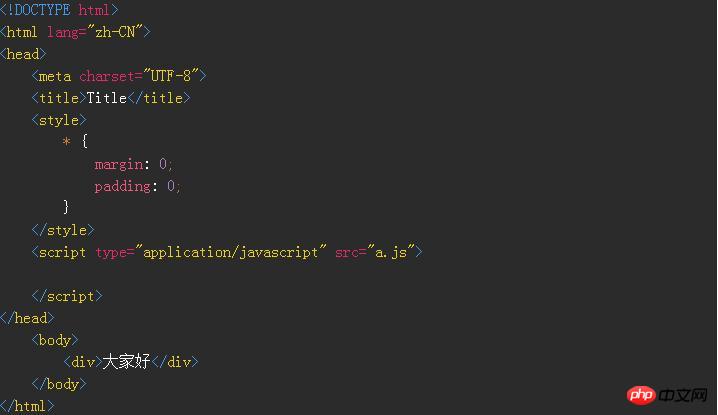
二、引入外部的js檔案。
引入方式一:

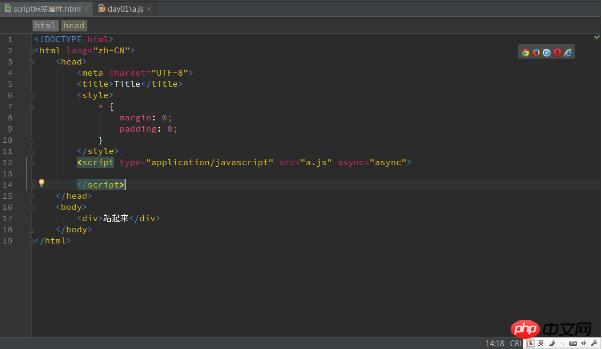
引入方式二:

type 和src 都是script標籤的屬性,type 是宣告引入程式碼的類型,可以不寫,預設是引入javascript。 src就是引入外部js檔案的路徑。如果script標籤引入了外部js文件,那麼在它中間就不能寫js程式碼了,寫了也不會執行。
推薦使用第二種方式,因為我們要跟頁面做分開。
script標籤的async屬性和defer屬性:
這兩個屬性都是只有一個值,就是它們本身,屬性名稱和屬性值是一樣的。是異步的意思。如果不加這兩個屬性,預設是同步。
同步:程式碼從上到下一行一行執行,讀完一行,執行一行,執行完一行,再讀下一行。
異步,你做你的,我做我的。遇到需要載入外部檔案的情況,例如js,你載入你的,我接著往下走。
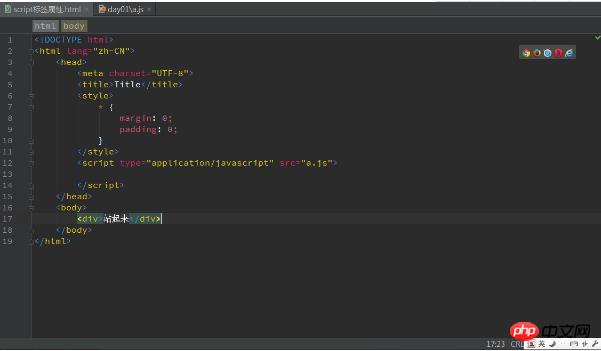
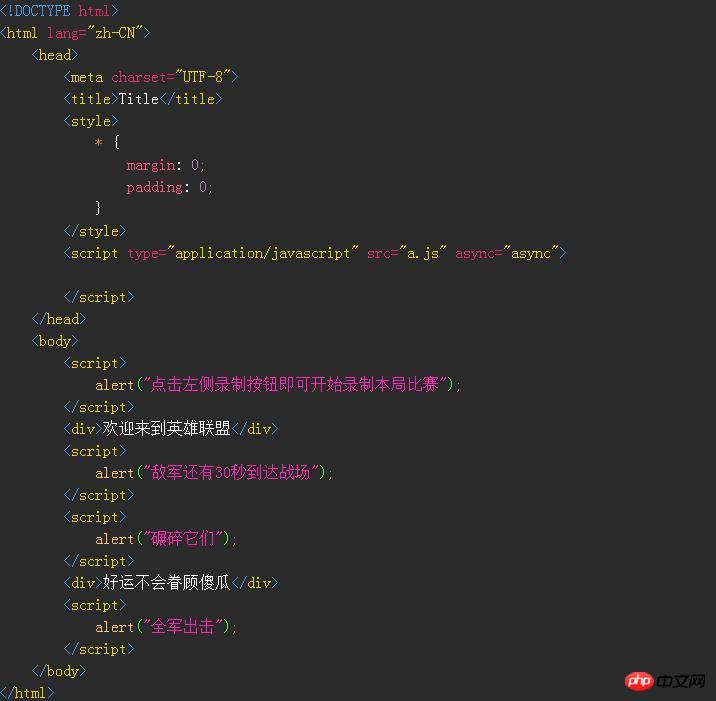
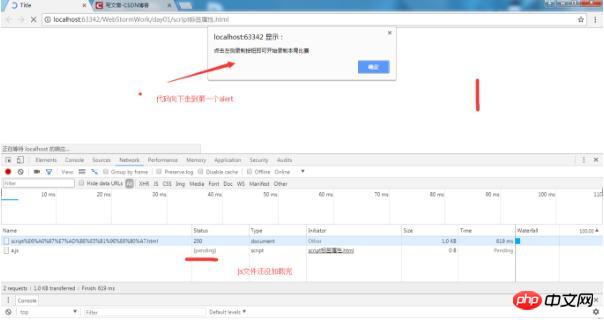
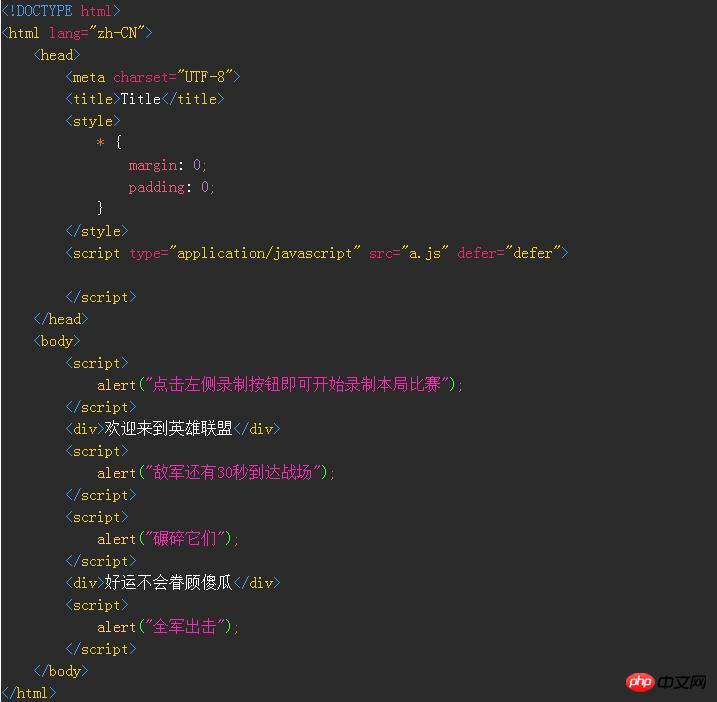
範例一:預設情況下


