本文主要和大家分享JavaScript中的資料截取問題詳解,希望能幫助大家。
一.數組中取得
1.取得value的值

var revokeModel = $("#modalMsgRevoke form").serializeArray();
console.log('cxyModey00:'+revokelMode#.
2.從一組資料數組取得1個欄位
 #
#
var formData = $("#tbMain table").DataTable().rows('.selected').data();
var arr=new Array();
for(var i=0;i<formData.length;i++){
arr.push(formData[i].bgxmid);
}
console.log(arr.toString())或是

#或字串的時候

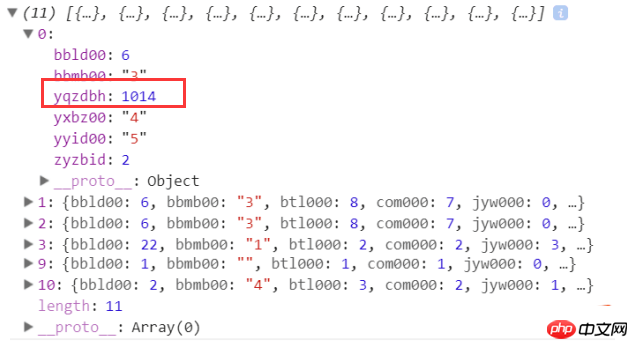
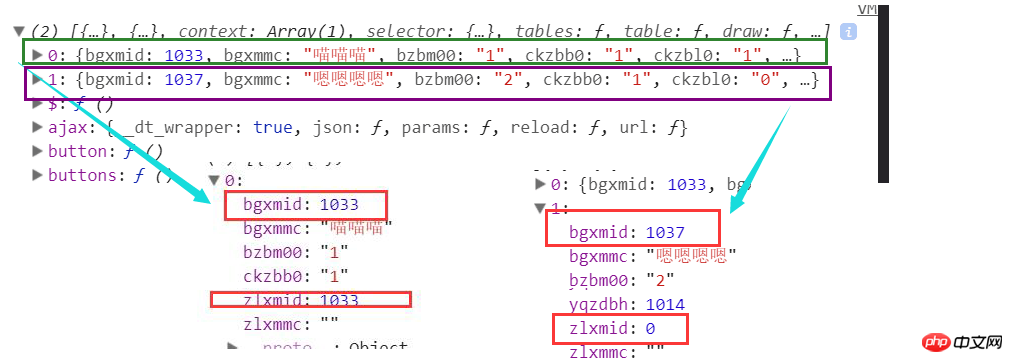
3.從一資料數組取得2個欄位 組成二維陣列(取得多個欄位也是可以的)

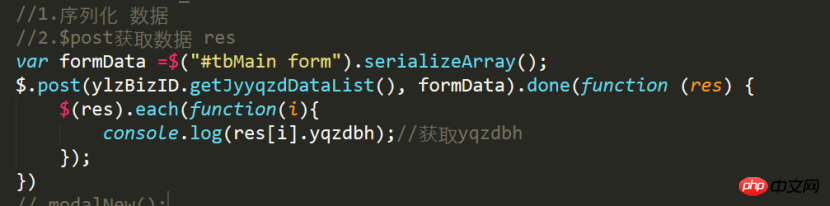
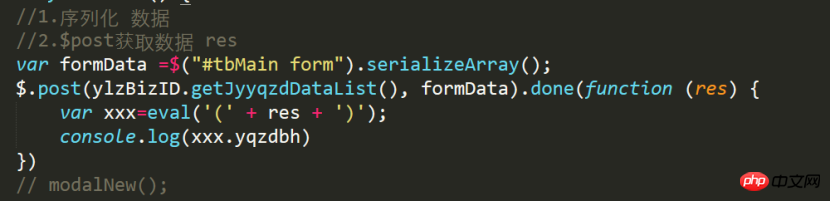
①不帶欄位
var formData = $("#tbMain table").DataTable().rows('.selected').data();
//2.截取出 诊疗项目ID(zlxmid) 报告项目ID(bgxmid) 仪器字典编号(yqzdbh)
var arr=new Array();//这是定义数组来存储 需要的字段
for(var i=0;i<formData.length;i++){
arr[i] = new Array();//定义外面那个arr下面的二维数组
arr[i].push(formData[i].bgxmid);
arr[i].push(formData[i].yqzdbh);
arr[i].push(formData[i].zlxmid);
}
var zlxmmc_id=Number(staData.id);//转出整数
//2.2把输入的诊疗项目名称 赋值给 新的数组
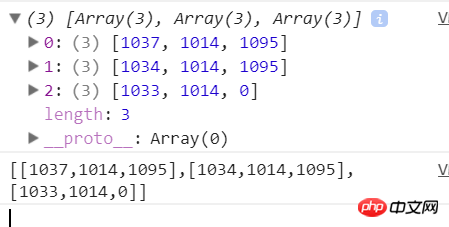
for(var i=0;i<arr.length;i++){
arr[i][2]=zlxmmc_id;
}
console.log(arr)
//1. 获取table表中所有的打钩记录
var formData = $("#tbMain table").DataTable().rows('.selected').data();
//2.截取出 诊疗项目ID(zlxmid) 报告项目ID(bgxmid) 仪器字典编号(yqzdbh)
var arr=new Array();//这是定义数组来存储 需要的字段
var zlxmmc_id=Number(staData.id);//转出整数
for(var i=0;i<formData.length;i++){
var object = new Object();
object.bgxmid = formData[i].bgxmid;
object.yqzdbh = formData[i].yqzdbh;
object.zlxmid = zlxmmc_id;
arr.push(object);
}
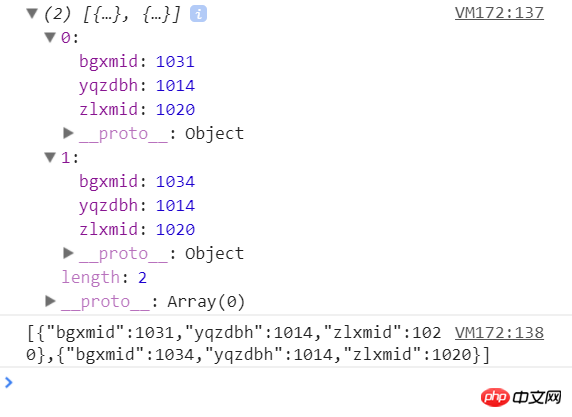
console.log(arr)
//转成json格式
console.log(JSON.stringify(arr))
<p class="cnt"></p>
<script>
var data=[{name:'小林',score:"100分"},{name:'小高',score:"99分"}];
$(function() {
creatp(data);
});
function creatp(data){
var text='';
for(var i=0;i<data.length;i++){
text +=data[i].name+"得" +data[i].score+"数,";
}
text=text.slice(0,text.length-1);//删除最后的逗号
var html='<p>学生中有:'+ text +'获得奖学金!</p>';
$('.cnt').append(html);
}
</script>以上是JavaScript中的資料截取問題詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




