這次帶給大家babel的使用詳解,babel使用的注意事項有哪些,以下就是實戰案例,一起來看一下。
安裝及設定
#npm install babel-cli --save-dev 或者cnpm install babel-cli --save-dev使用淘寶鏡像安裝會更快。
步驟:進入項目==>cnpm install babel-cli --save-dev
#為什麼不安裝在全域
如果安裝在全域,那就表示專案要運行,全域環境必須有bable,也就是說專案產生了對環境的依賴。另一方面,這樣做也無法支援不同項目使用不同版本的babel。
設定轉碼規則
根目錄下安裝:cnpm install babel-preset-es2015 --save-dev
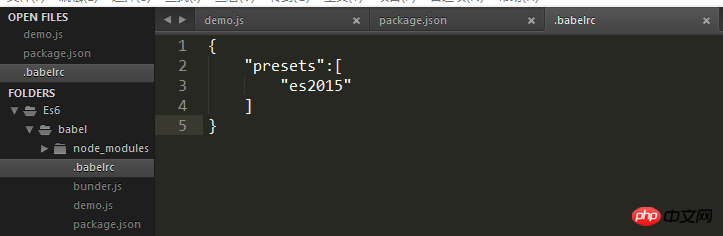
安裝完成之後,再創建設定檔 .babelrc這個文件,得放在專案根目錄下,它的基本格式是:
{
"presets":[],
"plugins":[]
}presets字段設定的就是轉碼規則,plugins是設定的babel的插件。然後設定檔:
{
"presets":["es2015"]
}到這裡,關於babel的基本設定就完成了。
實例示範:
#在專案根目錄下建立demo.js
let a = 5; const b = 10; let input = [1,2,3]; input.map(item => item+1);
因為我們現在是將babel安裝到了目前目錄下,所以不能直接在終端機中babel轉換指令,得用npm來運行,所以先在packge.json中寫
{
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-preset-es2015": "^6.24.1"
},
"scripts":{
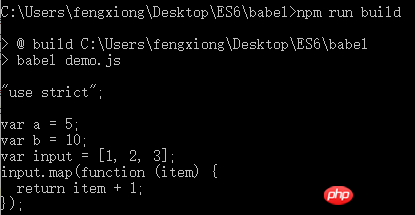
"build":"babel demo.js"
}
}進入根目錄,npm run build運行,查看結果

也可以輸出到指定的目錄
{
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-preset-es2015": "^6.24.1"
},
"scripts":{
"build":"babel demo.js --out-file bunder.js"
}
}進入根目錄,npm run build運行,查看結果

這次會在根目錄下找到被編譯過的bunder.js檔案
資料夾截圖

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是babel的使用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