#可以看到,預設是把程式碼從上到下,徹底執行完再向下走。 (p標籤沒顯示)
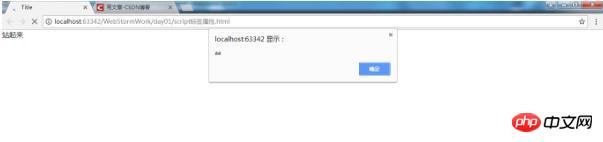
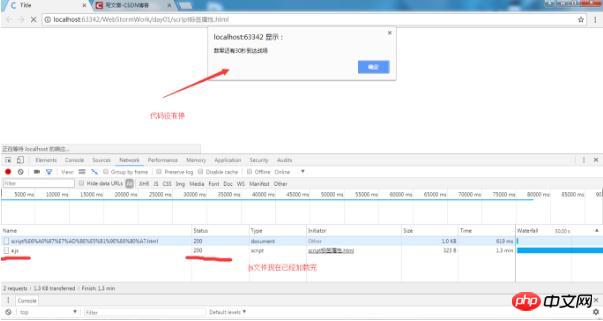
範例二:加上非同步屬性


可以看到,就算我們沒有點選彈出框的確定,p也顯示出來了。這是因為,async是非同步屬性,只要js載入完了就執行,但不影響程式碼向下走。
而defer也是非同步的,他也會同時載入js檔案的時候不影響程式碼向下走。
async 和 defer的差別:
async是只要載入完了js文件,就開始執行。
defer是當頁面載入完畢,再執行js檔案(會下載,但會等頁面載入完成後才執行js)。
示範:
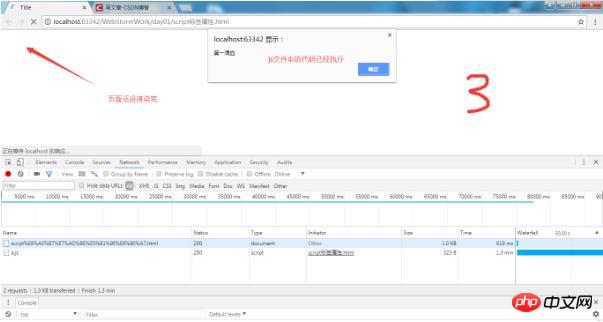
async :








#由於程式碼比較少,可能顯示的不清楚,但想表達的意思是async執行js的過程是:不影響頁面向下加載,只要加載完js檔案則立
馬執行js程式碼(p渲染也不讓渲染) 。
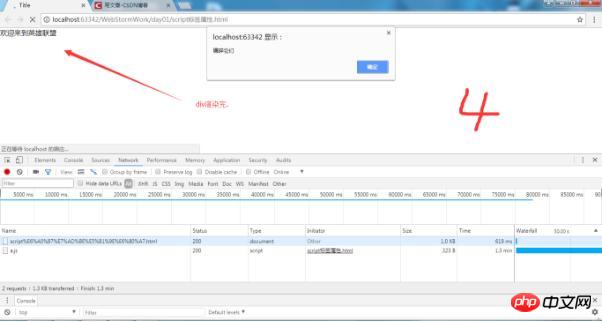
defer:






#defer是頁面載入完再執行。
以上是學習了解javascript中script的標籤屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!




